

Als wir anfingen, Vue zu lernen, verwendeten wir vue-cli, um die grundlegende Verzeichnisstruktur eines grundlegenden Vue-Projekts zu erstellen, und implementierten sie mit npm run servo. Starten Sie unser Vue-Projekt und führen Sie lokal einen 8080-Port-Dienst aus. Wenn wir Änderungen und Speichern vornehmen, wird auch die lokale Portseite aktualisiert, ähnlich der Funktion Live-Server. [Verwandte Empfehlungen: vuejs Video-Tutorial]vue-cli来搭建一个基础的vue项目的基础目录结构,并且实现使用npm run serve,启动我们的vue项目并在本地跑一个8080端口的服务,并且当我们修改并保存时,本地的端口页面也会随之刷新,类似于live-server的功能。【相关推荐:vuejs视频教程】
要想实现一个vue-cli的脚手架,我们先要了解什么是webpack?如何使用webpack?
本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler) 。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph) ,其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。其中包括四个核心概念:
接下来,我们一边来实现vue-cli给我们搭建的基础结构,一边来简单说一说webpack的核心概念。
首先我们打开一个文件夹,在当前文件夹下打开终端,首先在终端运行npm init -y,使得当前文件下具备package.json的文件,这样我们的这个项目就可以从(node库 (npmjs.com))里去安装我们所需要的依赖,首先我们去使用终端安装 webpack 和 webpack-cli ,在终端中运行npm install webpack webpack-cli(或者npm i webpack webpack-cli)
首先我们在项目的根目录下,创建一个index.html,只在其中放一个id为app的容器
nbsp;html> <meta> <meta> <meta> <div></div>
在根目录下创建一个src文件夹,里面创建一个main.js,通常情况下我们在vue项目里都是用.vue后缀的文件来写组件或者是页面(通常我们所谓的页面,实际只是借助路由跳转,不算真正意义的页面,通常我们会称之为页面),因为我们没有使用vue-cli搭建项目,所以并没有把vue的源码和webpack相结合,所以我们要手动引入vue的源码,使得我们可以使用vue的语法,那么我们应该先使用node安装一个vue的源码在终端中运行npm i vue,因为最新的我们是引入了vue3的源码,所以不再是将整个vue实例对象引入到项目中,因为在vue3中为了提高性能,所有的代码都是按需引入的,而不是像vue2一样将整个vue的实例对象引入到项目中,直接去使用实例对象上的方法。
如果我们不在项目里引入vue的源码,那我们在main.js中只能写原生js的语法,如下:
未引入vue源码的main.js:
function comp() {
const el = document.createElement("div");
el.innerHTML = '<i>你好,vue-cli</i>'
return el
}
document.body.appendChild(comp())那如果我们再给他加点样式,应该怎么办呢?理论上而言webpack只能打包js文件,那css、less、以及vue后缀的文件它是怎么处理的呢?我们一步一步来看,既然是vue项目,我们通常都是写vue后缀的文件,有时候写项目为了方便同样也会在src文件下建一个style的文件夹,里面处理一些项目里的公共样式,但在此处,我们就不再嵌套文件夹,其实原理都是一样的,如果嵌套文件夹,只需要将文件的路径更改一下就能实现。
main.js
import { createApp } from 'vue';
import './style.css'
import App from './App.vue'
const app = createApp(App)
app.mount('#app')在src目录下,我们新建一个style.css文件和一个App.vue,其代码如下:
style.css:
div{
color: red;
}App.vue:
<template>
<div>
每一份付出,都会使你得到什么
<p>coding</p>
</div>
</template>
<script>
export default {
setup() {
function time() {
const time = setTimeout(() => {
console.log('hello webpack');
},1000)
}
const testFunctions = async () => {
await time()
console.log('hello vue3');
}
return {
testFunctions
}
}
}
</script>
<style>
div {
color: aqua;
}
</style>项目其中基本的文件类型就是这些,如果你需要使用到.less的文件或者.stylus文件等,那么我们在webpack的四大核心之一的loader中去设置一些规则,使得将.less的文件或者.stylus文件先转化为.css文件,再告诉webpack去加载CSS文件。
