
Was ist Abhängigkeitsinjektion? Dieser Artikel vermittelt Ihnen ein tiefgreifendes Verständnis der Abhängigkeitsinjektion in Angular. Ich hoffe, er wird Ihnen hilfreich sein!

Übersetzer hinzugefügt: Wikipedia weist darauf hin – In der Softwareentwicklung bezieht sich Abhängigkeitsinjektion (Dependency Injection, DI) darauf, einem Objekt zu erlauben, andere Objekte zu empfangen, von denen es abhängt. „Abhängigkeiten“ beziehen sich auf Objekte, die der Empfänger benötigt. „Injektion“ bezieht sich auf den Prozess der Weitergabe von „Abhängigkeiten“ an den Empfänger. Nach der „Injektion“ ruft der Empfänger die „Abhängigkeit“ auf.
Übersetzer hinzugefügt: Wenn beispielsweise
classAbestimmte Funktionen vonclassBverwendet, bedeutet dies, dassclassAclassB hat code>s Abhängigkeit. Bevor wir <code>classAverwenden, müssen wirclassBerstellen. Empfohlene Artikel Was ist Abhängigkeitsinjektion? Wie benutzt man es?classA使用classB的某些功能时,则表示classA具有classB的依赖。在使用classA之前,我们需要创建classB。推荐文章依赖注入是什么?如何使用它?
我们都知道在 Angular 中如何使用服务 services 的标准方法。将服务标记为可注入并将其放入模块中的 provider 部分中。【相关教程推荐:《angular教程》】
如下:
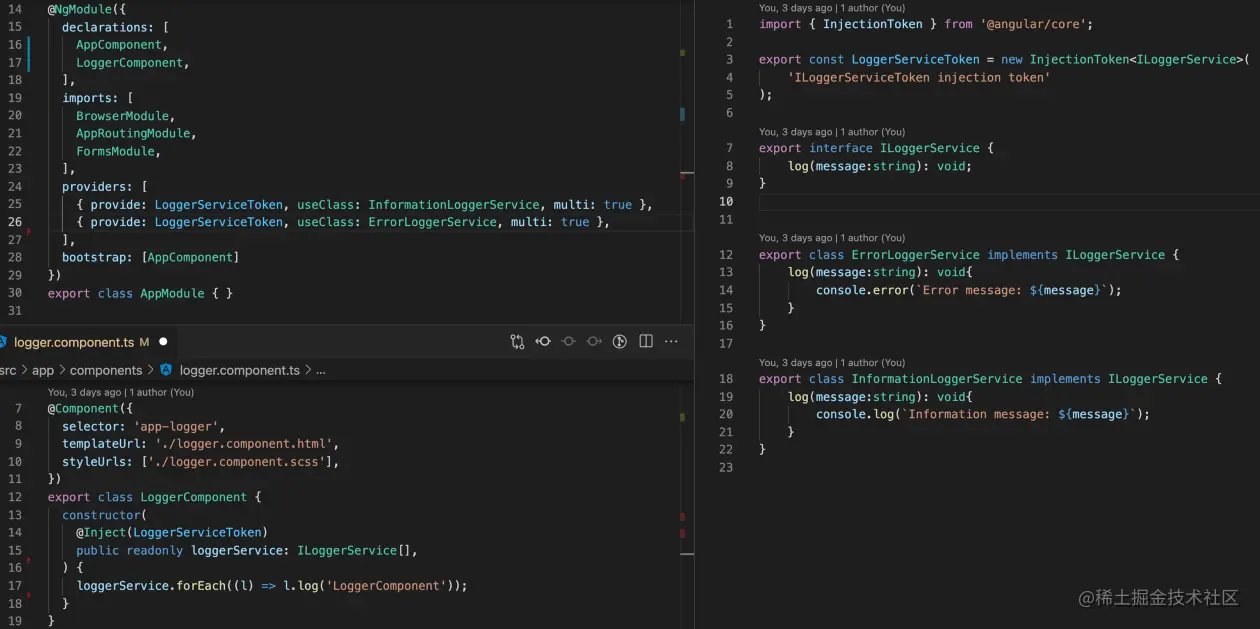
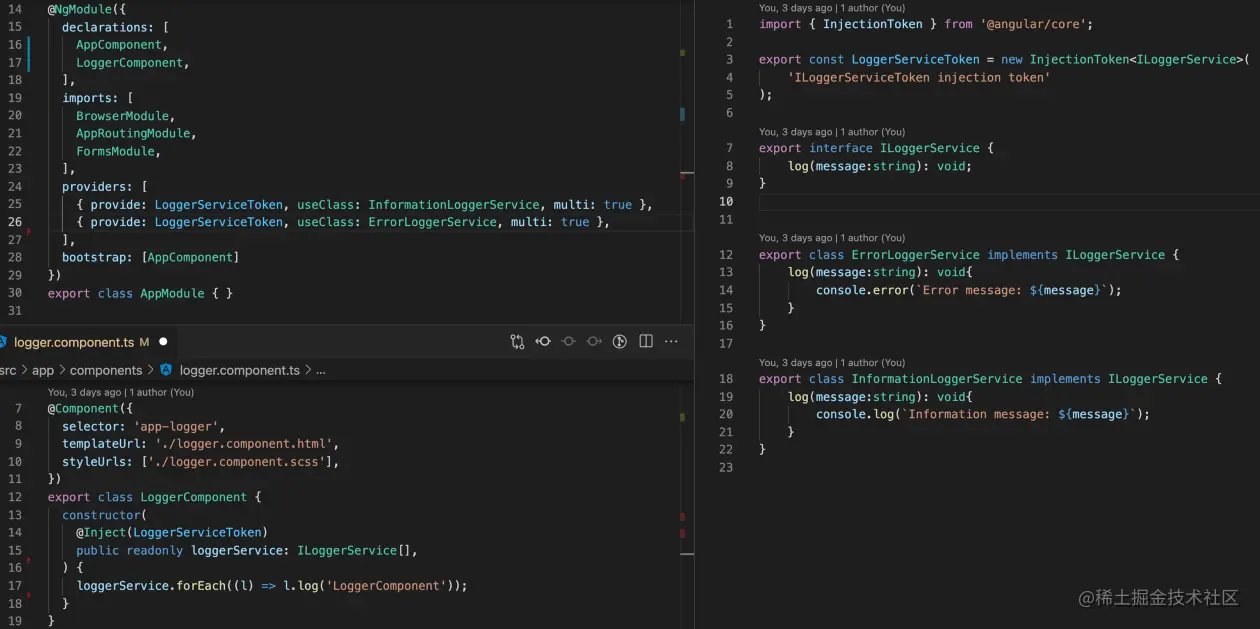
对于依赖注入,我们有很多的小技巧可以使用。比如,在模块中Angular 可以转换一行 TestService 为不同行写法。
我们放在 provider 部分的每个服务,都会转换为带有两个属性的对象。在 provide 属性中,我们可以使用类名或者我们可以创建一个独一无二的键并注入一个对象。我们甚至可以注入一个变量。

另一个有趣的特性是,我们可以使用同一个键注入多个对象,然后像数组那样使用它们。

并且,我们也可以根据不同情况注入不同服务。换句话说,我们可以使用 if-else 声明。
现在,希望你了解了 Angular
Für die Abhängigkeitsinjektion haben wir viele kleine Tricks, die wir verwenden können. Beispielsweise kannlauten wie folgt:
Angular im Modul eine Zeile von TestService in eine andere Schreibzeile umwandeln. us Jeder im Abschnitt provider platzierte Dienst wird in ein Objekt mit zwei Eigenschaften umgewandelt. Im Attribut provide können wir den Klassennamen verwenden oder einen eindeutigen Schlüssel erstellen und ein Objekt einfügen. Wir können sogar eine Variable einfügen. 🎜🎜 🎜🎜Auch Eine interessante Funktion ist, dass wir mehrere Objekte mit demselben Schlüssel injizieren und sie dann wie ein Array verwenden können. 🎜🎜
🎜🎜Auch Eine interessante Funktion ist, dass wir mehrere Objekte mit demselben Schlüssel injizieren und sie dann wie ein Array verwenden können. 🎜🎜 🎜🎜und Wir können je nach Situation auch unterschiedliche Dienste injizieren. Mit anderen Worten: Wir können die Anweisung
🎜🎜und Wir können je nach Situation auch unterschiedliche Dienste injizieren. Mit anderen Worten: Wir können die Anweisung if-else verwenden. 🎜🎜 🎜🎜Jetzt Ich hoffe, Sie verstehen den Charme der
🎜🎜Jetzt Ich hoffe, Sie verstehen den Charme der Angular-Abhängigkeitsinjektion. 🎜🎜Wenn Sie mehr über den relevanten Codeinhalt erfahren möchten, klicken Sie bitte 🎜hier🎜. 🎜🎜🎜Dieser Artikel ist eine Übersetzung in Form einer kostenlosen Übersetzung. 🎜🎜Originaladresse: https://medium.com/geekculture/angular-dependency-injection-7337ecb69aae🎜🎜🎜Weitere Programmierkenntnisse finden Sie unter: 🎜Programmiervideo🎜! ! 🎜Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Abhängigkeitsinjektion in Angular in einem Artikel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Methoden gibt es, um eine Operatorüberladung in der Go-Sprache zu implementieren?
Welche Methoden gibt es, um eine Operatorüberladung in der Go-Sprache zu implementieren?
 So schließen Sie Port 445
So schließen Sie Port 445
 HTTP 503-Fehlerlösung
HTTP 503-Fehlerlösung
 JSON-Datenformat
JSON-Datenformat
 Anforderungen an die Computerkonfiguration für die Python-Programmierung
Anforderungen an die Computerkonfiguration für die Python-Programmierung
 Der Unterschied zwischen MS Office und WPS Office
Der Unterschied zwischen MS Office und WPS Office
 Was ist der Unterschied zwischen Douyin und Douyin Express Edition?
Was ist der Unterschied zwischen Douyin und Douyin Express Edition?
 Aktuelles Ranking der digitalen Währungsbörsen
Aktuelles Ranking der digitalen Währungsbörsen