
In diesem Artikel geht es um den VSCode+Git-Betrieb und die zugehörige Konfiguration und Verwendung von Git in VSCode. Ich hoffe, dass er für alle hilfreich ist!

(Die Vorgänge in diesem Artikel werden alle auf Gitee ausgeführt. Die Betriebsmethoden von Gitee und Github sind grundsätzlich gleich.)
1. Laden Sie zuerst GIt herunter, installieren Sie es und registrieren Sie dann einen Git-Benutzernamen und eine E-Mail-Adresse. Dieser Schritt wurde im folgenden Artikel beschrieben und wird hier nicht wiederholt
https://blog.csdn.net/ weixin_53072519/article/details/122824860
Es führt die Verwendung von GIT im Detail ein, einschließlich GIT-Einführung, Installation, zugehörige Befehlserklärungen sowie das Hochladen von Projekten in die Cloud und deren lokales Klonen.
【Empfohlenes Lernen: „vscode-Einführungs-Tutorial“
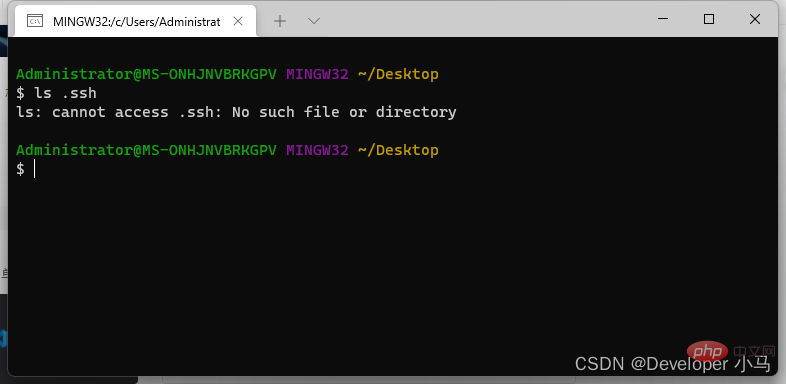
2. Generieren Sie den öffentlichen SSH-Schlüssel und den geheimen Schlüssel; Verwenden Sie Befehle
ls .ssh
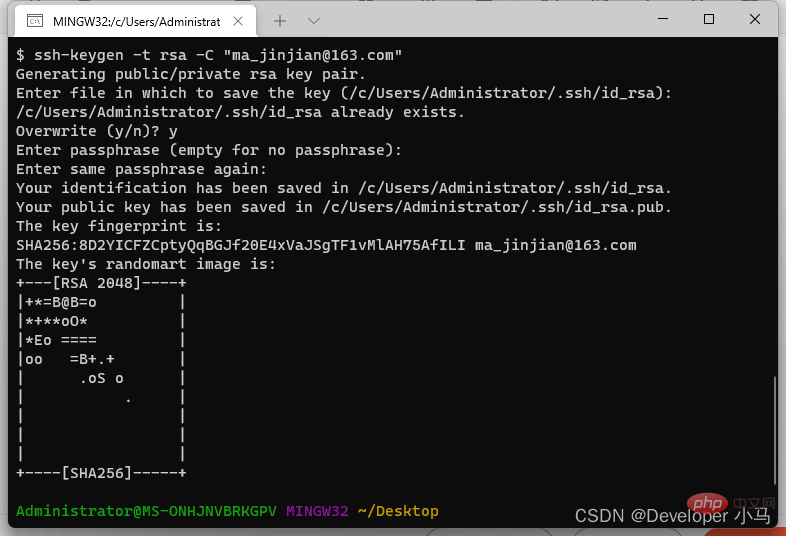
Um öffentliche und private Schlüssel zu erstellen, verwenden Sie den Befehl
ssh-keygen -t rsa -C "Mailbox"
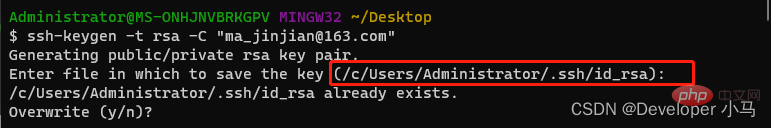
;Zu diesem Zeitpunkt wurden die öffentlichen und privaten Schlüssel generiert. Achten Sie auf den angezeigten Pfad.

