
一、Tomcat安装
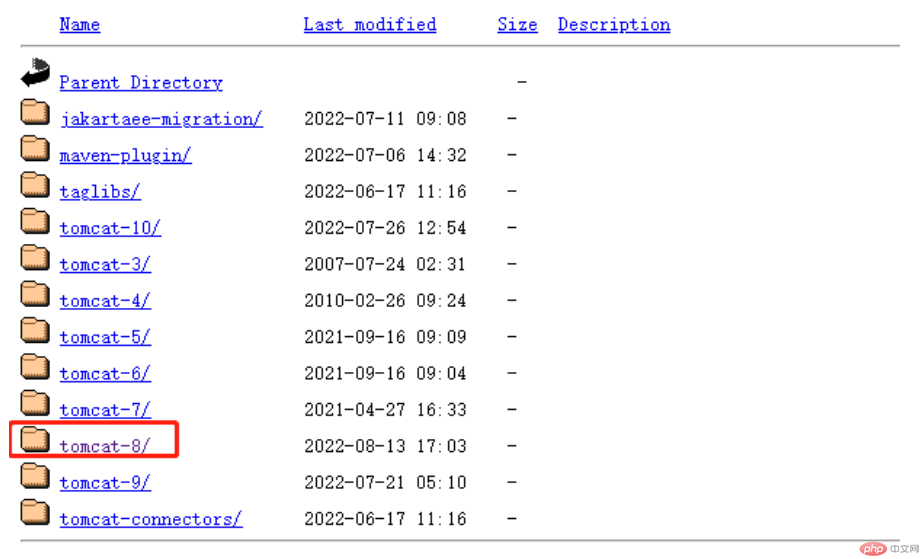
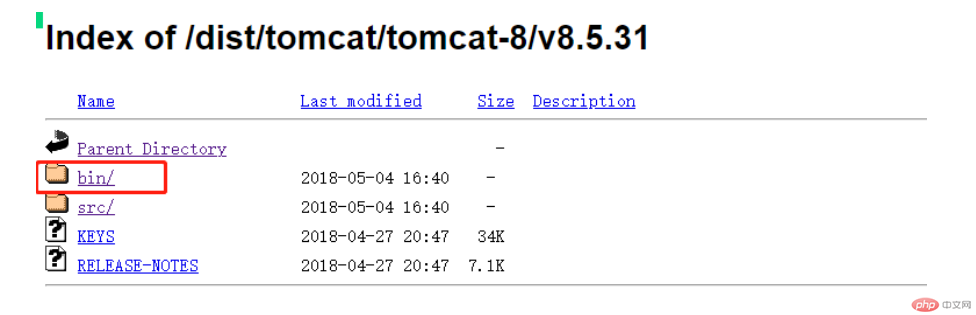
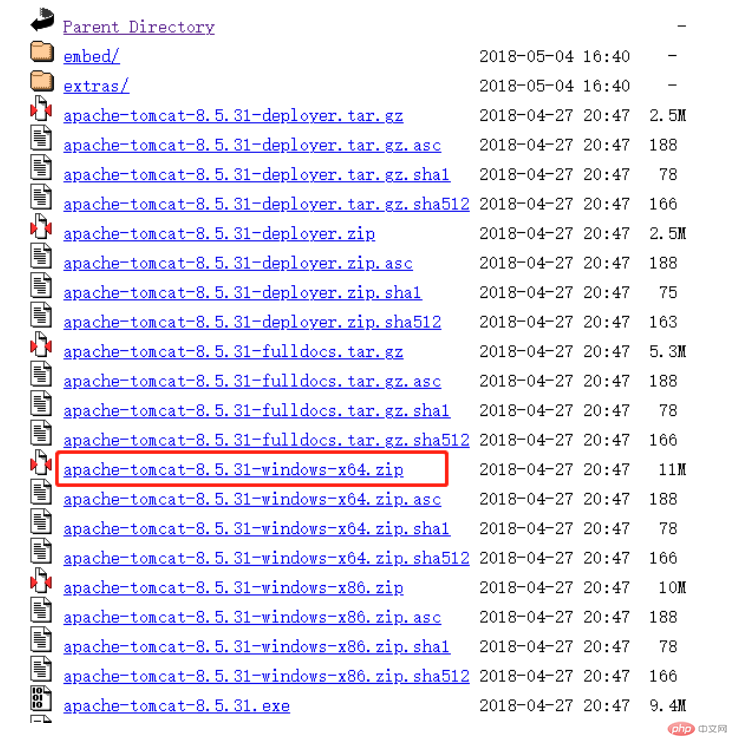
下载网址:http://archive.apache.org/dist/tomcat/
tomcat版本:64位 8.5.31



2.Tomcat环境变量配置
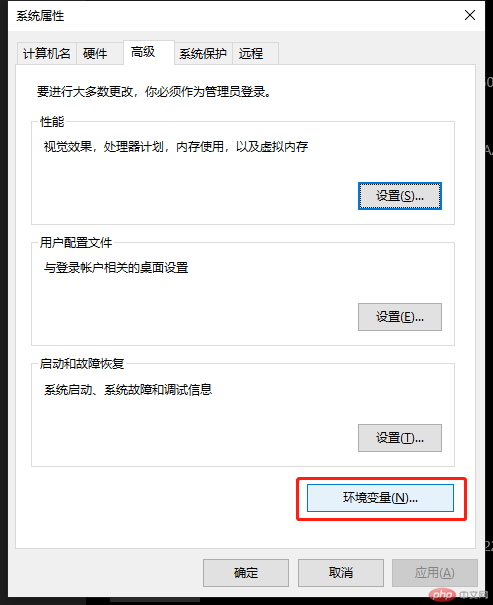
