
vue ist kein Front-End-CSS-Framework, sondern ein Front-End-JavaScript-Framework. Vue ist ein progressives JS-Framework zum Erstellen von Benutzeroberflächen. Es ist ein Front-End-Framework, das auf dem MVVM-Entwurfsmuster basiert und sich auf die Ansichtsebene konzentriert. Vorteile von Vue.js: 1. Kleine Größe; 2. Basierend auf virtuellem DOM, höhere Betriebseffizienz, sodass Entwickler keine DOM-Objekte mehr betreiben müssen und mehr Energie in die Geschäftslogik investieren müssen. Reichhaltige Ökologie und niedrige Lernkosten.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
Was ist Vue?
Vue (ausgesprochen /vjuː/, ähnlich wie view) ist ein progressives JavaScript-Framework zum Erstellen von Benutzeroberflächen. Im Gegensatz zu anderen großen Frameworks ist Vue so konzipiert, dass es Schicht für Schicht von unten nach oben aufgetragen werden kann. Die Kernbibliothek von Vue konzentriert sich nur auf die Ansichtsebene, die nicht nur einfach zu starten ist, sondern auch leicht in Bibliotheken von Drittanbietern oder bestehende Projekte integriert werden kann. Andererseits ist Vue in Kombination mit einer modernen Toolkette und verschiedenen unterstützenden Bibliotheken durchaus in der Lage, Treiber für komplexe Single-Page-Anwendungen (SPA) bereitzustellen.
Das Ziel von Vue.js besteht darin, eine reaktionsfähige Datenbindung und zusammengesetzte Ansichtskomponenten über eine möglichst einfache API zu ermöglichen.
Vue.js selbst ist kein umfassendes Framework – es konzentriert sich nur auf die Ansichtsebene. Daher ist es sehr einfach zu erlernen und sehr einfach in andere Bibliotheken oder bestehende Projekte zu integrieren. Andererseits kann Vue.js auch komplexe Single-Page-Anwendungen unterstützen, wenn es mit zugehörigen Tools und Support-Bibliotheken verwendet wird.
Vorteile von Vue.js
Geringe Größe: nur 33 KB nach der Komprimierung;
Höhere Betriebseffizienz: Basierend auf dem virtuellen DOM kann man im Voraus verschiedene Berechnungen über JavaScript durchführen und das endgültige DOM A konvertieren Technologie, die Operationen berechnet und optimiert, da es sich bei dieser DOM-Operation um eine Vorverarbeitungsoperation handelt, die das DOM nicht tatsächlich betreibt. Setzen Sie mehr Energie in die Geschäftslogik.
Umfangreiche Ökologie und niedrige Lernkosten: Es gibt eine große Anzahl ausgereifter und stabiler UI-Frameworks und -Komponenten auf Basis von vue.js, mit denen eine schnelle Entwicklung erreicht werden kann Anfängerfreundlich, einfacher Einstieg und viele Lernmaterialien;
Das Vue-Objekt bindet die zu ändernden Elemente auf der Seite und die Variablen in den Daten Es überwacht immer die Variablenwerte in den Daten, findet automatisch das daran gebundene Element und lässt das Element entsprechend ändern. Der Prozess zum Ändern des Elements erfordert keinen manuellen Eingriff, was die Entwicklung verbessert Effizienz, und dieser Prozess erfordert keine häufigen DOM-Operationen wie JavaScript. Durch das Ändern der Seitenstruktur wird nur ein Bereich überwacht, was die Ausführungseffizienz verbessert.
Beziehung zwischen Vue.js und MVVM:
vue-Framework ist ein Front-End-Framework, das auf dem MVVM-Entwurfsmuster basiert, wobei das Vue-Objekt das VM-Ansichtsmodell im MVVM-Entwurfsmuster ist. MVVM ist die Abkürzung für Model-View-ViewModel. Es handelt sich um ein Architekturmuster, das auf der Front-End-Entwicklung basiert. Sein Kern besteht darin, eine bidirektionale Datenbindung zwischen View und ViewModel bereitzustellen, wodurch die Statusänderungen von ViewModel automatisch erfolgen können an View übergeben, das ist die sogenannte bidirektionale Datenbindung.
