
火狐支持的改变滚动条的CSS属性有两个:1、scrollbar-color属性,用于设置元素滚动条的颜色,可控制滚动条轨道和滚动条拇指的颜色,语法“scrollbar-color:color|dark|light;”;2、scrollbar-width属性,用于设置显示时元素滚动条的宽度或厚度,语法“scrollbar-width:thin|none|宽度大小值;”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
修改火狐滚动条样式的css属性只有scrollbar-color和scrollbar-width。
scrollbar-color属性
scrollbar-color属性用于设置元素滚动条的颜色。它可用于分别控制滚动条轨道和滚动条拇指的颜色。滚动条的轨迹是滚动条的背景,它保持固定并显示可以滚动的区域。滚动条的拇指指的是滚动条的移动部分,该部分浮点数在轨道的顶部,表示滚动条的当前位置。
track(轨道)是指滚动条,其一般是固定的而不管滚动位置的背景。
thumb(拇指)是指滚动条通常漂浮在轨道的顶部上的移动部分。
语法:
scrollbar-color:auto | color | dark | light
auto |
在没有任何其他相关滚动条颜色属性的情况下,滚动条的轨道部分默认平台渲染。 |
dark |
显示黑色滚动条,可以是平台提供的滚动条的深色变体,也可以是带深色的自定义滚动条。 |
light |
显示一个轻量滚动条,可以是平台提供的滚动条的轻微变体,也可以是带有浅色的自定义滚动条。 |
|
将第一种颜色应用于滚动条拇指,第二种颜色应用于滚动条轨道。 |
scrollbar-color: auto; /* 使用浏览器默认的滚动条样式 */ scrollbar-color: dark; /* 使用浏览器默认的深色或者黑色滚动效果 */ scrollbar-color: light; /* 使用浏览器默认的浅色滚动效果 */ scrollbar-color: red #00f; /* 第一个颜色为滚动条的颜色, 第二个颜色为滚动条轨道的颜色 */
示例:
CSS | scrollbar-color GeeksforGeeks
CSS | scrollbar-colorThe container below has scrollbar-color set to 'auto'.

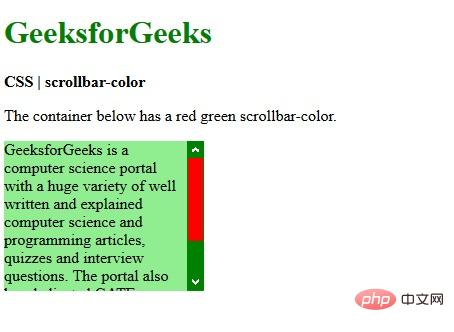
CSS | scrollbar-color GeeksforGeeks
CSS | scrollbar-colorThe container below has a red green scrollbar-color.

scrollbar-width属性
scrollbar-width 属性允许开发者设置滚动条出现时的厚度
scrollbar-width属性用于设置显示时元素滚动条的宽度或厚度。此属性可用于以下页面上:用户接口要求元素应更突出地显示,并且缩小滚动条宽度可为元素提供更多空间。
语法:
scrollbar-width:auto | thin | none |len
用法:
scrollbar-width: auto; /* 使用浏览器默认的滚动宽度 */ scrollbar-width: thin; /* 设置比默认滚动条宽度更窄的宽度 */ scrollbar-width: none; /* 隐藏滚动条,但是元素还是可以滚动 */ scrollbar-width: 66px; /* 直接设置滚动条的宽度,比如 60px 3vh 4wh 5rem 6rm 等长度 */
属性值:
auto:它用于设置滚动条宽度,以由浏览器自动设置。它是默认值。
CSS | scrollbar-width property GeeksforGeeks
CSS | scrollbar-widthscrollbar-width:auto

thin:用于将滚动条的宽度设置为默认滚动条的更薄的变体。
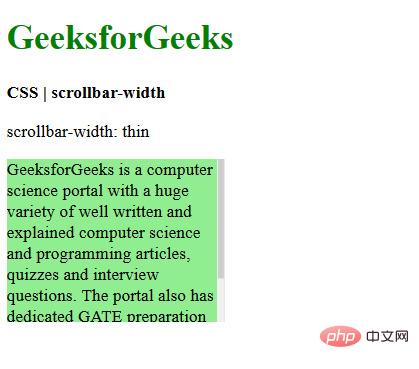
CSS | scrollbar-width GeeksforGeeks
CSS | scrollbar-widthscrollbar-width:thin

none:它用于完全隐藏滚动条,但是内容仍可滚动。
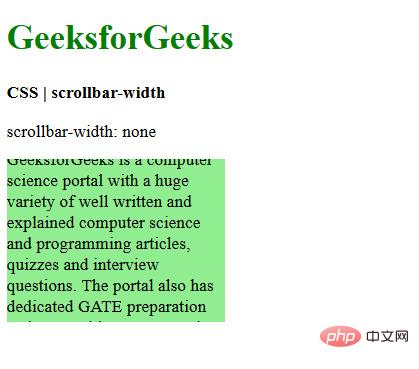
CSS | scrollbar-width GeeksforGeeks
CSS | scrollbar-widthscrollbar-width:none

(学习视频分享:css视频教程)
Das obige ist der detaillierte Inhalt von火狐支持css改变滚动条的属性有哪些. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!