既然要使用webpack的核心功能那么首先我们应该在根目录下创建一个webpack的配置文件webpack.config.jsVorwort
 🎜🎜Essenz Oben ist webpack ein statischer Modul-Bundler für moderne JavaScript-Anwendungen. Wenn Webpack eine Anwendung verarbeitet, erstellt es rekursiv ein Abhängigkeitsdiagramm, das jedes Modul enthält, das die Anwendung benötigt, und packt dann alle diese Module in ein oder mehrere Bündel. Es umfasst vier Kernkonzepte: 🎜
🎜🎜Essenz Oben ist webpack ein statischer Modul-Bundler für moderne JavaScript-Anwendungen. Wenn Webpack eine Anwendung verarbeitet, erstellt es rekursiv ein Abhängigkeitsdiagramm, das jedes Modul enthält, das die Anwendung benötigt, und packt dann alle diese Module in ein oder mehrere Bündel. Es umfasst vier Kernkonzepte: 🎜npm init -y, damit die aktuelle Datei die Datei <code>package.json hat, damit unser Projekt beginnen kann von (Knotenbibliothek (npmjs .com)), um die benötigten Abhängigkeiten zu installieren. Zuerst verwenden wir das Terminal, um webpack und webpack-cli zu installieren. Führen Sie im Terminal npm install webpack webpack-cli (oder npm i webpack webpack-) aus. cli )🎜🎜Zuerst erstellen wir eine index.html im Stammverzeichnis des Projekts und legen nur einen Container mit der ID-App darin ab🎜module.exports = {
entry: './src/main.js', // 项目入口文件(打包这个文件)
};src, erstellen Sie darin eine main.js. Normalerweise verwenden wir in Vue-Projekten Dateien mit dem Suffix .vue, um Komponenten zu schreiben Seite (normalerweise ist das, was wir eine Seite nennen, eigentlich nur ein Sprung mithilfe einer Route, keine echte Seite, wir nennen es normalerweise eine Seite), da wir zum Erstellen kein vue-cli verwendet haben Das Projekt, also Der Quellcode von vue ist nicht mit webpack kombiniert, daher müssen wir den Quellcode von vue manuell einführen, damit wir Wenn Sie die vue-Syntax verwenden können, sollten wir zuerst den Knoten verwenden, um einen Vue-Quellcode zu installieren und <strong>npm i vue</strong> im Terminal auszuführen, da wir den neuesten Quellcode eingeführt haben vue3, sodass wir nicht mehr das gesamte vue-Instanzobjekt in das Projekt einführen müssen, da in vue3 zur Verbesserung der Leistung alle Codes bei Bedarf eingeführt werden, anstatt das gesamte vue-Instanzobjekt wie in das Projekt einzuführen vue2 und direkte Verwendung der Methoden für das Instanzobjekt. 🎜🎜Wenn wir den Quellcode von Vue nicht in das Projekt einführen, können wir nur die native JS-Syntax in main.js schreiben, wie folgt: 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">const path = require('path'); // node 提供的方法获取绝对路径
module.exports = {
entry: './src/main.js', // 项目入口文件(打包这个文件)
output: {
path: path.resolve(__dirname,'dist'), // webpack要求必须要绝对路径,__dirname项目文件的绝对路径
filename: 'js/[name].[contenthash].js' // 生成打包代码重命名 js[name].js 默认main.js
},
};</pre><div class="contentsignin">Nach dem Login kopieren</div></div><div class="contentsignin">Nach dem Login kopieren</div></div>🎜<img src="https://img.php.%20cn/upload/image%20/708/600/723/166453272634706Bringen%20Sie%20Ihnen%20Schritt%20f%C3%BCr%20Schritt%20bei,%20wie%20Sie%20Webpack%20zur%20Implementierung%20von%20vue-cli%20verwenden" title="166453272634706Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Webpack zur Implementierung von vue-cli verwenden" alt="Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Webpack zur Implementierung von vue-cli verwenden">🎜🎜Was sollen wir also tun, wenn wir ihm weitere Stile hinzufügen? Theoretisch kann Webpack nur JS-Dateien verpacken. Wie geht es also mit Dateien mit den Suffixen CSS, Less und Vue um? Schauen wir uns das Schritt für Schritt an. Da es sich um ein Vue-Projekt handelt, schreiben wir normalerweise Dateien mit dem Suffix vue. Der Einfachheit halber erstellen wir manchmal auch einen Stilordner unter der SRC-Datei, der einige gängige Stile verarbeitet Aber hier verschachteln wir keine Ordner mehr. Tatsächlich ist das Prinzip dasselbe. Wenn Sie Ordner verschachteln, müssen Sie nur den Pfad der Datei ändern, um dies zu erreichen. 🎜🎜<strong>main.js</strong>🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">module.exports = {
presets: [
["@babel/preset-env", {
"targets": {
"browsers": ["last 2 versions"]
}
}]
]
}</pre><div class="contentsignin">Nach dem Login kopieren</div></div><div class="contentsignin">Nach dem Login kopieren</div></div>🎜Im src-Verzeichnis erstellen wir eine neue <code>style.css-Datei und eine App.vue, den Code lautet wie folgt: 🎜🎜style.css:🎜const path = require('path'); // node 提供的方法获取绝对路径
module.exports = {
mode: 'development', // 开发模式(打包出来的代码不会被压缩)转化为html、css、js,图片压缩等
entry: './src/main.js', // 项目入口文件(打包这个文件)
output: {
path: path.resolve(__dirname,'dist'), // webpack要求必须要绝对路径,__dirname项目文件的绝对路径
filename: 'js/[name].[contenthash].js' // 生成打包代码重命名 js[name].js 默认main.js
},
module: {
rules: [
{
test: /\.css$/i, //正则表达式
use: ['style-loader', 'css-loader'] // 从右向左执行,有先后顺序
},
{
test: /\.vue$/i, //正则表达式
use: ['vue-loader'] // 从右向左执行,有先后顺序
},
{
test: /\.js$/i, //正则表达式
exclude: '/node_modules',
use: ['babel-loader']
}
]
}
}const HtmlWebpackPlugin = require('html-webpack-plugin'); // 通过 npm 安装
const path = require('path'); // node 提供的方法获取绝对路径
const { VueLoaderPlugin } = require('vue-loader/dist/index')
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
module.exports = {
mode: 'development', // 开发模式(打包出来的代码不会被压缩)转化为html、css、js,图片压缩等
entry: './src/main.js', // 项目入口文件(打包这个文件)
output: {
path: path.resolve(__dirname,'dist'), // webpack要求必须要绝对路径,__dirname项目文件的绝对路径
filename: 'js/[name].[contenthash].js' // 生成打包代码重命名 js[name].js 默认main.js
},
module: {
rules: [
{
test: /\.css$/i,
use: ['style-loader', 'css-loader'] // 从右向左执行,有先后顺序
},
{
test: /\.vue$/i,
use: ['vue-loader'] // 从右向左执行,有先后顺序
},
{
test: /\.js$/i,
exclude: '/node_modules',
use: ['babel-loader'] // 我们安装的一个插件,使得es6之后的语法转化为es5
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname,'./index.html'), // 需要打包的html文件的绝对路径
filename: 'index.html', // 打包之后的文件可以重命名
title: '手动搭建vue-cli' //还可以修改打包后的HTML中的title
}),
new VueLoaderPlugin(),
new CleanWebpackPlugin() // 清除上一次打包的内容删除,使得下一次的打包顺利进行
]
}.stylus-Dateien usw., dann legen wir einige Regeln im Loader fest, einem der vier Kerne von Webpack, damit die Dateien von . less Oder die .stylus-Datei wird zuerst in eine .css-Datei konvertiert und weist dann Webpack an, die CSS-Datei zu laden. 🎜🎜Da wir die Kernfunktionen von Webpack nutzen möchten, sollten wir zunächst eine Webpack-Konfigurationsdatei webpack.config.js im Stammverzeichnis erstellen. Als nächstes werde ich Sie mit den Kernbestandteilen vertraut machen um eins. 🎜入口起点(entry point) 指示 webpack 应该使用哪个模块,来作为构建其内部依赖图的开始。进入入口起点后,webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的。
可以通过在 webpack 配置中配置 entry 属性,来指定一个入口起点(或多个入口起点)。默认值为 ./src。
module.exports = {
entry: './src/main.js', // 项目入口文件(打包这个文件)
};根据应用程序的特定需求,可以以多种方式配置 entry 属性。从入口起点章节可以了解更多信息。
output 属性告诉 webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件,默认值为 ./dist。基本上,整个应用程序结构,都会被编译到你指定的输出路径的文件夹中。你可以通过在配置中指定一个 output 字段,来配置这些处理过程:
const path = require('path'); // node 提供的方法获取绝对路径
module.exports = {
entry: './src/main.js', // 项目入口文件(打包这个文件)
output: {
path: path.resolve(__dirname,'dist'), // webpack要求必须要绝对路径,__dirname项目文件的绝对路径
filename: 'js/[name].[contenthash].js' // 生成打包代码重命名 js[name].js 默认main.js
},
};可能你想要了解在代码最上面导入的 path 模块是什么,它是一个 Node.js 核心模块,用于操作文件路径。
在实际开发中我们很少直接去接触babel,但是babel对于前端开发来说又是必不可少的。Babel到底是什么呢,它其实是一个工具链,跟postcss一样,它能够将ECMAScript后版本语法代码转为ES5代码,包括:语法转换、源代码转换、Polyfill实现功能。
我们来安装babel核心库@babel/core,如果我们想要在命令行使用需要安装@babel/cli,安装npm install @babel/core @babel/cli。我们如果想使用babel的功能,就需要安装bable的插件,我们可以使用babel的预设插件@babel/preset-env,安装npm install @babel/preset-env -D。
babel.config.js:
module.exports = {
presets: [
["@babel/preset-env", {
"targets": {
"browsers": ["last 2 versions"]