Vue.js ist eine Javascript-Bibliothek, die eine bidirektionale Datenbindung im MVVM-Stil bietet und sich dabei auf die Ansichtsebene konzentriert. Im Mittelpunkt steht das ViewModel in MVVM. ViewModel ist für die Verbindung von View und Model verantwortlich, um die Konsistenz von Ansicht und Daten sicherzustellen. Diese schlanke Architektur macht die Front-End-Entwicklung effizienter und komfortabler.
Die Modellebene stellt das Datenmodell dar, und im Modell kann auch Geschäftslogik für Datenänderung und -betrieb definiert werden.
ViewModel ist ein synchrones View- und Model-Objekt.
Unter der MVVM-Architektur verbindet ViewModel die Ansichtsschicht und die Modellschicht durch bidirektionale Datenbindung, und die Synchronisierung zwischen Ansicht und Modell erfolgt vollständig automatisch ohne menschliches Eingreifen, sodass sich Entwickler nur auf die Geschäftslogik konzentrieren müssen Um das DOM manuell zu bedienen, muss nicht auf die Synchronisierung des Datenstatus geachtet werden. Die Verwaltung des komplexen Datenstatus wird vollständig von MVVM verwaltet.
Starten Sie die Installation von vue.js
Installation der Vue Devtools-Debugging-Tools: Sie können das Vue Devtools-Tool in Google Chrome installieren, um Vue-Anwendungen besser zu überprüfen und zu debuggen.
Vue.js offizielle Website Download-Adresse: http://vuejs.org/guide/installation.html
Die Adresse, nachdem ich sie heruntergeladen habe: https://vuejs.org/js/vue.js
Um die unabhängige Version zu verwenden, können Sie die URL mithilfe des Skript-Tags direkt importieren und als globale Variable registrieren.
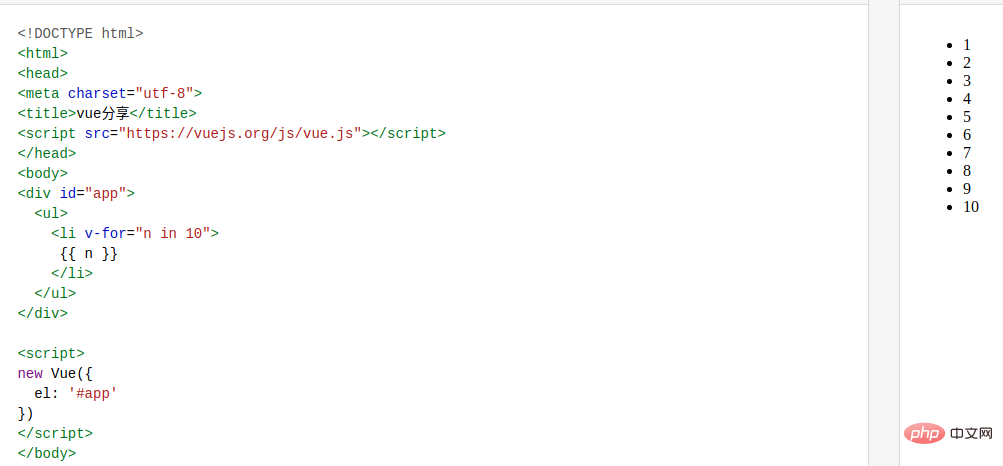
Die erste Vue-Instanz:
..>标签用来声明HTML文档的编写标准,放在最开头位置,可写可不写.
和是中必须有的元素.
里面必须有<title>标签,<meta>和<style>可选.
charset属性指定HTML文档的编码为utf-8.
<script>标签里面的url即为我下载的vue独立版本的地址.src标签指定超链接.
View 层 - Div之间的代码属于html的view层
id指定HTML的唯一属性.
{{ }} 用于输出对象属性和函数返回值.
Model 层 - JavaScript代码如下(需放在指定的HTML元素之后)
el标签为实例提供挂载元素.用来联立view层和model.
data 用于定义属性.里面的内容也即最后的运行结果.</style>
</title>vue-Filter „|“, und Die Verwendung von Pipelines in Linux ist ähnlich, das heißt, die Ausgabe der oberen Ebene wird als Eingabe der nächsten Ebene verwendet v-*** steht für vue-Anweisungen.
HTML 中的<!--...--> 是注释标签,Split用于分割字符串,join是把数组拼接成为字符串. 整个代码就是调用了vue中过滤器的用法,使用了vue的内置函数和自定义的函数对data里面定义的属性进行了转换大写,反转的操作.
Beispiel 2:
v-for Kann zum Schleifen von Ganzzahlen verwendet werden
<h1>~<h6>用来表示标题的层级关系.<h1>表示最大. 在 Vue 中,我们使用 v-if 指令实现同样的功能,和其他编程语言的条件判断逻辑一样.条件成立才会执行相应的代码. <h1>Yes</h1> 也可以用 v-else 添加一个“else 块”: <h1>Yes</h1> <h1>No</h1> 同样也可以添加v-else-if在多种条件下进行判断.</h1> </h6> </h1>
当ok为true的时候输出了指定的代码Hello!,相应的ok为false时候没有任何输出.
v-for 指令需要以 site in sites 形式的特殊语法, sites 是源数据数组并且 site 是数组元素迭代的别名。

顾名思义,get为取值,set为赋值.
创建一个实例,isMe;此时,isMe是没有name属性的,当我们调用isMe.name时,我们会进入到get name(){...}中,先判断
isMe是否有name属性,答案是否定的,那麽就添加一个name属性并给它赋值;如果有name属性,那就返回name属性。
你可以把get看成一个取值的函数,函数的返回值就是它拿到的值。
set属性理解,当我给实例赋值:
isMe.name="周神"此时,会进入set name(val){...};形参val就是我赋给name属性的值,在这个函数里,我就可以做很多事了,
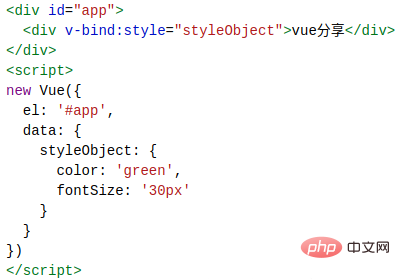
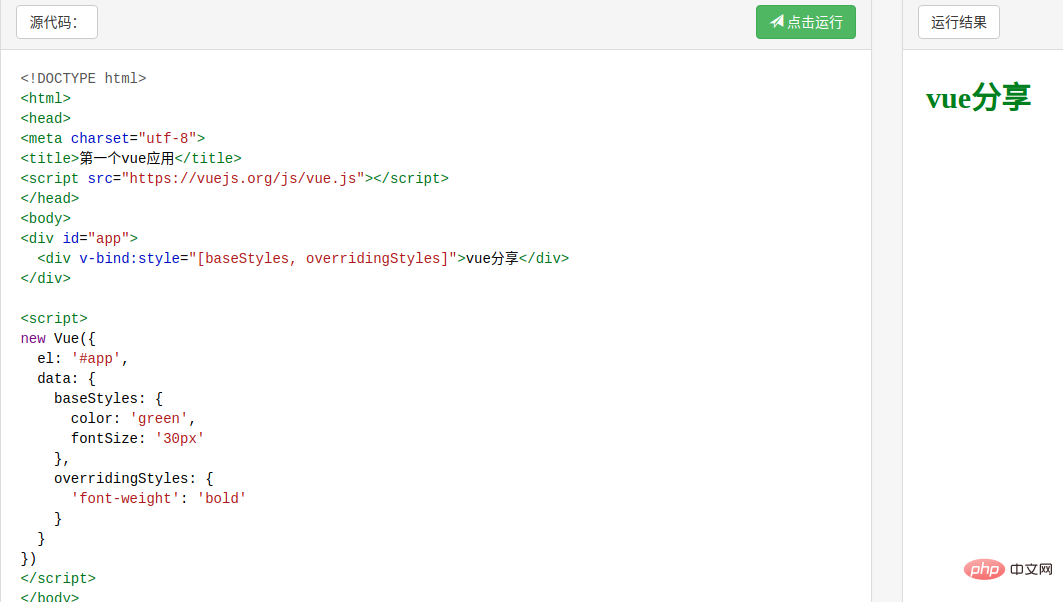
比如双向绑定!因为这个值的每次改变都必须经过set,其他方式是改变不了它的,相当于一个万能的监听器。Klasse und Stil sind Attribute von HTML Elemente, mit denen der Stil von Elementen und Ausdrücken festgelegt wird. Neben Zeichenfolgen kann der Ergebnistyp auch ein Objekt oder ein Array sein. Das Stil-Tag wird zum Definieren von Stilinformationen für das Dokument verwendet. v-bind:class gibt an, dass die Existenz der Klasse vom Wahr/Falsch des Datenattributs isActive abhängt. Im

Das können Sie Übergeben Sie ein Array an v-bind:class, um eine Klassenliste anzuwenden, sodass das Anzeigeergebnis rot ist.


