
Calc bedeutet Berechnung; calc ist eine Abkürzung für „calcute“, mit der die Länge eines Elements angegeben und der Längenwert berechnet werden kann Die Syntax lautet „Element {Längenattribut: Berechnung (Ausdruck)}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Mit calc() können Sie beispielsweise dynamische Werte für die Attribute „Rahmen“, „Rand“, „Abstand“, „Schriftgröße“ und „Breite“ des Elements festlegen. Warum wird es als dynamischer Wert bezeichnet, weil wir Ausdrücke verwenden, um den Wert zu erhalten? Der größte Vorteil von calc() besteht jedoch darin, dass es im Fluid-Layout verwendet werden kann. Die Breite des Elements kann über calc() berechnet werden. Was kann
calc()? Mitcalc() können Sie die Breite oder Höhe eines div-Elements mithilfe von Prozent-, em-, px- und rem-Einheitswerten berechnen, z. B. „width:calc(50% + 2em)“, sodass Sie dies nicht tun müssen Sie müssen den Breitenwert des Elements DIV berücksichtigen und die Berechnung dieser lästigen Aufgabe dem Browser überlassen.
calc()-Syntaxcalc()-Syntax ist sehr einfach, genau wie wir als Kinder Addition (+), Subtraktion (-), Multiplikation (*) und Division (/) gelernt haben. Verwenden mathematischer Ausdrücke zur Darstellung:
.elm {
width: calc(expression);
}calc() verwendet allgemeine mathematische Operationsregeln, bietet aber auch intelligentere Funktionen:
Verwenden Sie „+“, „-“, „*“ und „/“. Vier arithmetische Operationen; Sie können Prozent, px, em, rem und andere Einheiten verwenden; Sie können verschiedene Einheiten für die Berechnung verwenden; Wenn der Ausdruck „+“ und „-“ enthält, müssen davor und danach Leerzeichen stehen . Beispielsweise ist es falsch, „widht: calc(12%+5em)“ ohne Leerzeichen zu schreiben. Wenn der Ausdruck „*“ und „/“ enthält, dürfen keine Leerzeichen davor und danach stehen Es wird empfohlen, Leerzeichen zu lassen. Jeder muss bei der Verwendung auch das Browser-Präfix hinzufügen .elm {
/*Firefox*/
-moz-calc(expression);
/*chrome safari*/
-webkit-calc(expression);
/*Standard */
calc();
}<div class="demo">
<div class="box"></div>
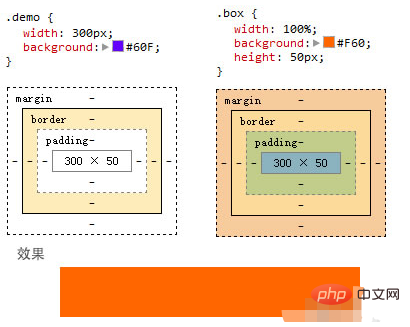
</div>.demo {
width: 300px;
background: #60f;
}
.box {
width: 100%;
background: #f60;
height: 50px;
}

Dieser Schritt ist sehr schwierig. Fügen Sie einen 10-Pixel-Abstand zu div.box hinzu und fügen Sie gleichzeitig einen 5-Pixel-Rand hinzu:
.demo {
width: 300px;
background: #60f;
}
.box {
width: 100%;
background: #f60;
height: 50px;
padding: 10px;
border: 5px solid green;
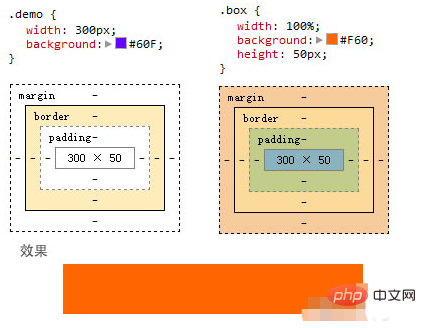
}.demo {
width: 300px;
background: #60f;
padding: 3px 0;
}
.box {
width: 100%;
background: #f60;
height: 50px;
padding: 10px;
border: 5px solid green;
} 
, um das Problem des Platzens des Containers zu lösen. In der Vergangenheit konnten wir nur die Breite von div.box berechnen und die Werte für Polsterung und Rand von der Breite subtrahieren Aber manchmal leiden wir darunter, dass wir die Gesamtbreite des Elements nicht kennen, z. B. Es soll sich um ein adaptives Layout handeln. Ich kenne nur einen Prozentwert, aber die anderen Werte sind Werte wie px . Das ist die Schwierigkeit und ich stecke fest. Mit dem Aufkommen von CSS3 wird die Box-Größe verwendet, um den Box-Modelltyp von Elementen zu ändern, um den Effekt zu erzielen, aber die calc()-Methode, die wir heute kennengelernt haben, ist noch praktischer.
Wissen Sie, dass die Gesamtbreite 100 % beträgt. Subtrahieren Sie auf dieser Basis die Breite des Randes (5 Pixel 2 = 10 Pixel) und die Breite der Polsterung (10 Pixel 2 = 20 Pixel), also „100 % – (). 10px + 5px) * 2 = 30px", der Endwert ist der Breitenwert von div.box:.demo {
width: 300px;
background: #60f;
padding: 3px 0;
}
.box {
background: #f60;
height: 50px;
padding: 10px;
border: 5px solid green;
width: 90%;/*写给不支持calc()的浏览器*/
width:-moz-calc(100% - (10px + 5px) * 2);
width:-webkit-calc(100% - (10px + 5px) * 2);
width: calc(100% - (10px + 5px) * 2);
}
(Teilen von Lernvideos: CSS-Video-Tutorial, HTML-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas bedeutet Berechnung im CSS-Stil?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!