
Zwei Methoden zum Hinzufügen: 1. Verwenden Sie addClass(), um einen oder mehrere Klassennamen zum ausgewählten Element hinzuzufügen. Die Syntax lautet „$(selector).addClass("Class Name List")", wenn Sie mehrere Klassen hinzufügen müssen Namen, Klassennamen müssen durch Leerzeichen getrennt werden. 2. Verwenden Sie toggleClass(), um dem ausgewählten Element einen Klassennamen mit der Syntax „$(selector).toggleClass(“class name“,true);“ hinzuzufügen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.1-Version, Dell G3-Computer.
Zwei Möglichkeiten, mit jquery einem Element einen Klassennamen hinzuzufügen
Verwenden Sie addClass(), um einen Klassennamen hinzuzufügen
Verwenden Sie toggleClass(), um einen Klassennamen hinzuzufügen
1 . Verwenden Sie addClass(), um den Klassennamen hinzuzufügen. Die Methode addClass() fügt dem ausgewählten Element eine oder mehrere Klassen hinzu.
Diese Methode entfernt nicht das vorhandene Klassenattribut, sondern fügt nur ein oder mehrere Klassenattribute hinzu. Tipps: Wenn Sie mehrere Klassen hinzufügen müssen, verwenden Sie bitte Leerzeichen, um die Klassennamen zu trennen.$(selector).addClass(class)
| Klasse | |
|---|---|
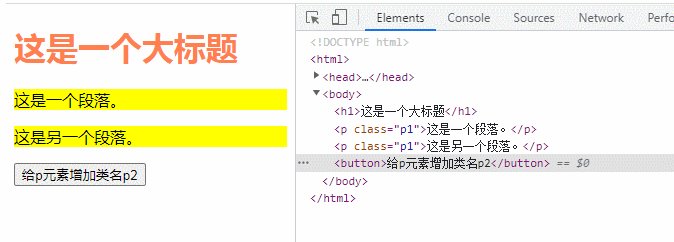
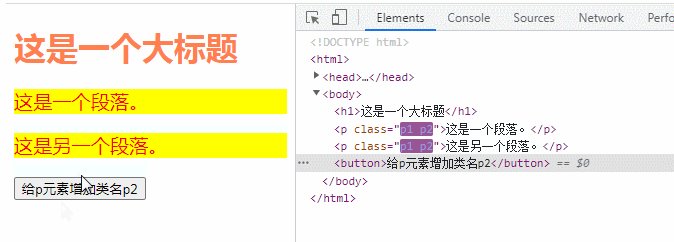
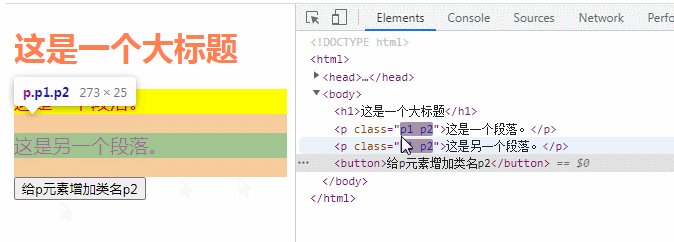
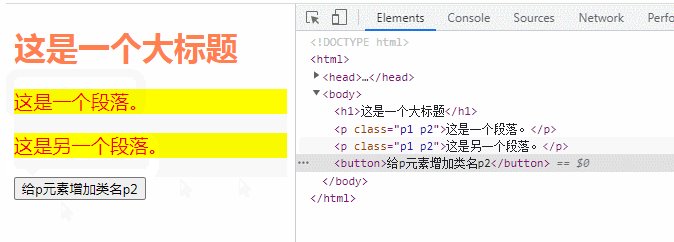
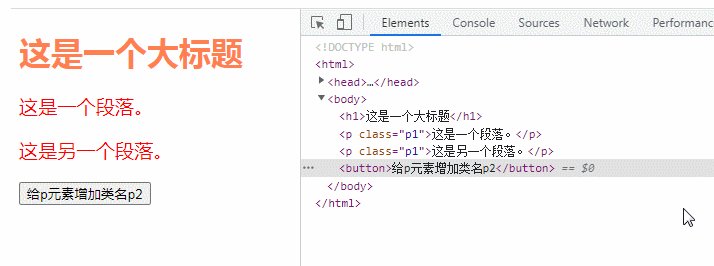
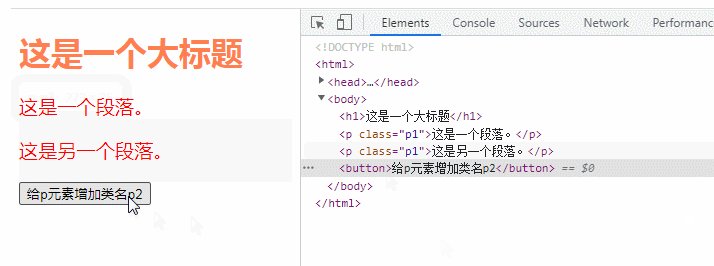
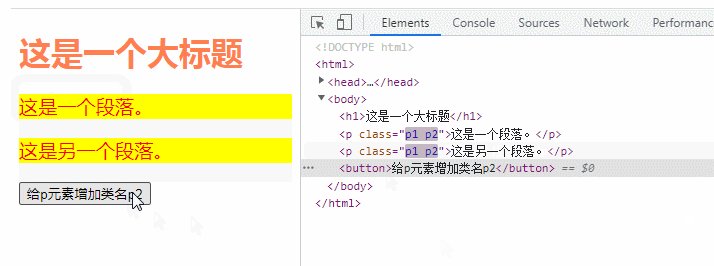
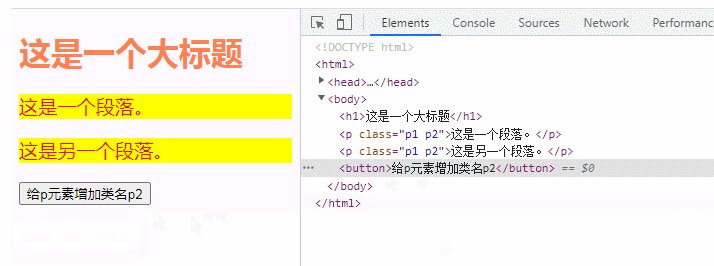
 2. Verwenden Sie die Methode toggleClass(), um einen Klassennamen hinzuzufügen der ausgewählten Elemente Wechseln Sie zwischen mehreren Klassen.
2. Verwenden Sie die Methode toggleClass(), um einen Klassennamen hinzuzufügen der ausgewählten Elemente Wechseln Sie zwischen mehreren Klassen.
Diese Methode prüft die angegebene Klasse in jedem Element. Fügt die Klasse hinzu, wenn sie nicht vorhanden ist, oder entfernt sie, wenn sie festgelegt ist. Dies wird als Toggle-Effekt bezeichnet. $(selector).toggleClass(class,switch)
Schalter: Optionaler Parameter, boolescher Wert, gibt an, ob nur Klassen hinzugefügt (wahr) oder entfernt (falsch) werden.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").toggleClass("p2",true);
});
});
</script>
<style>
h1{
color: coral;
}
.p1{
font-size: 120%;
color: red;
}
.p2{
background-color: yellow;
}
</head>
<body>
</style>
<h1>这是一个大标题</h1>
<p class="p1">这是一个段落。</p>
<p class="p1">这是另一个段落。</p>
<button>给p元素增加类名p2</button>
</body>
</html>Web-Frontend-Video 】
】
Das obige ist der detaillierte Inhalt vonSo fügen Sie einem Element in jquery einen Klassennamen hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!