vue用法之–事件处理器:v-on指令用来事件监听.
以下示例调用了v-on指令来监听按钮的点击变化,每次点击counter加1最后做一个输出.
为了让用户和你的应用进行交互,我们可以用 v-on 指令添加一个事件监听器, 通过它调用在 Vue 实例中定义的方法: methods是定义的函数. 以下示例同样是使用v-on来监听按钮的变化.当点击按钮会调用自定义的函数reverseMessage 来对data里面定义的message进行反转拼接操作.
say()实际是一条JS语句,带有括号的就叫内联处理器.相当于直接使用v-on来监听一条js语句,当点击按钮时进行调用say语句进行输出.
Vue.js 为 v-on 提供了事件修饰符来处理 DOM 事件细节,如:event.preventDefault() 或 event.stopPropagation()。 Vue.js通过由点(.)表示的指令后缀来调用修饰符。 .stop .prevent .capture .self .once <!-- 阻止单击事件冒泡 --> <a></a> <!-- 提交事件不再重载页面 -->
...
...
Vue 允许为 v-on 在监听键盘事件时添加按键修饰符: <!-- 只有在 keyCode 是 13 时调用 vm.submit() --> <input> 全部的按键别名: .enter .tab .delete (捕获 "删除" 和 "退格" 键) .esc .space .up .down .left .right .ctrl .alt .shift .meta 实例: <!-- Alt + C的ASCll码为67 --> <input> <!-- Ctrl + Click --> <p>Do something</p>
你可以用 v-model 指令在表单,,元素上创建双向数据绑定。V-model指令会自动根据控件类型自动选取正确的方法来更新元素.在input输入框中我们可以使用 v-model 指令来实现双向数据绑定.
以下实例将js代码单独分离出来用src标签引入即可.在主程序里面看起来代码量比较少. 使用了v-model指令将输入框内容就行了双向绑定.会自动对页面数据变化做出响应.
输出:
更改输入框数据查看效果
以上实例中 {{message}} 会根据输入框 input 的改变而改变,如果你不想让其变化可以修改为:{{* message }}
v-model对input和textarea框进行双向数据绑定:
Placeholder是一个动态变量可以实现动态绑定.input单行文本框,textarea多行文本框. style标签用于定义一些代码的呈现样式,后面会有详细讲解. 本实例就是使用v-model指令对单行和多行文本框进行了双向数据绑定.当我们修改文本框内容,vue会自动响应页面数据变化.
v-model对复选框的双向数据绑定
<input>标签用于收集用户信息.type规定了input元素的类型,value指定了输入字段的初始值. checkbox为复选框类型. <span>标签被用来组合文档中的行内元素. <br>是换行标签. <label> 标签为 input 元素定义标注(标记),label 元素不会向用户呈现任何特殊效果。 不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。</label></span>
v-model对单选按钮的双向绑定: radio为单选按钮类型

v-model对select下拉列表的双向绑定:
option 元素定义下拉列表中的一个选项。浏览器将 <option> 标签中的内容作为 <select> 标签的菜单或是滚动列表中的一个 元素显示。option 元素位于 select 元素内部,必须与select元素配合使用不然没意义。<option> 标签可以在不带有任何属性的 情况下使用,但是您通常需要使用 value 属性,此属性会指示出被送往服务器的内容。</option></select> </option>
v-model修饰符
.lazy 在默认情况下, v-model 在 input 事件中同步输入框的值与数据,但你可以添加一个修饰符 lazy ,从而转变为在change 事件中同步,也就是在失去焦点或者按下回车键才更新. <!-- 在 "change" 而不是 "input" 事件中更新 --> <input> .number 如果想自动将用户的输入值转为 Number 类型,可以添加一个修饰符number给v-model 来处理输入值:否则你输入的是数字 但是类型却是字符串String,在数字输入框中有用. <input> 这通常很有用,因为在 type="number" 时 HTML 中输入的值也总是会返回字符串类型。 .trim 如果要自动过滤用户输入的首尾空格,可以添加 trim 修饰符到 v-model 上过滤输入: <input>
(学习视频分享:web前端入门)
Das obige ist der detaillierte Inhalt vonIst Vue ein Front-End-CSS-Framework?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue






