Einfache Analyse der Rolle der Vue-Komponente im Geltungsbereich
Dieser Artikel bringt Ihnen relevantes Wissen über vue, das hauptsächlich Probleme im Zusammenhang mit dem Bereichsattribut zum Stil einführt, um der Beschriftung dieser Komponente zufällig generierte Daten hinzuzufügen mit -v. Ich hoffe, es wird für alle hilfreich sein.

【Verwandte Empfehlungen: Javascript-Video-Tutorial, vue.js-Tutorial】
vue-Komponentenbereichsfunktion
Zweck: Lösen Sie das Konfliktproblem mehrerer Komponenten mit demselben Stilnamen
Anforderung : p-Tag-Namensauswahl, Hintergrundfarbe festlegen
Problem: Es wurde festgestellt, dass das p innerhalb der Komponente und das p außerhalb effektiv sind
Lösung: Fügen Sie das Bereichsattribut zum Style-Tag in der Panel.vue-Komponente hinzu
<style></style>
// style 添加 scoped 属性后,可以实现样式独立作用域<style>p{
background-color: pink;}</style>
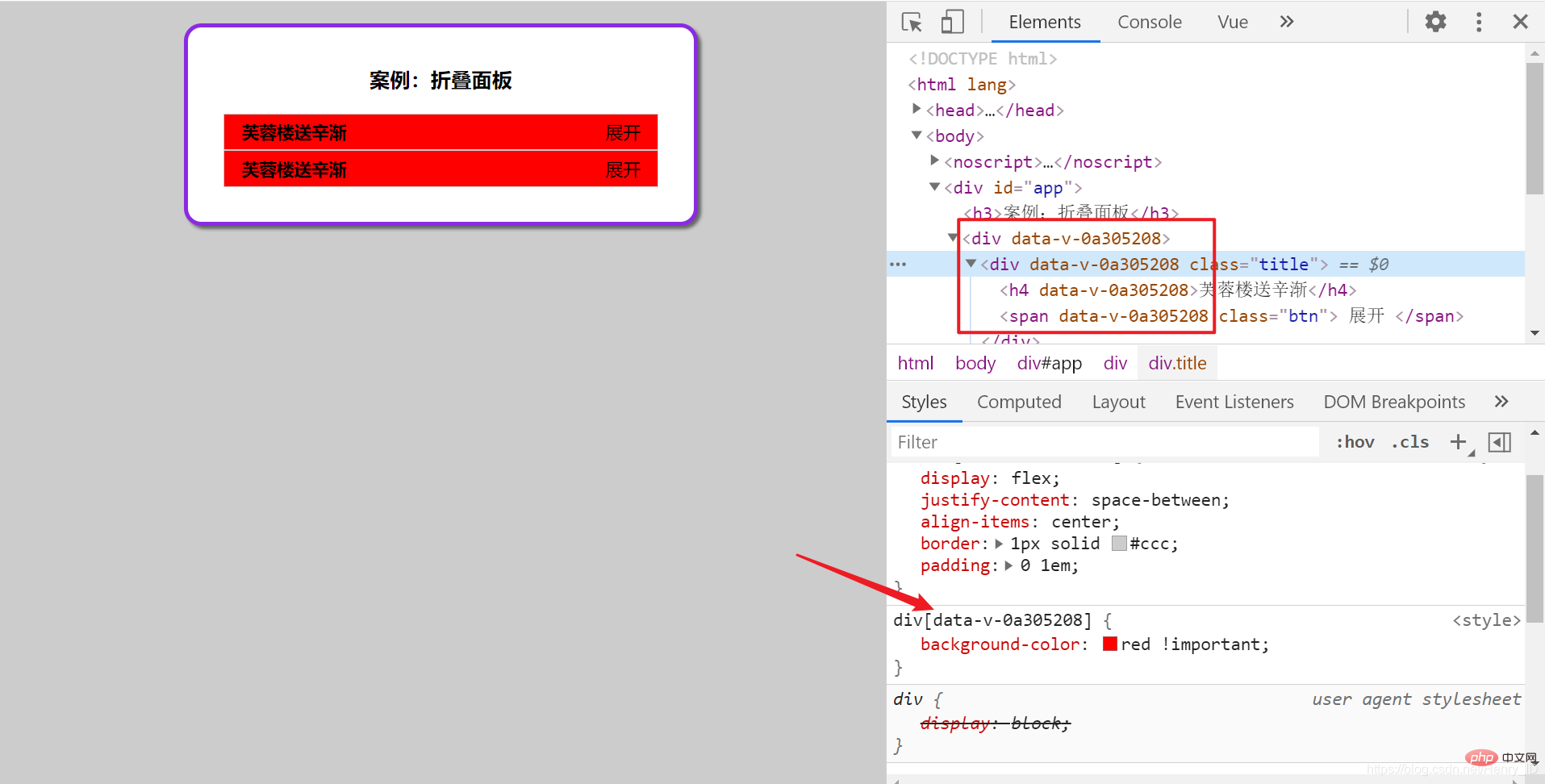
Hinzufügen Mit dem Geltungsbereich des Stilattributs wird ein zufällig generiertes Attribut, das mit data-v beginnt, zur Beschriftung dieser Komponente hinzugefügt
Und es muss ein Element der aktuellen Komponente sein, um dieses benutzerdefinierte Attribut zu haben und von diesem Stil betroffen zu sein

Zusammenfassung: Scoped zum Stil hinzufügen, der Stil in der Komponente wird nur in der aktuellen Vue-Komponente wirksam
Die Mission und Rolle von Scoped
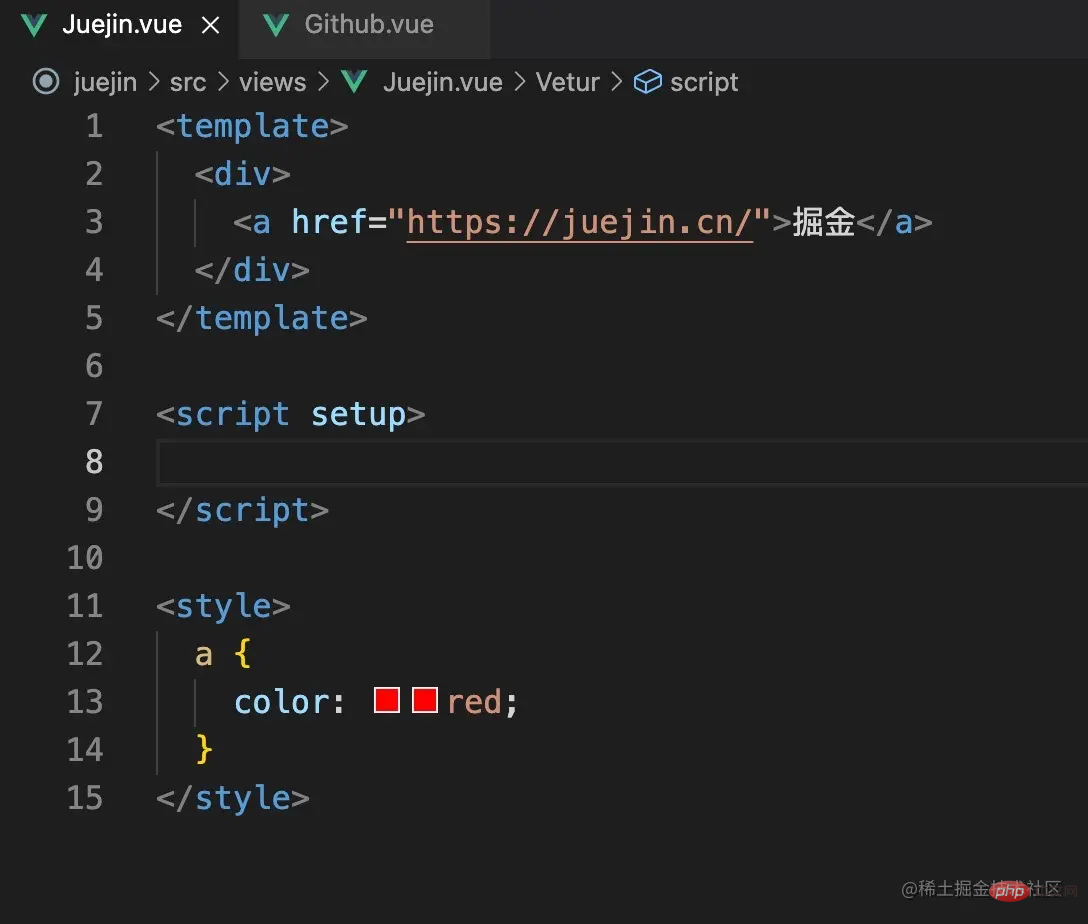
Hier ist eine mit Vue erstellte Demo, zwei Seiten, eine Seite ist Für Nuggets ein Tag, eine Seite ist das A-Tag von Vue. Werfen wir einen Blick auf die Rolle von Scoped. Fügen Sie Rot zum A-Tag einer der Seiten hinzu. Die andere Seite fügt keinen Stil hinzu und verwendet keinen Scoped im Stil, wie unten gezeigt