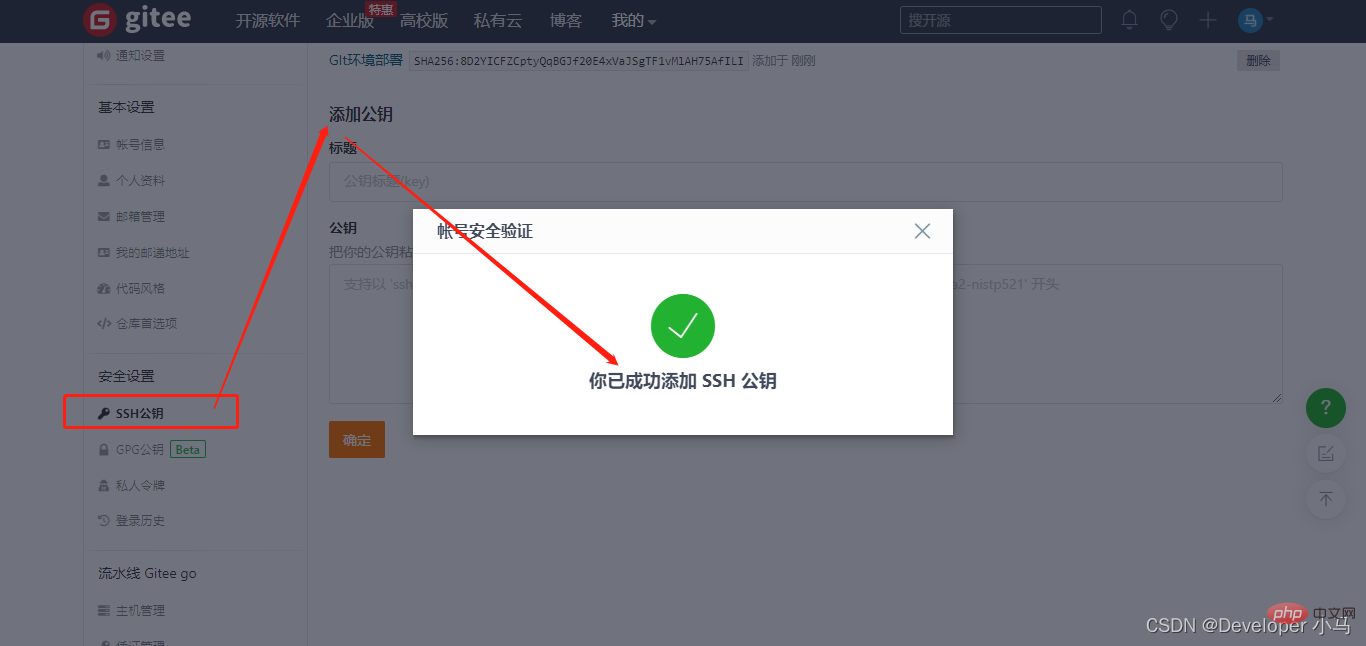
3. Fügen Sie den öffentlichen Schlüssel zu GitHub/Gitee hinzu Kopieren Sie den öffentlichen Schlüssel; 

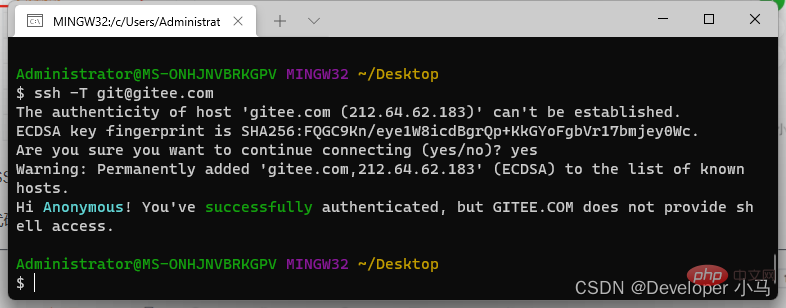
4. Testen Sie die SSH-Verbindung.

Wenn das Wort hi... erscheint, ist die Verbindung erfolgreich Github Verwenden Sie den Befehl 
ssh -T git@github.com
 ;
;
2. GIt-bezogene Vorgänge in VS Code (Hier verwende ich einen leeren Ordner git als Projektdatei verwandte Demonstrationsoperationen
Lokale Klassenoperationen
1. Bereiten Sie die Projektdatei vor und initialisieren Sie das Warehouse
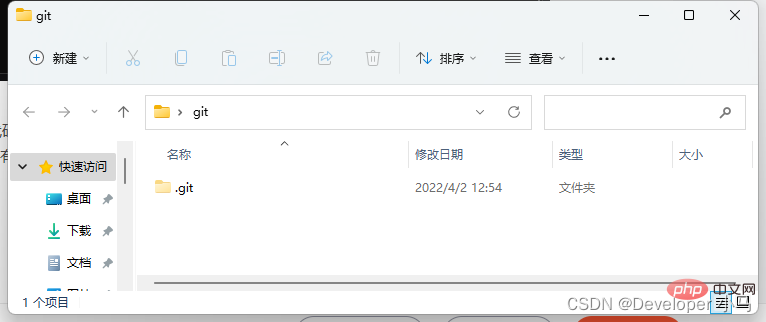
Geben Sie die Quellcodeverwaltung in vs-Code ein und klicken Sie auf Repository initialisieren. Dieser Schritt schließt auch die Initialisierung des Git-Warehouses ab. Zu diesem Zeitpunkt können Sie sehen, dass der Ordner bereits über einen .git-Ordner verfügt (standardmäßig ausgeblendet, Sie müssen die Anzeige versteckter Dateien einrichten, um ihn anzuzeigen).
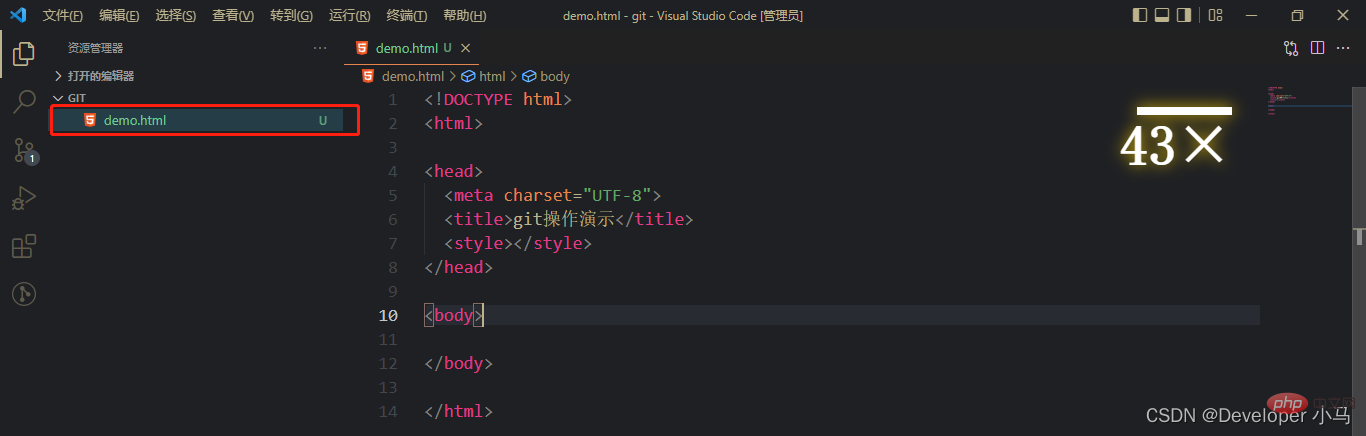
Dann in der Projektdatei eine neue Datei demo.html in Git erstellen;
Zu diesem Zeitpunkt können wir sehen, dass die neu erstellte Datei grün ist und sich dahinter eine U-Wort-Eingabeaufforderung befindet  Untracked
Untracked
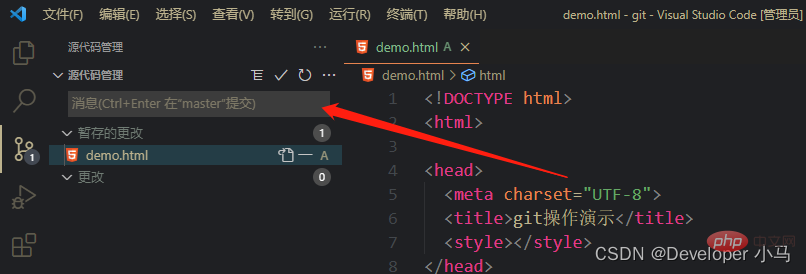
2. Dateien zum temporären Speicherbereich hinzufügen
Zu diesem Zeitpunkt ist der Dateiname noch grün, aber das U dahinter wird zu A, und A bedeutet, dass sich die Datei bereits im temporären Speicherbereich befindet. 
3. Senden Sie die Dateien im temporären Speicherbereich an das Git-Warehouse.
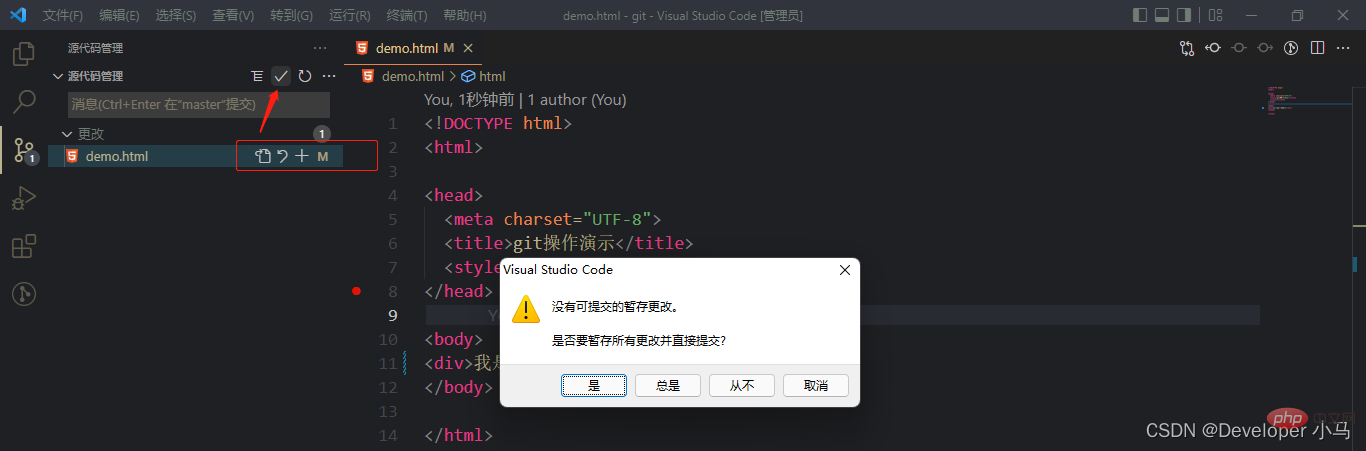
Sie können auch die Schnellübermittlungsmethode verwenden. Bei der sogenannten Schnellübermittlung werden neue Dateien oder geänderte Dateien direkt übermittelt, ohne sie zuerst im temporären Speicherbereich zu speichern. Der Vorgang des Hinzufügens zum Staging-Bereich entfällt. 
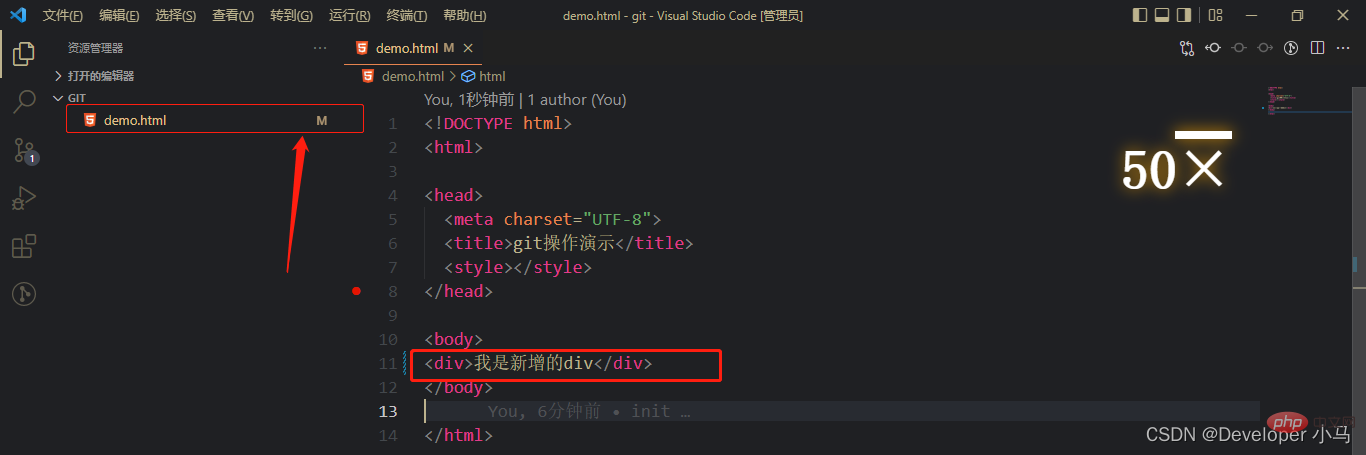
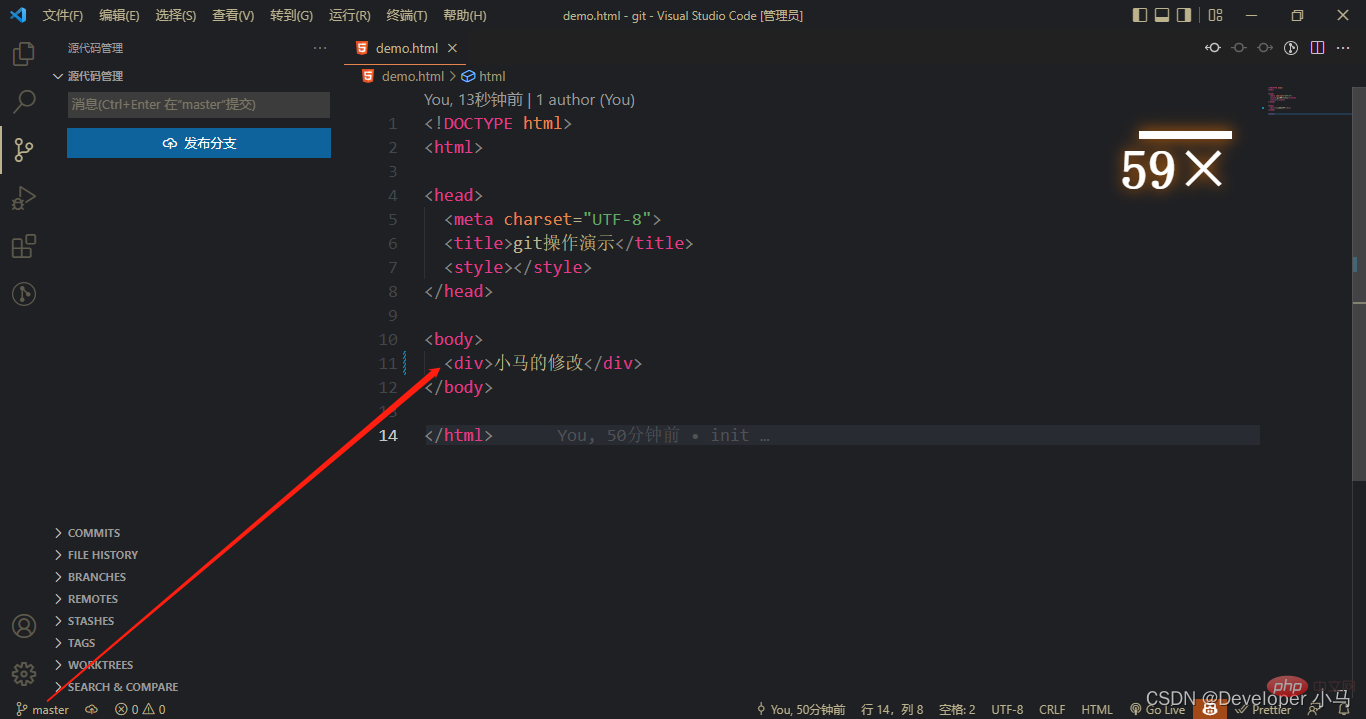
Nach dem Ändern des Inhalts der übermittelten Datei wird der Dateiname wie folgt angezeigt:4. Ändern Sie die übermittelte Datei


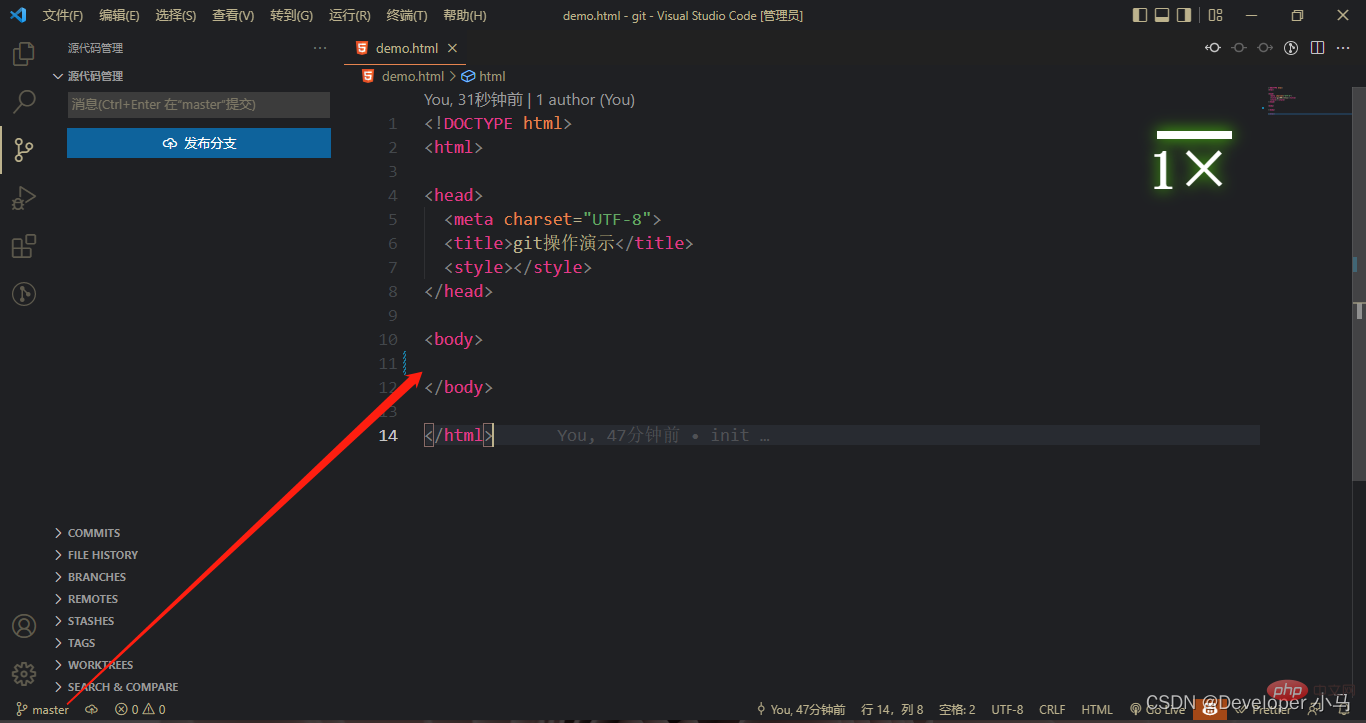
Klicken Sie in der Statusleiste auf „Master“. Der untere Teil des vs-Codes zeigt an, dass der aktuelle Zweig der Master ist, wie in der Abbildung unten gezeigt.
Um einen Zweig zu erstellen, Klicken Sie auf „+ Einen neuen Zweig erstellen …“;

Um den Zweig zu wechseln, klicken Sie einfach auf den entsprechenden Zweig.
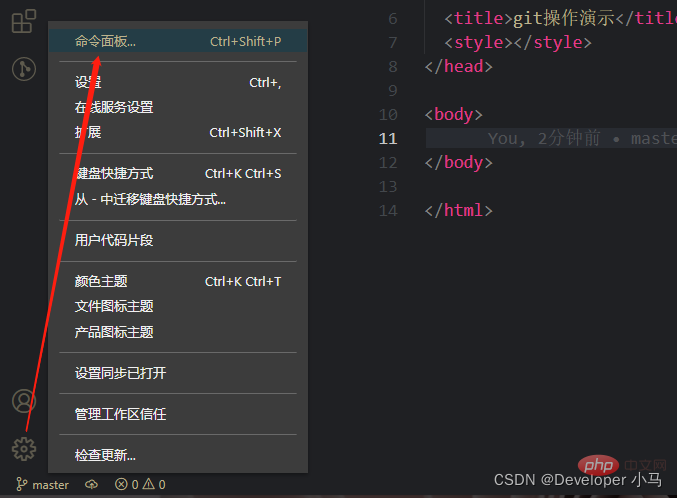
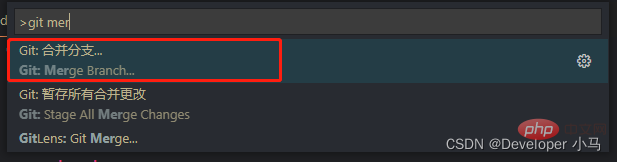
Klicken Sie zum Zusammenführen zunächst auf das Einstellungssymbol  "⚙"
"⚙"

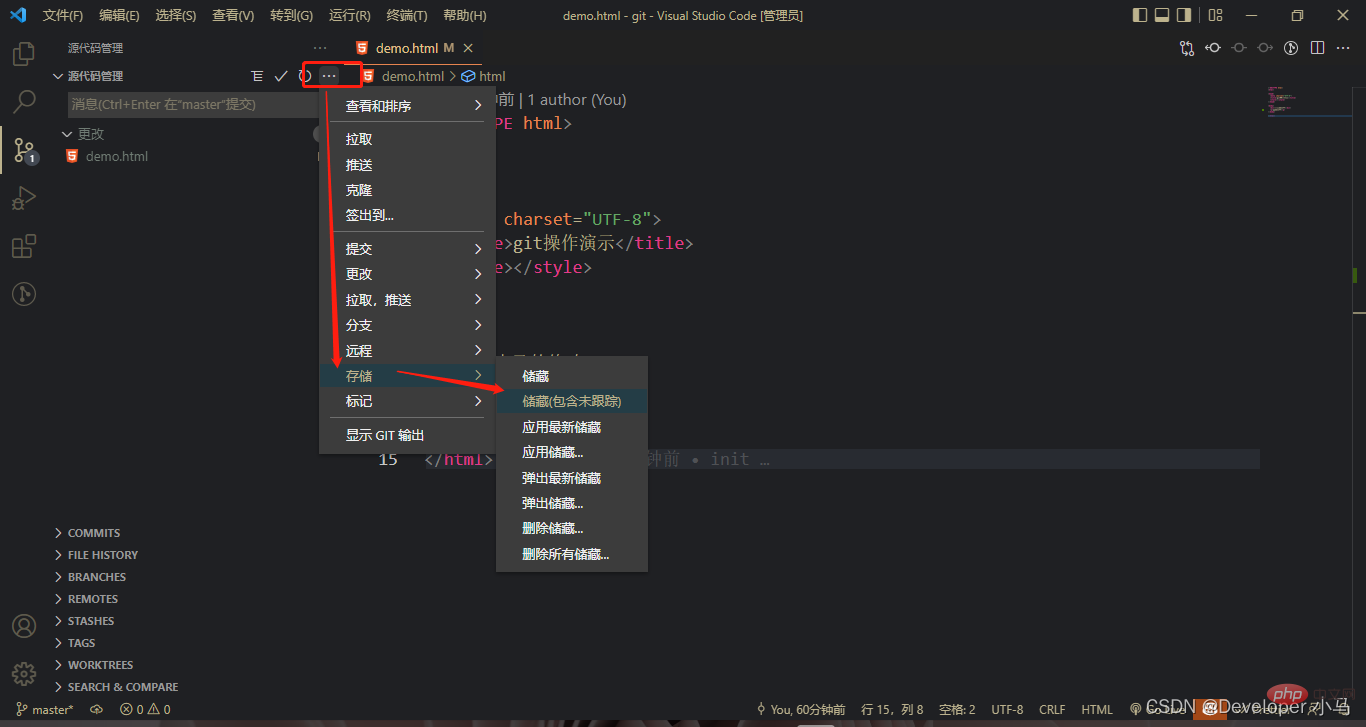
Klicken Sie nach dem Vornehmen bestimmter Änderungen am aktuellen Zweig auf „Mehr“ und suchen Sie nach „Speicher“ > „Speicher“.

8 wurde an der aktuellen Datei vorgenommen
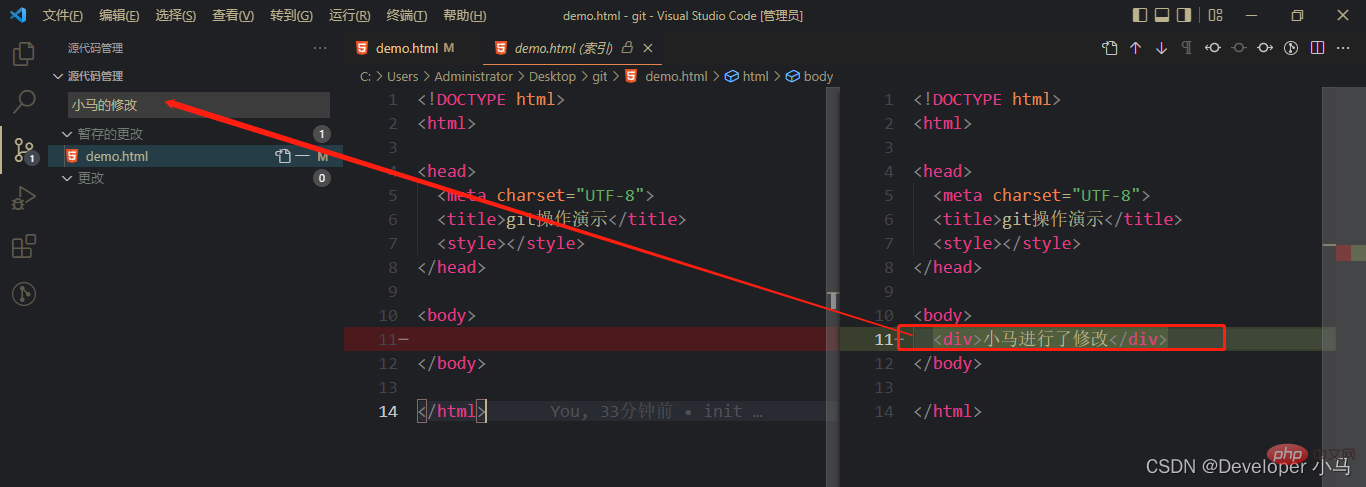
 Wenn wir den Inhalt der an Git übermittelten Datei ändern, fordert uns der vs-Code auf, welche Vorgänge wir ausgeführt haben. Dies entspricht dem Git-Befehl „Git Diff“ wie folgt :
Wenn wir den Inhalt der an Git übermittelten Datei ändern, fordert uns der vs-Code auf, welche Vorgänge wir ausgeführt haben. Dies entspricht dem Git-Befehl „Git Diff“ wie folgt :
Grün bedeutet, dass der Code hier ist, um Inhalte hinzuzufügen 
Kopieren Sie zunächst den SSH-Link, den Sie über den neuen Warehouse erhalten haben, öffnen Sie das Befehlsfeld im vs-Code und geben Sie git clone ein, um die Klonoption zu finden
Klicken Sie auf unsere SSH-Adresse, fügen Sie sie ein und drücken Sie die Eingabetaste. Zu diesem Zeitpunkt werden wir aufgefordert, eine Adresse zum Speichern des geklonten Projekts auszuwählen.
