
In CSS bedeutet „wichtig“ „wichtig“ oder „maßgeblich“ und wird verwendet, um die Anwendungspriorität bestimmter CSS-Stilregeln zu erhöhen. Es wird am Ende des CSS-Stilwerts hinzugefügt, um dem Stil „Syntax“ mehr Gewicht zu verleihen {style:value!important;}". Die Verwendung wichtiger Regeln hat keine negativen Auswirkungen auf die Leistung. Aus Sicht der Wartbarkeit sollten Sie die Verwendung wichtiger Regeln jedoch so weit wie möglich vermeiden und sie nur unter besonderen Umständen verwenden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Im CSS bedeutet wichtig „wichtig“ oder „maßgeblich“.
important ist eine CSS-Regel, die verwendet wird, um die Anwendungspriorität einer bestimmten CSS-Stilregel zu erhöhen. Sie wird am Ende eines CSS-Werts hinzugefügt, um ihm mehr Gewicht zu verleihen.
Syntax:
选择器{样式:值!important;}important bietet Entwicklern eine Möglichkeit, die Stilgewichtung zu erhöhen. Es ist zu beachten, dass !important eine Deklaration des gesamten Stils ist, einschließlich der Attribute und Attributwerte dieses Stils.
In CSS werden Stilregeln kaskadierend auf Elemente angewendet. Je höher die Gewichtung in der folgenden Liste, desto kleiner die Gewichtung:
Browserstil: Dies ist der vom Webbrowser deklarierte Standardstil.
Vom Benutzer deklarierte Stile: sind benutzerdefinierte Stile, die vom Benutzer mithilfe von Browseroptionen festgelegt oder über Entwickler-Debugging-Tools geändert werden.
In der Entwicklung deklarierte Stile: sind Stile, die von Website-Entwicklern in CSS-Stylesheets deklariert werden.
Vom Entwickler deklarierte Stile mit !important-Regeln.
Benutzerstile mit !important-Regeln.
Die Funktion von !important besteht darin, die Priorität des angegebenen Stilattributs zu erhöhen.
Wenn wir Stilattribute für dasselbe Element festlegen, legen wir im Allgemeinen zwei oder sogar mehr Werte für dasselbe Attribut fest, wie den folgenden:
p { /* 例1 */
color:red;
color:yellow;
color:blue;
}Zu diesem Zeitpunkt werden die später deklarierten Attribute wirksam und die Schriftart ist gültig in blauer Farbe angezeigt.

Angenommen, wir möchten, dass ich wie oben schreibe, aber ich möchte, dass die endgültige effektive Schriftart in Rot angezeigt wird. Dann können wir die rote Farbe festlegen. Wichtig:
p { /* 例2 */
color:red !important; /* 设置了优先级 */
color:yellow;
color:blue;
}Dann wird die Schriftart dabei in Rot angezeigt Zeit.

Wenn mehrere Stilattribute auf !important gesetzt sind, wie folgt:
p { /* 例3 */
color:green !important;
color:red !important;
color:yellow !important;
color:blue;
}Dann ist es immer noch dasselbe wie wenn es nicht gesetzt ist, und das zuletzt deklarierte wird wirksam, was bedeutet, dass das Die endgültige wirksame Farbe im obigen Beispiel ist Gelb.

Wir wissen, dass die Priorität umso höher ist, je spezifischer der CSS-Selektor ist, zum Beispiel:
<head>
<style>
p.p1 { color:blue; }
p { color:red; }
</style>
</head>
<body>
<p class="p1">p标签</p>
</body>Am Ende wird das
-Element blau angezeigt.

Wenn wir !important auf color:red;
<head>
<style>
p.p1 { color:blue; }
p { color:red !important; } /* 设置了优先级 */
</style>
</head>
<body>
<p class="p1">p标签</p>
</body>setzen, wird das
-Element rot angezeigt.

Was ist, wenn dieses
-Element einen Inline-Stil hat?
<head>
<style>
p { color:red !important; }
</style>
</head>
<body>
<p class="p1" style="color:blue">p标签</p>
</body>Endlich wird das
-Element rot angezeigt. Mit anderen Worten: Das mit !important deklarierte Stilattribut überschreibt alle anderen Deklarationen.

Wann sind !important-Regeln anzuwenden?
Sie sollten keine !important-Regeln verwenden, es sei denn, die Verwendung von !important-Regeln unterbricht den natürlichen Kaskadeneffekt des Stylesheets und erschwert die Wartung des Codes. Es gibt jedoch Situationen, in denen Sie es verwenden müssen! wichtig:
1. Beim Testen und Debuggen der Website ist die !important-Regel sehr nützlich.
Wenn wir CSS-Probleme in unserem Code haben und sicherstellen möchten, dass ein bestimmter Stil angewendet wird, können wir die !important-Regel verwenden, um das Problem vorübergehend auf der Website zu beheben, bis wir einen besseren Weg finden (was einige Zeit dauern kann) .
2. Ausgabe-Stylesheet
! Wichtige Regeln können auch für Ausgabe-Stylesheets verwendet werden, um sicherzustellen, dass Stile angewendet werden, ohne dass sie durch etwas anderes überschrieben werden.
Fazit
Die Verwendung von !important hat keine negativen Auswirkungen auf die Leistung; aus Sicht der Wartbarkeit sollte die Verwendung von !important-Regeln jedoch so weit wie möglich vermieden und nur in Sonderfällen verwendet werden .
im Internet Explorer !wichtig
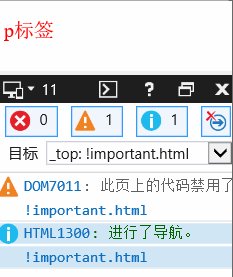
但在IE 6及更早的版本中,不支持我们这种写法。像例3,在IE5(我用的是IE11然后再控制台中切换到IE5的方式模拟的,IE11没有模拟IE6,凑合凑合_(:з」∠)_)中运行效果是这样的:

没错,最终它还是显示为蓝色,!important被忽略了。让我们换一种写法:
p { color:blue; }
p { color:yellow; }
p { color:red !important; }/* 设置了优先级 */这个时候就可以显示为红色了:

再看看这个例子:
p { color:blue; }
p {
color:red !important; /* 设置了优先级 */
color:yellow;
}在模拟IE5的浏览器中运行效果如下:
个人理解:IE6及更早版本的IE浏览器中运行!important就好比说"大家都是针对这个元素设置的样式,color样式请优先使用我这个CSSRule对象(被{}包裹起来的一些样式属性)中的color样式",而不是说"就使用我指定的color样式"。
(学习视频分享:web前端入门)
Das obige ist der detaillierte Inhalt vonWas bedeutet wichtig in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!