
So erhalten Sie Dom-Elemente in JavaScript: 1. Verwenden Sie getElementById(), um das Element basierend auf der ID abzurufen. 2. Verwenden Sie getElementsByName(), um das Element basierend auf dem Namensattribut abzurufen. 3. Verwenden Sie getElementsByTagName(), um das Element abzurufen Element basierend auf dem Tag-Namen; 4. Verwenden Sie getElementsByClassName(). Rufen Sie das Element basierend auf dem Klassennamen ab. 5. Verwenden Sie querySelector(), um das erste Elementobjekt basierend auf dem angegebenen Selektor zurückzugeben.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
js besteht aus drei Teilen:
ECMAScript: js-Syntax
DOM: Dokumentobjektmodell
BOM: Browserobjektmodell.
WebApi Von 3C-Organisationen festgelegte Standards, in Wir lernen hauptsächlich DOM und BOM von WebApi, und es ist auch ein einzigartiger Teil von js für Webapi. Es ist weder eine einzigartige Kategorie von js selbst noch Teil des js-Lernens. Bevor Sie WebApi lernen, benötigen Sie jedoch die Grundlagen von js als Grundlage für das Erlernen von WebApi.
DOM-Einführung: Document Object Model (DOM) ist eine von der W3C-Gruppe empfohlene Standardprogrammierschnittstelle für die Verarbeitung erweiterbarer Auszeichnungssprachen (HTML oder XML). Über diese DOM-Schnittstellen können Sie eine Reihe von DOM-Schnittstellen definieren Ändern Sie den Inhalt, die Struktur und den Stil von Webseiten.
Dokument: Eine Seite ist ein Dokument, das im DOM zur Darstellung verwendet wird Die Webseite kann als Knoten behandelt werden (Beschriftung, Attribut, Text, Kommentar usw.). Verwenden Sie den Knoten im DOM, um darzustellen:
DOM-Elemente abrufen
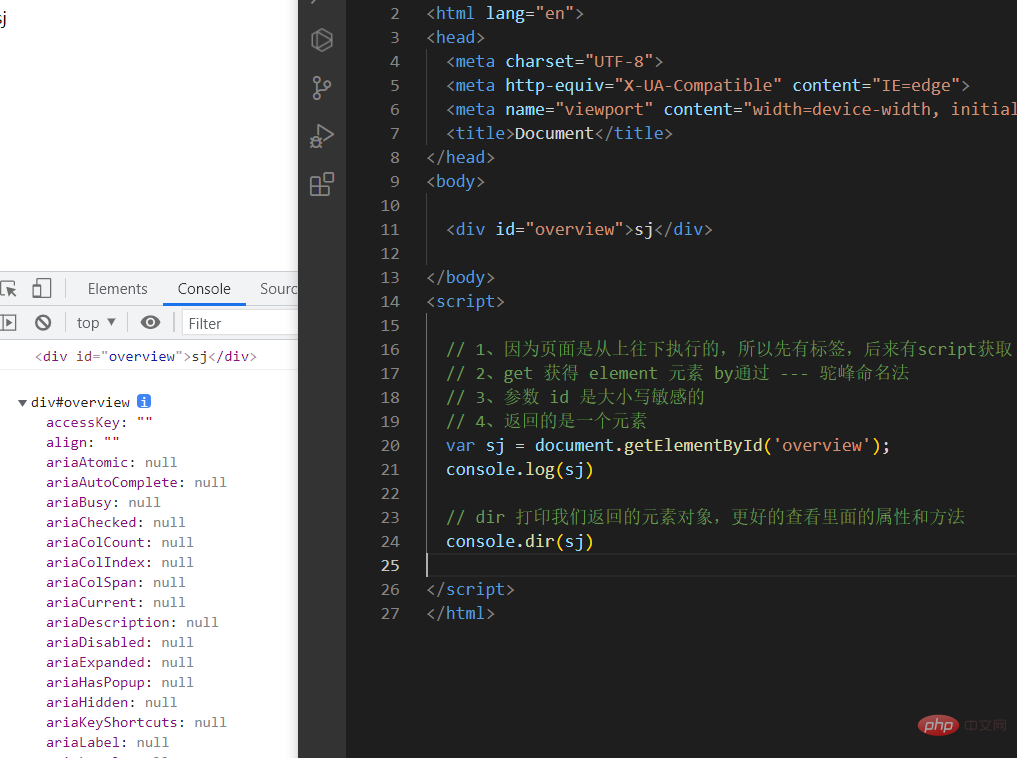
<div>sj</div> <script> // 1、因为页面是从上往下执行的,所以先有标签,后来有script获取 // 2、get 获得 element 元素 by通过 --- 驼峰命名法 // 3、参数 id 是大小写敏感的 // 4、返回的是一个元素 var sj = document.getElementById('overview'); console.log(sj) // dir 打印我们返回的元素对象,更好的查看里面的属性和方法 console.dir(sj) </script>
document.getElementsByName('name')

<body>
<ul>
<li>花海</li>
<li>晴天</li>
<li>七里香</li>
<li>花海</li>
<li>晴天</li>
</ul>
<ul id="nav">
<li>花海2</li>
<li>晴天2</li>
<li>七里香2</li>
<li>花海2</li>
<li>晴天2</li>
</ul>
</body>
<script>
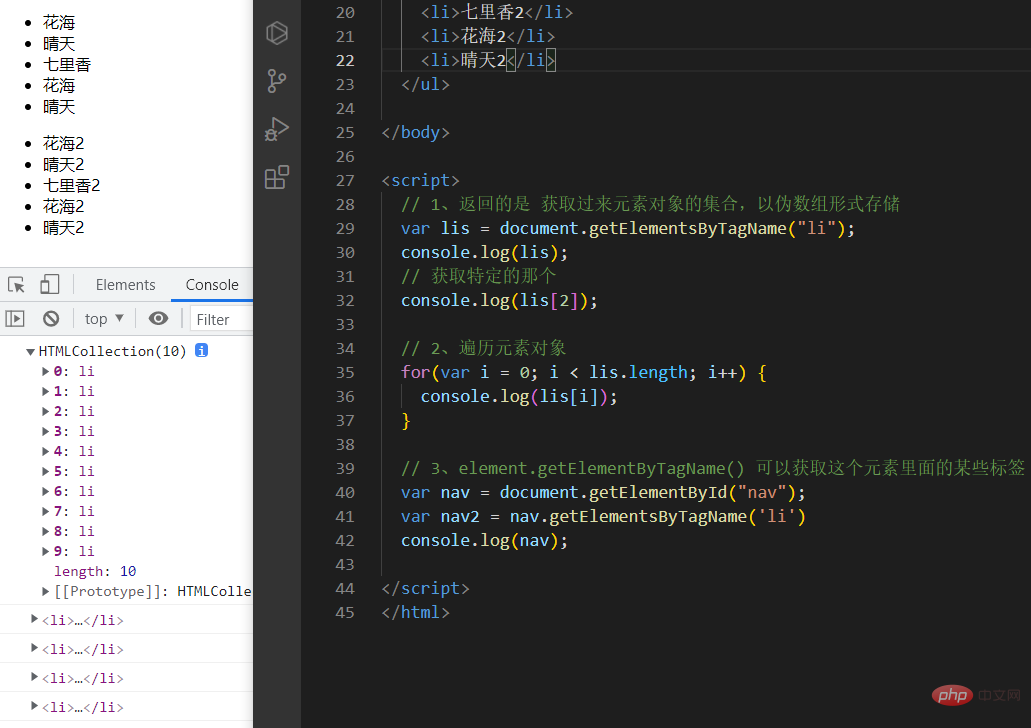
// 1、返回的是 获取过来元素对象的集合,以伪数组形式存储
var lis = document.getElementsByTagName("li");
console.log(lis);
// 获取特定的那个
console.log(lis[2]);
// 2、遍历元素对象
for(var i = 0; i < lis.length; i++) {
console.log(lis[i]);
}
// 3、element.getElementByTagName() 可以获取这个元素里面的某些标签
var nav = document.getElementById("nav");
var nav2 = nav.getElementsByTagName('li')
console.log(nav);
</script>
// 1、使用 getElementByClassName 获取 class类名元素
var box = document.getElementsByClassName("box"); // 可以获取全部的 class名为 box的元素
console.log(box);querySelector('selector') gibt das erste entsprechend zurück zu den angegebenen Selektorelementobjekten
// 2、querySelector 返回指定选择器的第一个元素对象 切记:里面选择器需要添加 .box #nav var firstBox = document.querySelector('.box') // 只能获取第一个class名为 box 的元素 console.log(firstBox); var nav = document.querySelector('#nav') console.log(nav); var li = document.querySelector('li') // 获取的也是第一个 li 元素 console.log(li);
// 3、querySelectorAll 返回 全部的 li 元素 var allBox = document.querySelectorAll('li') console.log(allBox);
// 1. 获取 body 元素 var bodyEle = document.body; console.log(bodyEle)
HTML-Element abrufen
// 2. 获取 HTML 元素 var htmlEle = document.documentElement; console.log(htmlEle)
Das obige ist der detaillierte Inhalt vonWas verwendet Javascript, um Dom-Elemente abzurufen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!