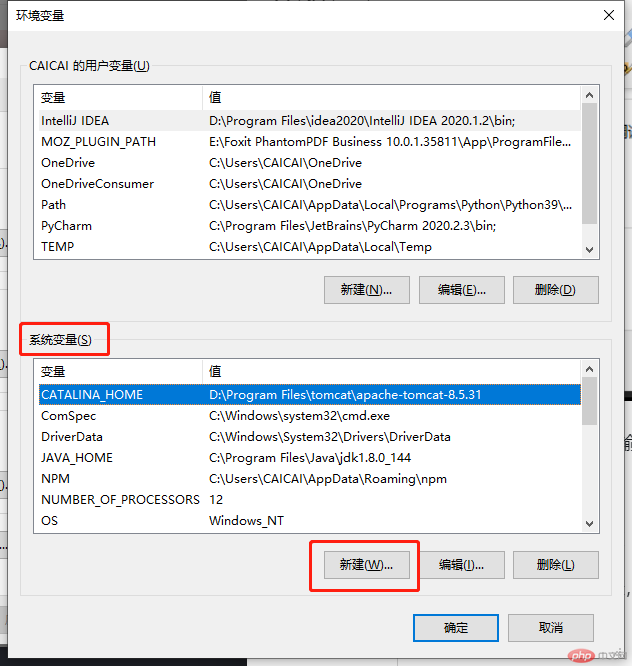
在电脑的高级环境配置中,找到环境变量

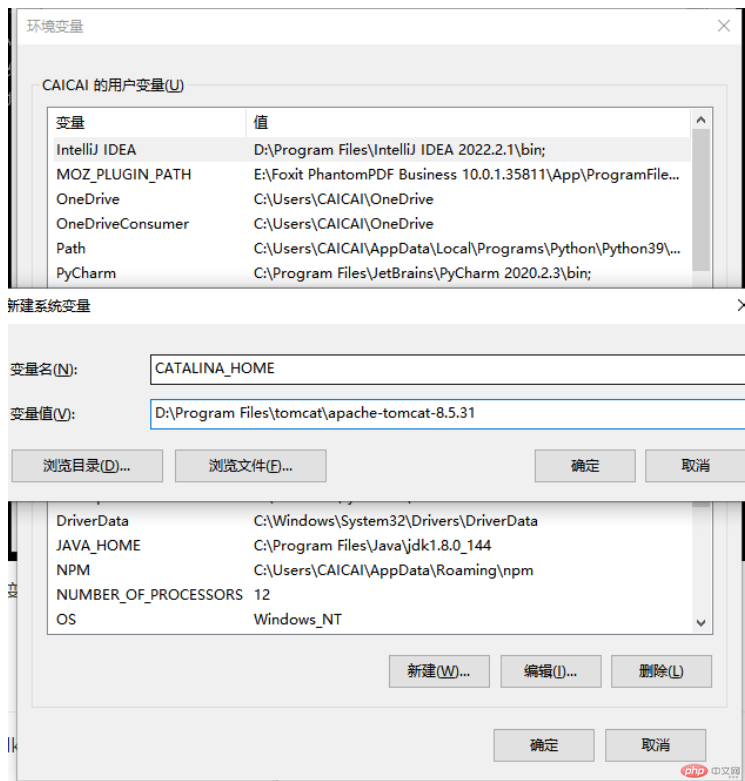
在系统变量中点击新建,并输入变量名和变量值,点确定,如下图:


变量名:CATALINA_HOME
变量值:为tomcat的根目录,就是bin的上一层目录
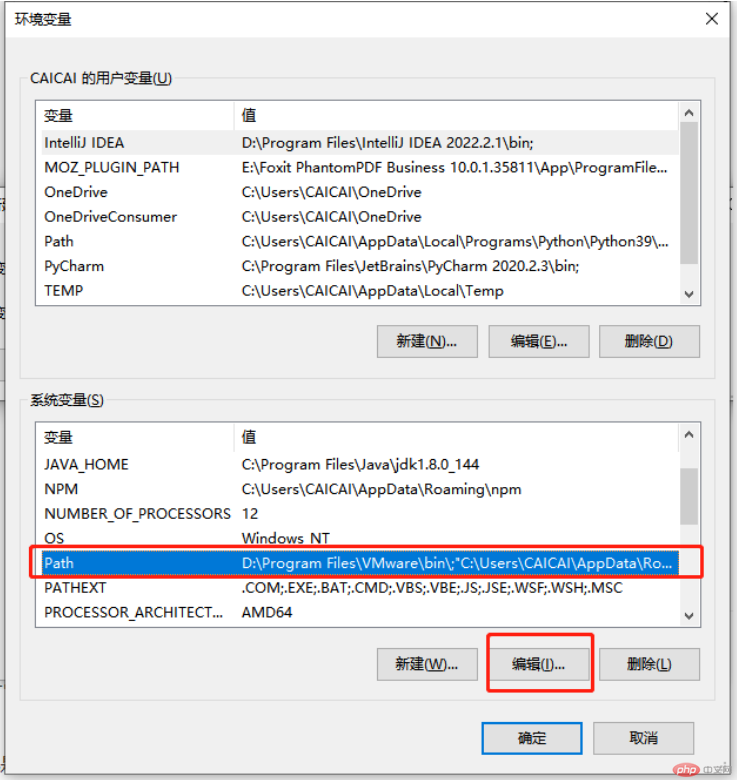