}
}]
]
}尽管现在市面上主流的浏览器已经适配了es6的语法,但是我觉得js语法降级也是我们需要掌握的;
loader 让 webpack 能够去处理那些非 JavaScript 文件(webpack 自身只理解 JavaScript)。loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块,然后你就可以利用 webpack 的打包能力,对它们进行处理。
本质上,webpack loader 将所有类型的文件,转换为应用程序的依赖图(和最终的 bundle)可以直接引用的模块。
注意,loader 能够
import导入任何类型的模块(例如.css文件),这是 webpack 特有的功能,其他打包程序或任务执行器的可能并不支持。我们认为这种语言扩展是有很必要的,因为这可以使开发人员创建出更准确的依赖关系图。
在更高层面,在 webpack 的配置中 loader 有两个目标:
test 属性,用于标识出应该被对应的 loader 进行转换的某个或某些文件。
use 属性,表示进行转换时,应该使用哪个 loader。
const path = require('path'); // node 提供的方法获取绝对路径
module.exports = {
mode: 'development', // 开发模式(打包出来的代码不会被压缩)转化为html、css、js,图片压缩等
entry: './src/main.js', // 项目入口文件(打包这个文件)
output: {
path: path.resolve(__dirname,'dist'), // webpack要求必须要绝对路径,__dirname项目文件的绝对路径
filename: 'js/[name].[contenthash].js' // 生成打包代码重命名 js[name].js 默认main.js
},
module: {
rules: [
{
test: /\.css$/i, //正则表达式
use: ['style-loader', 'css-loader'] // 从右向左执行,有先后顺序
},
{
test: /\.vue$/i, //正则表达式
use: ['vue-loader'] // 从右向左执行,有先后顺序
},
{
test: /\.js$/i, //正则表达式
exclude: '/node_modules',
use: ['babel-loader']
}
]
}
}在一般的vue项目中我们需要使用node安装三个loader npm i style-loader、npm i css-loader、npm i vue-loader,同时还需要一个vue的编译插件npm i @vue/compiler-sfc,其作用是将vue的语法编译成抽象语法树(虚拟dom结构),

换句话说就是将.vue文件的三个部分取出来,分别放到`script` 、 `template` 、 `style` 三个部分中去。
loader 被用于转换某些类型的模块,而插件则可以用于执行范围更广的任务。插件的范围包括,从打包优化和压缩,一直到重新定义环境中的变量。插件接口功能极其强大,可以用来处理各种各样的任务。
想要使用一个插件,你只需要 require() 它,然后把它添加到 plugins 数组中。多数插件可以通过选项(option)自定义。你也可以在一个配置文件中因为不同目的而多次使用同一个插件,这时需要通过使用 new 操作符来创建它的一个实例。
首先为了打包之后生成一个新的html的文件,我们需要安装一个插件npm i html-webpack-plugin -D该插件将为你生成一个 HTML5 文件,配置文件如下:
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 通过 npm 安装
const path = require('path'); // node 提供的方法获取绝对路径
const { VueLoaderPlugin } = require('vue-loader/dist/index')
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
module.exports = {
mode: 'development', // 开发模式(打包出来的代码不会被压缩)转化为html、css、js,图片压缩等
entry: './src/main.js', // 项目入口文件(打包这个文件)
output: {
path: path.resolve(__dirname,'dist'), // webpack要求必须要绝对路径,__dirname项目文件的绝对路径
filename: 'js/[name].[contenthash].js' // 生成打包代码重命名 js[name].js 默认main.js
},
module: {
rules: [
{
test: /\.css$/i,
use: ['style-loader', 'css-loader'] // 从右向左执行,有先后顺序
},
{
test: /\.vue$/i,
use: ['vue-loader'] // 从右向左执行,有先后顺序
},
{
test: /\.js$/i,
exclude: '/node_modules',
use: ['babel-loader'] // 我们安装的一个插件,使得es6之后的语法转化为es5
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname,'./index.html'), // 需要打包的html文件的绝对路径
filename: 'index.html', // 打包之后的文件可以重命名
title: '手动搭建vue-cli' //还可以修改打包后的HTML中的title
}),
new VueLoaderPlugin(),
new CleanWebpackPlugin() // 清除上一次打包的内容删除,使得下一次的打包顺利进行
]
}在插件中修改HTML的title,需要在HTML中写一行代码<title></title>,
htmlWebPlugin就是我们在plugin里new出来的实例对象,同时我们之前安装的vue-loader的功能不仅仅是帮我们去读懂.vue后缀的文件,我们也可以当一个插件来使用;首先引入const { VueLoaderPlugin } = require('vue-loader/dist/index'),在plugin里面new一下我们引用的这个构造函数,它的作用是将我们定义过的规则复制并应用到.vue文件相应的语法块中。
通过选择 development开发模式 或 production 生产模式之中的一个,来设置 mode 参数,你可以启用相应模式下的 webpack 内置的优化
module.exports = {
mode: 'production'
};到现在我们基本的vue-cli的功能已经实现了,但是我们会发现,我们使用vue-cli运行项目的时候我们是直接跑了一个本地端口的服务,所以我们只需要在最后配置一下DevServer
devServer: {
static: {
directory: path.join(__dirname, 'dist'), // 跑起来的服务的文件
},
compress: true, // 是否压缩
port: 8080, // 本地开启服务的端口号
open: true // 运行服务之后是否自动打开
}package.json
{
"name": "vue-cli",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack", //我们使用 npm run build 将项目打包至dist文件夹
"dev": "webpack serve" // 我们使用 npm run dev 将项目运行起来
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.19.1",
"@babel/preset-env": "^7.19.1",
"babel-loader": "^8.2.5",
"clean-webpack-plugin": "^4.0.0",
"css-loader": "^6.7.1",
"html-webpack-plugin": "^5.5.0",
"style-loader": "^3.3.1",
"vue": "^3.2.39",
"webpack": "^5.74.0",
"webpack-cli": "^4.10.0",
"webpack-dev-server": "^4.11.1"
},
"dependencies": {
"@vue/compiler-sfc": "^3.2.39",
"vue-loader": "^17.0.0"
}
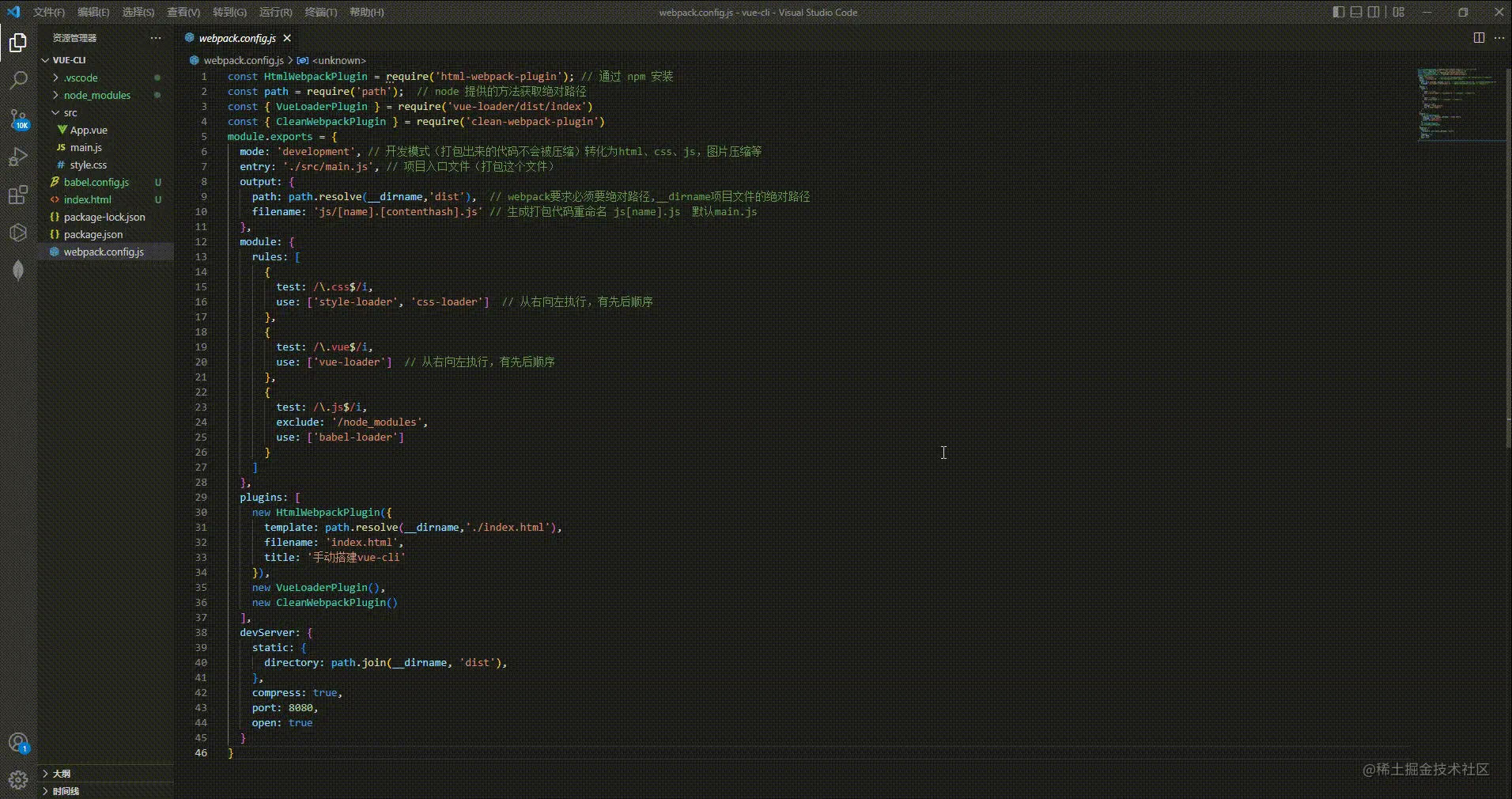
}完整的webpack.config.js配置文件:
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 通过 npm 安装
const path = require('path'); // node 提供的方法获取绝对路径
const { VueLoaderPlugin } = require('vue-loader/dist/index')
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
module.exports = {
mode: 'development', // 开发模式(打包出来的代码不会被压缩)转化为html、css、js,图片压缩等
entry: './src/main.js', // 项目入口文件(打包这个文件)
output: {
path: path.resolve(__dirname,'dist'), // webpack要求必须要绝对路径,__dirname项目文件的绝对路径
filename: 'js/[name].[contenthash].js' // 生成打包代码重命名 js[name].js 默认main.js
},
module: {
rules: [
{
test: /\.css$/i,
use: ['style-loader', 'css-loader'] // 从右向左执行,有先后顺序
},
{
test: /\.vue$/i,
use: ['vue-loader'] // 从右向左执行,有先后顺序
},
{
test: /\.js$/i,
exclude: '/node_modules',
use: ['babel-loader']
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname,'./index.html'),
filename: 'index.html',
title: '手动搭建vue-cli'
}),
new VueLoaderPlugin(),
new CleanWebpackPlugin()
],
devServer: {
static: {
directory: path.join(__dirname, 'dist'),
},
compress: true,
port: 8080,
open: true
}
}实际效果展示:

Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen Schritt für Schritt bei, wie Sie Webpack zur Implementierung von vue-cli verwenden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue