
Verfügbar. Zwei Methoden zum Abrufen des Linkinhalts: 1. Verwenden Sie jquery text(), um den Linktextinhalt abzurufen, die Syntax „$(“a“).text()“ 2. Verwenden Sie jquery attr(), um den Link-URL-Inhalt abzurufen Das heißt, das href-Attribut Der Wert ist ausreichend, die Syntax lautet „$(“a“).attr(“href“)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.1-Version, Dell G3-Computer.
jquery kann den Inhalt des Links abrufen.
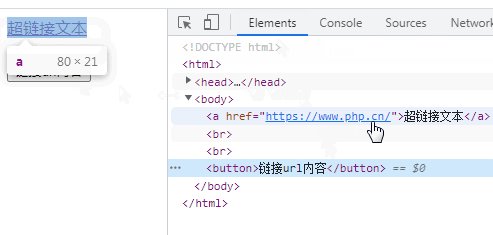
Verwenden Sie auf Webseiten das Tag, um Hypertext-Links einzurichten.
链接文本
Der Linkinhalt kann also in zwei Situationen unterteilt werden:
Linktextinhalt
Link-URL-Inhalt
Für verschiedene Situationen verfügt JQuery über unterschiedliche Erfassungsmethoden.
1. Verwenden Sie jquery text(), um den Linktextinhalt abzurufen. Die
text()-Methode kann den Textinhalt des ausgewählten Elements zurückgeben und gibt den Textinhalt der Kombination aller übereinstimmenden Elemente zurück (HTML-Tags). gelöscht werden).
$("a").text();
Beispiel:
超链接文本

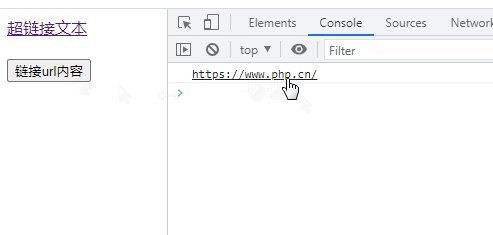
2. Verwenden Sie jquery attr(), um den Link-URL-Inhalt abzurufen
Der Link-URL-Inhalt ist der Wert des href-Attributs; und attr() kann den Attributwert zurückgeben des ausgewählten Elements.
$(selector).attr(attribute)
attribute: Gibt das Attribut an, dessen Wert ermittelt werden soll.
Verwenden Sie einfach attr(), um den Wert des href-Attributs des a-Elements zurückzugeben.
超链接文本

【Empfohlenes Lernen:jQuery-Video-Tutorial,Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonKann JQuery den Inhalt eines Links abrufen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