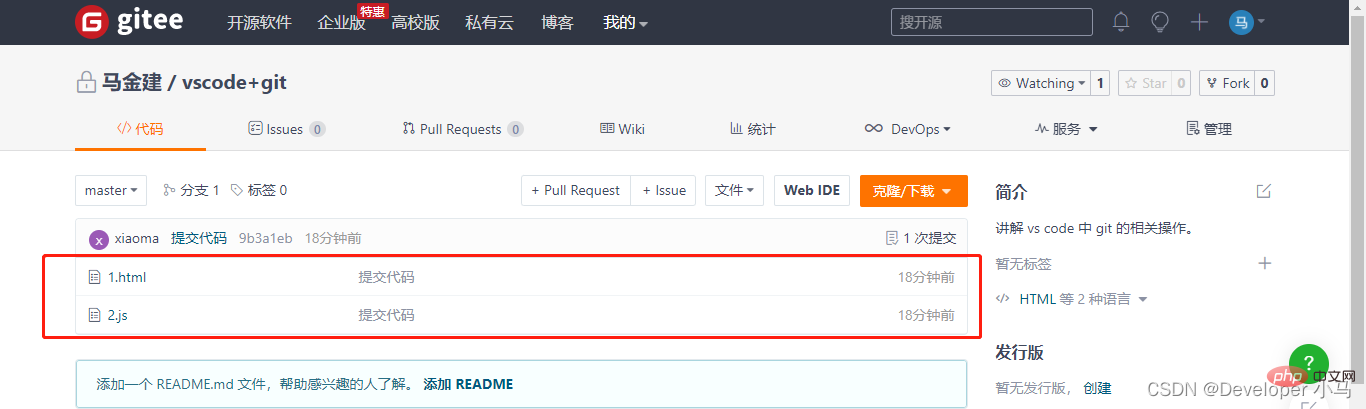
Wir erstellen zunächst einige zufällige Dateien in dem Projekt, das wir gerade geklont haben, und senden sie ab3. Pushen Sie das Projekt (Git Push)

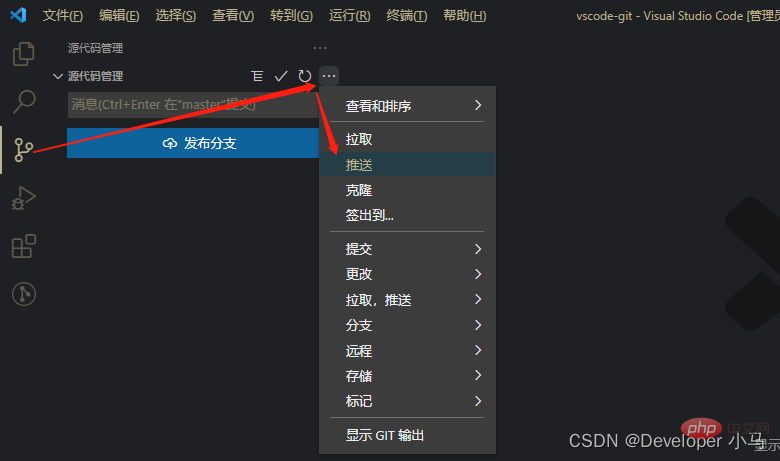
Geben Sie die Quellcodeverwaltung ein und klicken Sie auf „Mehr“. Push-to-Push finden
4. Klonen Sie das Cloud-Projekt auf lokal (git pull)
"···"
, wählen Sie „Pull“ und fertig. Führen Sie a aus Pull-Vorgang;
!
Das obige ist der detaillierte Inhalt vonEin umfassendes Verständnis der Konfiguration und Verwendung von Git in VSCode in einem Artikel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 Erstellen Sie Ihren eigenen Git-Server
Erstellen Sie Ihren eigenen Git-Server
 Der Unterschied zwischen Git und SVN
Der Unterschied zwischen Git und SVN
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Git macht den eingereichten Commit rückgängig
Git macht den eingereichten Commit rückgängig
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?