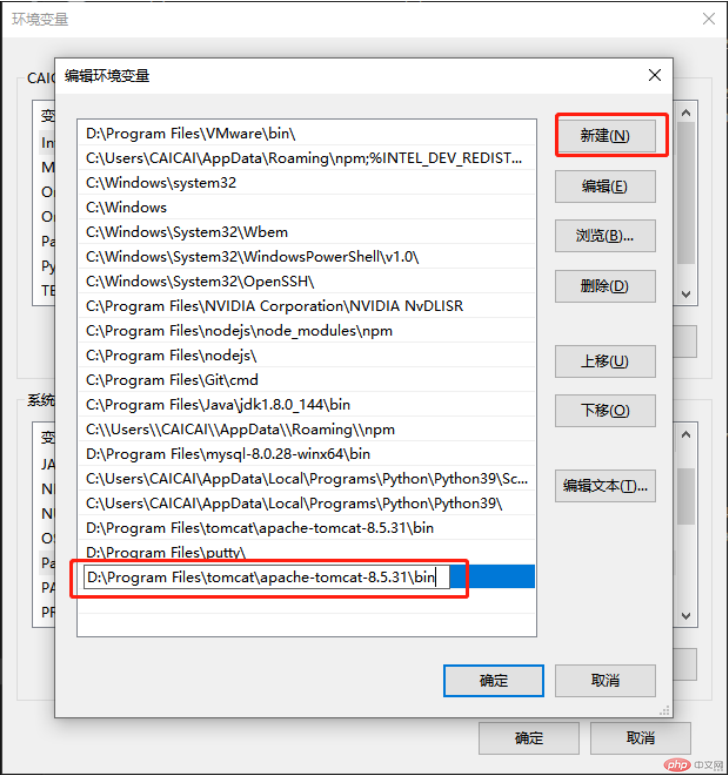
在path中点击编辑----新建,输入bin目录路径,如下图:


验证是否成功:
(1)win+R组合键,输入startup.bat,启动服务
(2)浏览器输入localhost:8080或者127.0.0.1:8080,如果出现下图所示界面,表示tomcat环境变量配置成功。
二、JSP项目创建步骤
安装条件:idea软件、tomcat8.5.31、jdk1.8
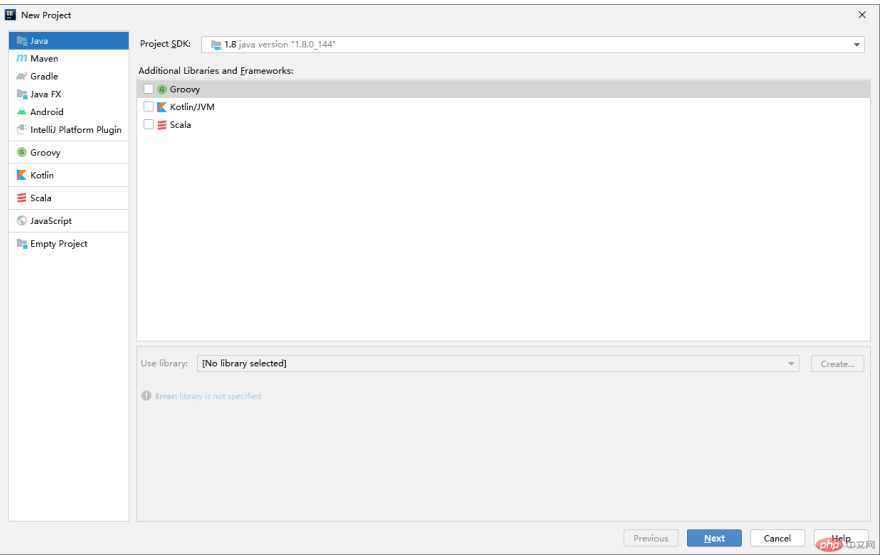
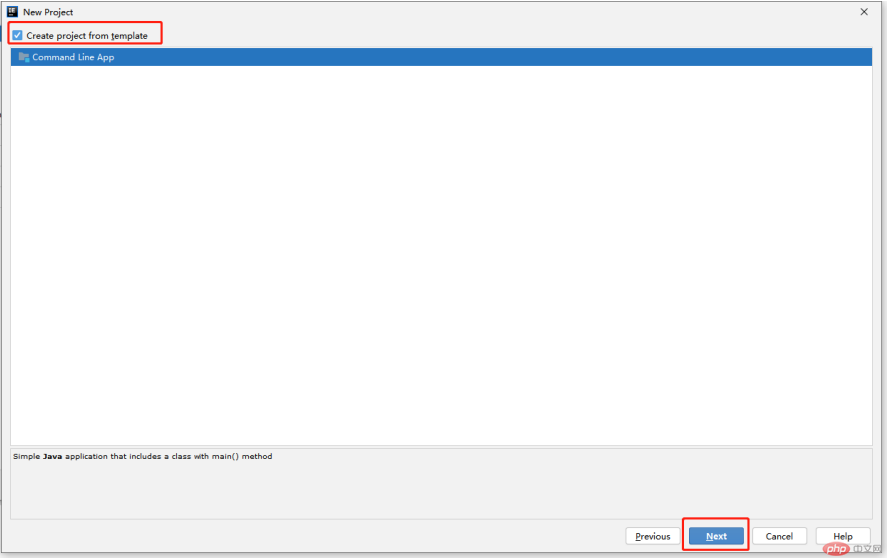
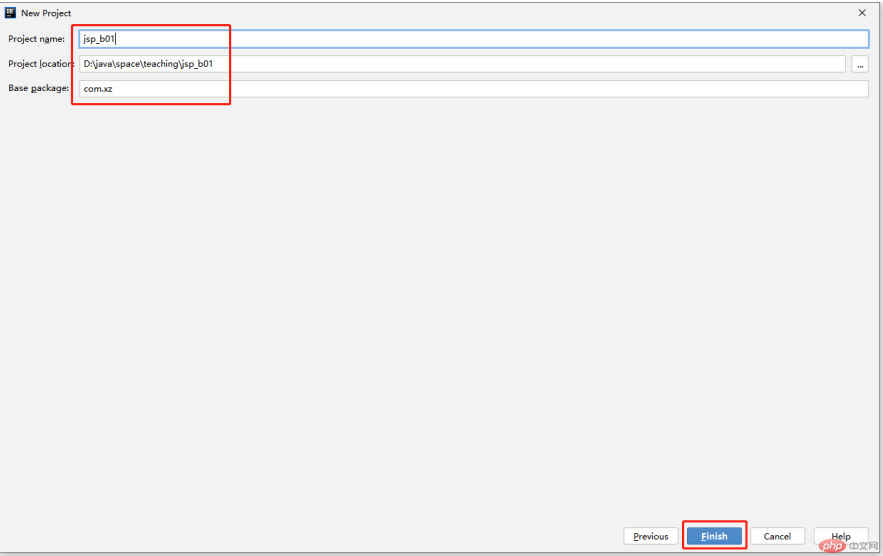
1. 打开idea,在file ->new ->project中新建一个普通的java项目,或者选择New Project,见下图所示:





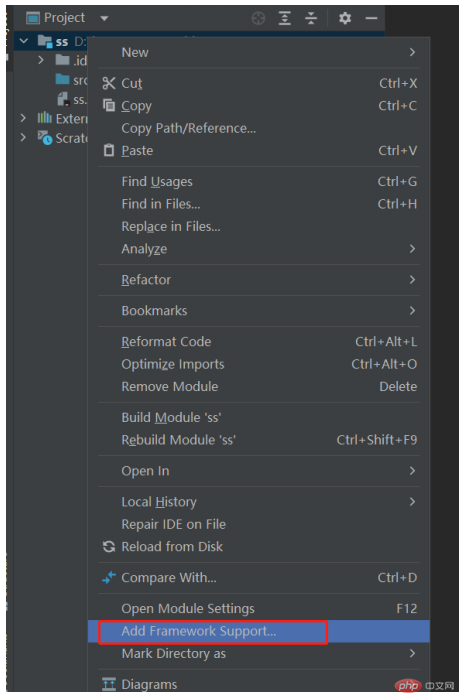
2. 在项目名右键Add Framework Support选项中,Web Application上打勾,点击OK。
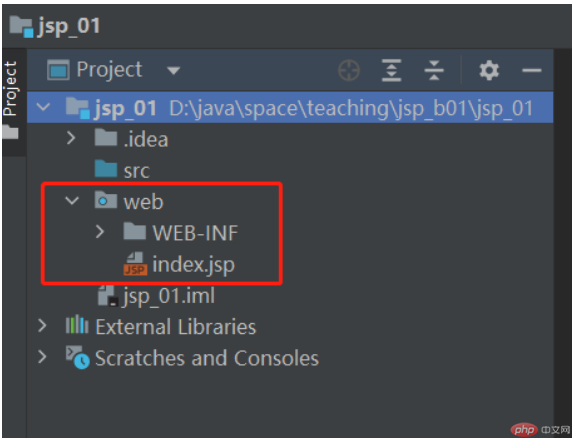
完成后如下图:

各版本不同,在创建项目的时候有所不同。
Das obige ist der detaillierte Inhalt vonJava Web动态网站开发教程. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



