
Wie erstellt man Webkomponenten mit Vue3? Der folgende Artikel stellt Ihnen die Methode zum Erstellen von Webkomponenten mit Vue3 vor. Ich hoffe, er wird Ihnen hilfreich sein!

Manchmal möchte ich eine Framework-unabhängige Komponente schreiben, aber ich möchte zum Schreiben weder Native noch Jquery verwenden, und ich möchte auch Stilkonflikte vermeiden. Es fühlt sich einfach richtig an, dies zu tun Es. Aber jetzt sind Webkomponenten immer noch nicht flexibel genug und an vielen Stellen immer noch unpraktisch. Es wäre großartig, wenn sie in Verbindung mit MVVM verwendet werden könnten. Angular hat das Erstellen von Komponenten in Webkomponenten schon lange unterstützt. Vue3 3.2+ unterstützt endlich das Erstellen von Komponenten in Webkomponenten. Ich wollte das Kommentar-Plugin kürzlich neu erstellen und habe es daher ausprobiert.
vue bietet eine defineCustomElement-Methode, um die Vue-Komponente in einen auf HTMLElement erweiterten benutzerdefinierten Funktionskonstruktor umzuwandeln. Die Verwendung ist im Wesentlichen die gleiche wie die defineComponent-Parameter-API. [Verwandte Empfehlungen: vuejs-Video-Tutorial]
import { defineCustomElement } from 'vue'
const MyVueElement = defineCustomElement({
// 在此提供正常的 Vue 组件选项
props: {},
emits: {},
template: `...`,
// defineCustomElement 独有特性: CSS 会被注入到隐式根 (shadow root) 中
styles: [`/* inlined css */`]
})
// 注册 Web Components
customElements.define('my-vue-element', MyVueElement)Wenn Sie eine einzelne Datei verwenden müssen, benötigen Sie @vitejs/plugin-vue@^1.4.0 oder vue-loader@^16.5.0 oder a höhere Version des Tools. Wenn nur einige Dateien verwendet werden müssen, können Sie das Suffix in .ce.vue ändern. Wenn Sie alle Dateien Web Components erstellen müssen, können Sie das Konfigurationselement customElement von @vitejs/plugin-vue@^1.4.0 oder vue-loader@^16.5.0 aktivieren. Auf diese Weise müssen Sie das Suffix .ce.vue nicht mehr verwenden.
vue ordnet alle Requisiten den Eigenschaften des benutzerdefinierten Elementobjekts zu und ordnet auch die Attribute den benutzerdefinierten Element-Tags zu.
<com-demo></com-demo>
props:{
type:String
}Da HTML-Attribute nur Zeichenfolgen sein können, hilft Vue bei der Typkonvertierung während der Zuordnung.
Eventsoder emit in setup ausgegeben werden, als native CustomEvents versendet. Zusätzliche Ereignisparameter (Nutzlast) werden als Array in der Details-Eigenschaft des CustomEvent-Objekts verfügbar gemacht.
SlotsÜbergeordnete Komponente
<template>
<div>{{ title }}</div>
<childer></childer>
</template>
<script>
import Childer from "./childer.vue"
export default {
components: { Childer },
data() {
return {
title: "父组件"
}
},
}
</script>
<style>
.title {
padding: 10px;
background-color: #eee;
font-weight: bold;
}
</style>Untergeordnete Komponente
<template>
<div>{{ title }}</div>
</template>
<script>
export default {
data() {
return {
title: "子组件"
}
},
}
</script>
<style>
.childer {
padding: 10px;
background-color: #222;
color: #fff;
font-weight: bold;
}
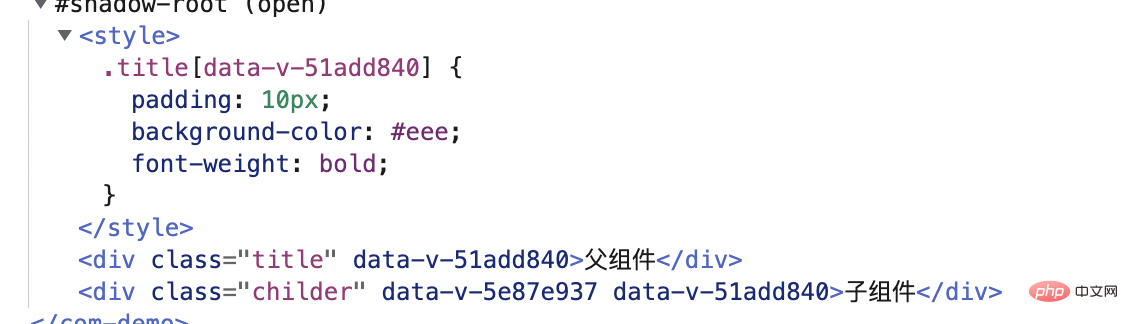
</style>Sie können sehen, dass der Stil der untergeordneten Komponente nicht eingefügt wird, aber die Stilisolationskennung generiert wird data-v-5e87e937. Ich weiß nicht, ob der Vue-Beamte diesen Fehler in Zukunft beheben wird.
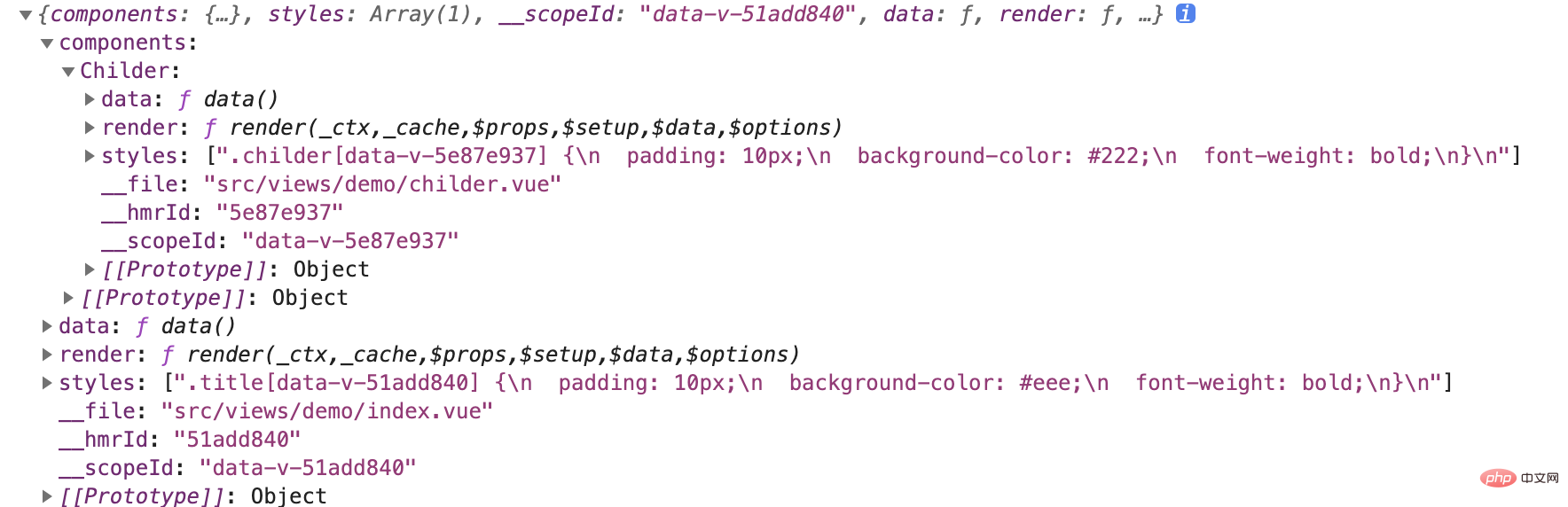
Wenn Sie sich die Komponenten ansehen, können Sie sehen, dass die Stile der Unterkomponenten extrahiert wurden, sodass Sie sie nur selbst einfügen müssen. 
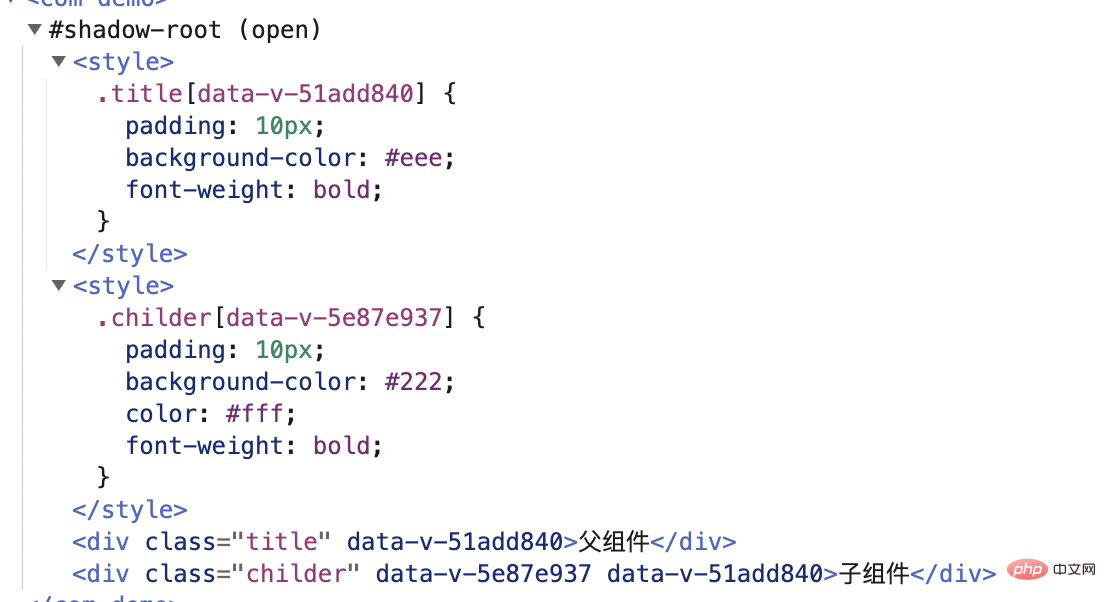
 Extrahieren Sie den Stil der Unterkomponente und fügen Sie ihn in die übergeordnete Komponente ein. Weitere Informationen finden Sie in dieser Implementierung wird nicht standardmäßig erstellt. Um die Methode an
Extrahieren Sie den Stil der Unterkomponente und fügen Sie ihn in die übergeordnete Komponente ein. Weitere Informationen finden Sie in dieser Implementierung wird nicht standardmäßig erstellt. Um die Methode an
anzuhängen, schauen Sie sich den Vue-Quellcode an, dort gibt es nur _def (Konstruktor), _instance (Komponenteninstanz)). Wenn Sie eine Methode innerhalb der Komponente dom._instance.proxy.fun() aufrufen möchten, fühlt sich das wirklich unelegant an.
Natürlich hoffen wir, dass die von unseren Komponenten bereitgestellten Methoden direkt wie gewöhnliches Dom verwendet werden können, ohne dom.fun() zu verwenden. Wir habendefineCustomElement leicht erweitert.
leicht erweitert.
import ComDemo from '~/demo/index.vue'
const deepStylesOf = ({ styles = [], components = {} }) => {
const unique = array => [...new Set(array)];
return unique([...styles, ...Object.values(components).flatMap(deepStylesOf)]);
}
// 将子组件样式插入到父组件里
ComDemo.styles = deepStylesOf(ComDemo)
!customElements.get('com-demo') && customElements.define('com-demo', defineCustomElement(ComDemo)) Im Allgemeinen gibt es immer noch viele Fallstricke. Wenn Sie nur einige relativ einfache Framework-übergreifende Plug-Ins erstellen müssen, ist die Verwendung dieser Methode zum Erstellen von Webkomponenten ebenfalls eine gute Lösung. Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie Sie Vue3 zum Erstellen von Webkomponenten verwenden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue