
Beurteilungsschritte: 1. Verwenden Sie den jQuery-Selektor, um das Formularelement auszuwählen. Die Syntax „$(„form“)“ oder „$(„#id attribute value“)“ gibt ein jQuery-Objekt zurück, das das Formularelement 2 enthält . Verwendung Das Längenattribut bestimmt, ob das jQuery-Objekt leer ist. Die Syntax lautet „jQuery object.length!=0“. Wenn der Rückgabewert „false“ ist, ist dies nicht der Fall existieren.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.1-Version, Dell G3-Computer.
In jQuery können Sie den jQuery-Selektor und das Längenattribut verwenden, um festzustellen, ob das Formularelement vorhanden ist.
Implementierungsschritte:
Schritt 1. Verwenden Sie den jQuery-Selektor, um Formularelemente auszuwählen
1) Der jQuery-Elementselektor wählt Elemente basierend auf Elementnamen aus.
$("标签名")Zum Beispiel das Tag-Element $("form") 就是选取 <form>.
2) Der jQuery-ID-Selektor wählt Elemente basierend auf dem ID-Attribut aus.
$("#id属性值")
<form id="属性值">
//表单元素
</form>gibt ein jQuery-Objekt zurück, das das Formularelement enthält.
Schritt 2. Verwenden Sie das Längenattribut, um zu bestimmen, ob das jQuery-Objekt leer ist. Anschließend können Sie feststellen, ob das Objekt leer ist, indem Sie prüfen, ob die Länge 0 ist.
jQuery对象.length!=0
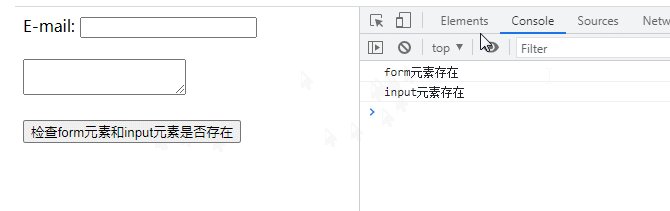
Es ist ersichtlich, dass im obigen Beispiel sowohl das Formularelement als auch das Eingabeelement vorhanden sind. jQuery-Video-Tutorial Web-Frontend-Video】 Das obige ist der detaillierte Inhalt vonSo ermitteln Sie, ob ein Formularelement in jquery vorhanden ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var len1=$("form").length;
var len2=$("input").length;
if(len1!=0){
console.log("form元素存在")
}else{
console.log("form元素不存在")
}
if(len2!=0){
console.log("input元素存在")
}else{
console.log("input元素不存在")
}
});
});
</script>
</head>
<body>
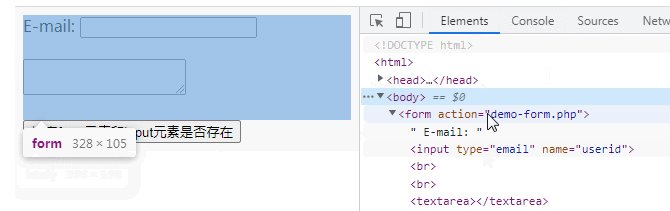
<form action="demo-form.php">
E-mail: <input type="email" name="userid"><br><br>
<textarea></textarea><br><br>
</form>
<button>检查form元素和input元素是否存在</button>
</body>
</html>
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Detaillierte Erläuterung der Verwendung der Sprintf-Funktion
Detaillierte Erläuterung der Verwendung der Sprintf-Funktion