
In CSS können Sie den Selektor „:nth-of-type()“ mit den Schlüsselwörtern „even“ und „odd“ verwenden, um Elemente mit geraden Zeilen bzw. Zeilen mit ungeraden Nummern auszuwählen und verschiedene Stile hinzuzufügen „Element: n-tel des Typs (ungerade) {ein Stilcode} Element: n-tel des Typs (gerade) {ein anderer Stilcode}“. Das Schlüsselwort „even“ wird verwendet, um jedes gerade untergeordnete Element auszuwählen, und das Schlüsselwort „odd“ wird verwendet, um jedes ungerade untergeordnete Element auszuwählen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können Sie den Selektor :nth-of-type() verwenden, um Elemente in geraden bzw. ungeraden Zeilen auszuwählen und verschiedene Stile hinzuzufügen.
:nth-of-type(n)-Selektor wählt alle Elemente aus, die das n-te untergeordnete Element eines bestimmten Typs seines übergeordneten Elements sind.
Bei Verwendung mit den Schlüsselwörtern gerade und ungerade können Sie gerade und ungerade Zeilen auswählen.
even wählt jedes gerade Unterelement aus.
ungerade Wählen Sie jedes ungerade untergeordnete Element aus.
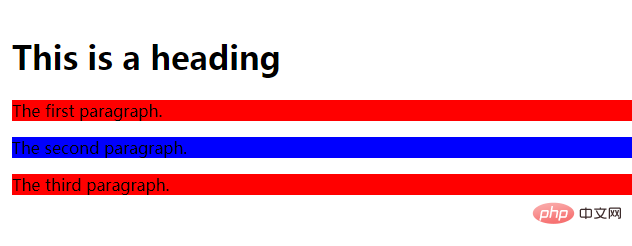
Beispiel: Geben Sie zwei verschiedene Hintergrundfarben für ungerade und gerade p-Elemente an bedeutet die Auswahl ungeradzahliger Unterelemente.
(Lernvideo-Sharing:  Erste Schritte mit dem Web-Frontend
Erste Schritte mit dem Web-Frontend
Das obige ist der detaillierte Inhalt vonSo erreichen Sie unterschiedliche Stile für ungerade und gerade Zahlen in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!