
CSS-Schriftarten umfassen: 1. „Schriftfamilie“, die die Schriftfamilie des Textes angibt; 2. „Schriftgröße“, die die Schriftgröße und den Schriftstil des Textes angibt; , der den Schriftstil des Textes angibt; 4. „font-variant“, definiert den Textstil der kleinen Großbuchstaben; 5. „font-weight“, legt den Schriftstil der Schriftart fest; , wird verwendet, um die Schriftart in horizontaler Richtung zu strecken oder zu komprimieren, wodurch die Zeichen der Schriftart breiter oder schmaler werden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Die Schriftarteneinstellung ist ein wichtiger Teil des Webdesigns, um nicht nur die Seite schöner zu machen, sondern auch das Benutzererlebnis zu verbessern. CSS bietet eine Reihe von Eigenschaften zum Festlegen von Textschriftstilen, z. B. zum Ändern von Schriftarten, zum Steuern von Schriftgröße und -stärke usw.
Das Attribut „Schriftfamilie“ wird verwendet, um die Schriftart des Textes innerhalb des Elements festzulegen. Da es Tausende von Schriftarten gibt und einige nicht kostenlos sind, ist es fast unmöglich, alle Schriftarten auf unseren Computern zu haben. Um sicherzustellen, dass die von uns festgelegten Schriftarten normal angezeigt werden können, können Sie über das Attribut „font-family“ eine Liste mit mehreren Schriftarten definieren. Verwenden Sie Kommas, um die Schriftartennamen zu trennen. Der Browser versucht zunächst die erste Schriftart in der Liste. , wenn nicht unterstützt, versuchen Sie es mit dem nächsten und so weiter. Die optionalen Werte des Attributs
font-family sind wie folgt:
| Wert | Beschreibung |
|---|---|
| Familienname, generische Familie |
Familienname: Schriftartname, a Der Schriftname stellt eine Schriftart dar, zum Beispiel ist „Microsoft Yahei“ eine Schriftart. generic-family: eine bestimmte Schriftartkombination , wie zum Beispiel „sans-serif“, ist eine serifenlose Schriftart, die viele ähnliche Schriftarten umfasst. Der Standardwert der Schriftart hängt von den Browsereinstellungen ab. |
| inherit | Erbt die Schriftarteinstellungen vom übergeordneten Element. |
In der folgenden Tabelle sind einige häufig verwendete Schriftfamilien (generic-family) aufgeführt:
| Schriftfamilie | Beschreibung | Schriftart |
|---|---|---|
| Serifenschriftarten | Serifenschriften, d. Palatino Linotype“, Palladio, „URW Palladio“, Serifenschriftarten | |
| Serifenlose Schriftarten, d. h. die Enden der Textstriche sind glatt | „Open Sans“, „Fira Sans“, „Lucida Sans“. ", „Lucida Sans Unicode“, „Trebuchet MS“, „Liberation Sans“, „Nimbus Sans L“, serifenlose Schriftart | |
| Monospaced-Schriftart, d. h. die Breite jedes Textes ist gleich | „Fira Mono“, „DejaVu Sans Mono“, Menlo, Consolas, „Liberation Mono“, Monaco, „Lucida Console“, Monospace | |
| kursive Schriftart, diese Schriftart hat kontinuierliche Striche oder einen speziellen Kursiveffekt, der dies ermöglicht Es fühlt sich an wie Handschrift | "Brush Script MT", "Brush Script Std", "Lucida Kalligraphie", "Lucida Handwriting", "Apple Chancery", Kursivschrift | |
| Schriftarten mit besonderen künstlerischen Effekten | Papyrus , Herculanum, „Party LET“, „Curlz MT“, Harrington, fantasy |
<!DOCTYPE html>
<html>
<head>
<title>CSS字体</title>
<style>
body {
font-family: "Lucida Calligraphy", cursive, serif, sans-serif;
}
</style>
</head>
<body>
<h1>font-family 属性</h1>
</body>
</html>Die laufenden Ergebnisse sind wie folgt:
Die im Webdesign am häufigsten verwendeten Schriftfamilien sind Serifen und Sans-Serifen, da sie zum Lesen geeignet sind. Bei der Anzeige einiger Programmcodes werden in der Regel Schriftarten mit fester Breite verwendet, damit der Programmcode übersichtlicher aussieht.2. Font-Style
| Beschreibung | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Standardmäßig wird der Text in normaler Schriftart angezeigt. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| erben | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
【示例】使用 font-style 属性设置字体的样式: <!DOCTYPE html>
<html>
<head>
<title>CSS字体</title>
<style>
body {
font-style: oblique;
}
.normal {
font-style: normal;
}
.italic {
font-style: italic;
}
.oblique {
font-style: oblique;
}
.inherit {
font-style: inherit;
}
</style>
</head>
<body>
<p class="normal">normal:显示一个标准的字体</p>
<p class="italic">italic:显示一个斜体的字体</p>
<p class="oblique">oblique:显示一个倾斜的字体</p>
<p class="inherit">inherit:从父元素继承字体样式</p>
</body>
</html>Nach dem Login kopieren 运行结果如下图所示: 乍看之下,您可能觉得 italic 和 oblique 的效果是一样的。其实不然,italic 显示的字体的斜体版本,而 oblique 则只是一个倾斜的普通字体。 3、font-weightfont-weight 属性能够设置字体的粗细,可选值如下:
【示例】使用 font-weight 属性设置字体粗细: <!DOCTYPE html>
<html>
<head>
<title>CSS字体</title>
<style>
p.weight-100 {
font-weight: 100;
}
p.weight-200 {
font-weight: 100;
}
p.normal {
font-weight: normal;
}
p.bold {
font-weight: bold;
}
p.bolder {
font-weight: bolder;
}
</style>
</head>
<body>
<p class="weight-100">font-weight: 100;</p>
<p class="weight-200">font-weight: 200;</p>
<p class="normal">font-weight: normal;</p>
<p class="bold">font-weight: bold;</p>
<p class="bolder">font-weight: bolder;</p>
</body>
</html>Nach dem Login kopieren 运行结果如下图所示: 4、font-sizefont-size 属性用来设置字体的大小(字号),可选值如下:
【示例】使用 font-size 属性设置字体的大小: <!DOCTYPE html>
<html>
<head>
<title>CSS字体</title>
<style>
.xx_small {
font-size: xx-small;
}
.x_small {
font-size: x-small;
}
.small {
font-size: x-small;
}
.medium {
font-size: x-small;
}
.large {
font-size: large;
}
.x-large {
font-size: x-large;
}
.xx-large {
font-size: xx-large;
}
.smaller {
font-size: smaller;
}
.larger {
font-size: larger;
}
.font-20 {
font-size: 20px;
}
</style>
</head>
<body>
<p class="xx_small">将字体大小设置为:xx-small</p>
<p class="x_small">将字体大小设置为:x-small</p>
<p class="small">将字体大小设置为:x-small</p>
<p class="medium">将字体大小设置为:medium</p>
<p class="large">将字体大小设置为:large</p>
<p class="x-large">将字体大小设置为:x-large</p>
<p class="xx-large">将字体大小设置为:xx-large</p>
<p class="smaller">将字体大小设置为:smaller</p>
<p class="larger">将字体大小设置为:larger</p>
<p class="font-20">将字体大小设置为 20 像素</p>
</body>
</html>Nach dem Login kopieren 运行结果如下图所示: 5、font-variantfont-variant 属性可以将文本中的小写英文字母转换为小型大写字母(转换后的大写字母与转换前小写字母的大小相仿,所以称之为小型大写字母)。font-variant 属性的可选值如下:
【示例】使用 font-variant 属性设置小型大写字母: <!DOCTYPE html>
<html>
<head>
<title>CSS字体</title>
<style>
.normal {
font-variant: normal
}
.small {
font-variant: small-caps
}
</style>
</head>
<body>
<p class="normal">This is a paragraph</p>
<p class="small">This is a paragraph</p>
</body>
</html>Nach dem Login kopieren 运行结果如下图所示: 6、fontfont 属性与前面价绍的 background 属性的功能类似,通过 font 属性可以同时设置多个字体属性,不同的是,使用 font 属性需要遵循以下顺序: font:[[font-style||font-variant||font-weight||font-stretch]?font-size[ /line-height]?font-family] | caption | icon | menu | message-box | small-caption | status-bar Nach dem Login kopieren
在使用 font 属性时,有以下几点需要注意:
【示例】使用 font 属性同时定义多个字体效果: <!DOCTYPE html>
<html>
<head>
<title>CSS字体</title>
<style>
p.info {
font: italic bold 12px/30px arial, sans-serif;
}
</style>
</head>
<body>
<p>使用 font 属性需要遵循以下顺序:</p>
<p class="info">font:[[font-style||font-variant||font-weight||font-stretch]?font-size[ /line-height]?font-family] | caption | icon | menu | message-box | small-caption | status-bar</p>
</body>
</html>Nach dem Login kopieren 运行结果如下图所示:
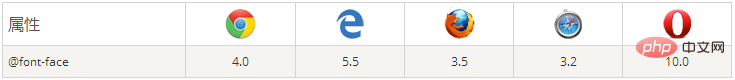
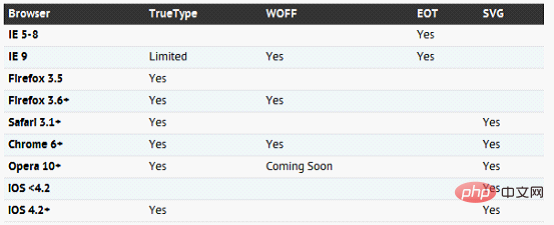
7、@font-face以前在给网页文字设置一些好看的字体时,限于用户系统是否安装此字体,而只能使用三种方法解决,要么用通用字体,要么用图片替换文本,要么用Flash。而这几种方法却存在严重的缺陷。 现在好了,
浏览器兼容性问题  其实, @font-face语法 @font-face {
font-family: <字体名>;
src: <字体路径> [<格式>][,<字体路径> [<格式>]]*;
[font-weight: <粗细>];
[font-style: <样式>];
}Nach dem Login kopieren 取值说明:
@font-face小例子 <style type="text/css">
/* 定义 @font-face 规则 */
@font-face {
/* 指定字体名称 */
font-family: 'Bungee Inline';
font-style: normal;
font-weight: 400;
/* 指定字体文件的路径 */
src: local('Bungee Inline'), local('BungeeInline-Regular'), url(https://fonts.gstatic.com/s/bungeeinline/v2/Tb-1914q4rFpjT-F66PLCfn8qdNnd5eCmWXua5W-n7c.woff) format('woff');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215, U+E0FF, U+EFFD, U+F000;
}
/* 字体的应用 */
h2{
font-family: 'Bungee Inline';
}
</style>Nach dem Login kopieren <h2>Lecepin's Blog </h2> Nach dem Login kopieren 效果:  代码块中,
 src format属性兼容写法 关于兼容各个浏览器的兼容写法,可以参考一下一个国外大神Paul Irish写的兼容代码: @font-face {
font-family: '字体名';
src: url('字体名.eot'); /* IE9 兼容模式 */
src: url('字体名.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('字体名.woff') format('woff'), /* 现代浏览器 */
url('字体名.ttf') format('truetype'), /* Safari, Android, iOS */
url('字体名.svg#grablau') format('svg'); /* Legacy iOS */
}Nach dem Login kopieren 通常来说,有
字体格式转换工具 当你只有一种字体格式文件的时候,可以使用如下在线格式转换工具,生成其它格式字体文件:
8、font-size-adjustCSS 中的 在这里,你不仅能了解到 font-size-adjust 的重要性 你访问的网站大多都是由文本组成的,由于书面文字是网站的重要组成部分,因此就很值得把注意力放到你用来显示信息的字体上面。选对正确的字体能带给用户愉快的阅读体验,然而,使用不恰当的字体则会使网站变得难以阅读。当你决定将要使用什么字体后,一般你就会再给这个字体选择一个合适的大小。
举个例子,看下面的代码: body {
font-family: 'Lato', Verdana, sans-serif;
}Nach dem Login kopieren 如果你的浏览器从 Google Fonts 下载的 ‘Lato’ 字体不可用时,在这种情况下,Verdana 字体就会被使用。但是,脑海里 什么是字体的纵横比? 字体的外观尺寸及其可读性可能会因为 正如我之前说的,一旦你设置了
给 font-size-adjust 属性选择合适的值 现在你知道使用 font-size-adjust: none | <number> Nach dem Login kopieren
你也可以设置属性的值为一个数字,这个数字将用来计算一张网页上所有字体的 x 轴高度,x 轴高度等于这个数字乘以 font-size: 20px;font-size-adjust: 0.6; Nach dem Login kopieren 所有字体的 x 轴高度现在是 20px * 0.6 = 12px,一种字体的实际大小现在可以被修改以确保 x 轴高度总是等于 12px。调整后 c = ( a / a' ) s. Nach dem Login kopieren 这里, 你不能设置 大多数情况下,开发者一般会尝试不同的 如何计算一种字体的纵横比 要确定一种字体合适的纵横比,你可以凭实际经验就是调整后的字体大小应该跟原来声明的字体大小一样。这就是说上面公式中的 计算纵横比的第一步是先创建 2 个 在下面的 demo 中,我创建了一个边框围绕着字母 ‘t’ 和 ‘b’ 并且对每组字母应用了不同的 以下是相关代码: .adjusted-a {
font-size-adjust: 0.4;
}
.adjusted-b {
font-size-adjust: 0.495;
}
.adjusted-c {
font-size-adjust: 0.6;
}Nach dem Login kopieren 正如下面 demo 所示,
在网站上使用 font-size-adjust 以下 demo 使用的
当你处理大量文字时效果会更加引人注目,然而上面的例子应该足够让你认识到这个属性的有用之处。 浏览器支持 目前,只有 Firefox 默认支持 如果你决定使用这个属性,低版本浏览器的支持将不成问题,这个属性被设计时就已经考虑到向后兼容性,不支持的浏览器会正常的显示文本,支持的浏览器则会基于该属性的值调整字体大小。 9、font-stretchfont-stretch属性用来将字体在水平方向上进行拉伸或压缩,让一种字体的字符更宽或更窄。如果水平压缩,则字体变窄,如果水平拉伸,则字体变宽。 语法格式: font-stretch: wider|narrower|ultra-condensed|extra-condensed|condensed|semi-condensed|normal|semi-expanded|expanded|extra-expanded|ultra-expanded|inherit; Nach dem Login kopieren
就像 font-size 属性的预定义关键字(如xx-large)一样,该属性也有一系列预定义关键字,这些关键字可以是normal、或condensed、或expanded,默认值为 normal,表示不进行拉伸或压缩。 示例: /* Keyword values */ font-stretch: ultra-condensed; font-stretch: extra-condensed; font-stretch: condensed; font-stretch: semi-condensed; font-stretch: normal; font-stretch: semi-expanded; font-stretch: expanded; font-stretch: extra-expanded; font-stretch: ultra-expanded; /* Global values */ font-stretch: inherit; font-stretch: initial; font-stretch: unset; Nach dem Login kopieren
该属性不会通过伸缩缩小任意字体的几何形状。像 注意:如果字体提供了多个面,
如果字体没有浓缩或扩展,如Mac OS上的默认“Times New Roman”, (学习视频分享:web前端入门) Das obige ist der detaillierte Inhalt vonWie viele CSS-Schriftstile gibt es?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Verwandte Etiketten:
Quelle:php.cn
Erklärung dieser Website
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Neueste Artikel des Autors
Aktuelle Ausgaben
verwandte Themen
Mehr>
|