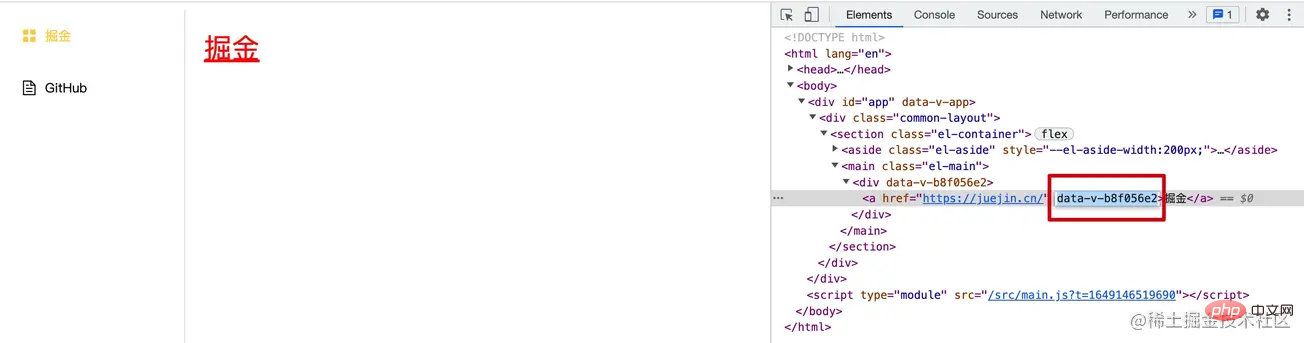
Jeder sollte die Antwort kennen, ja! Der Linktext auf beiden Seiten wird rot, wenn wir auf die Juejin-Seite klicken. Wenn wir erneut auf Github klicken, verwendet der Browser diesen Stil wieder, sodass die Farbe des Links a werden alle rot, da es sich bei Vue um eine Einzelseitenanwendung handelt, sodass die Stile jeder von uns geöffneten Seite in globale Stile eingefügt werden. Die Lösung besteht darin, zu diesem Zeitpunkt eine andere Farbe hinzuzufügen. Öffnen wir die Seite, um als Nächstes ein Tag zu sehen (Bild unten).

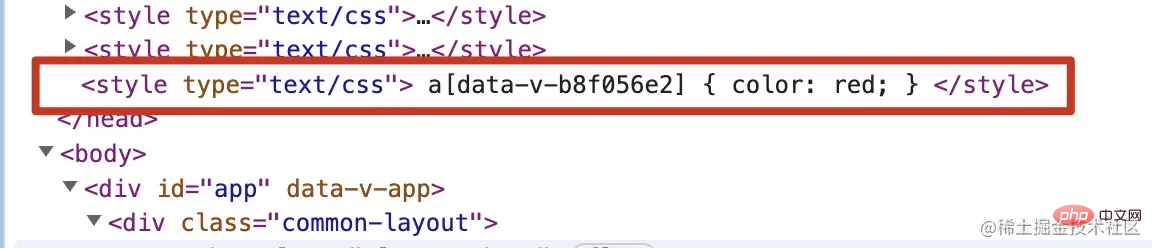
Zu diesem Zeitpunkt hat das Tag a zusätzliche Daten-v-xxxxxxx. Daran wird uns Vue beim Erstellen erinnern Dieses Projekt In Komponenteneinheiten werden alle Elemente unter verschiedenen Komponenten mit etwas Ähnlichem zur Komponenten-ID hinzugefügt. Gleichzeitig wird dieser eindeutige Bezeichner in den von uns geschriebenen Stil in Form eines Attributselektors eingefügt it (Bild unten) )

Ja, nachdem wir den Bereich hinzugefügt haben, fügt Vue dieses Attribut dem letzten Absatz dieses Stils hinzu und wählt dieses Element dann über die Attributauswahl aus, um die Isolierung der Elementstile zu erreichen. Lassen Sie uns als nächstes zusammenarbeiten Werfen wir einen Blick auf die Nebenwirkungen von Scoped
Die Nebenwirkungen von Scoped
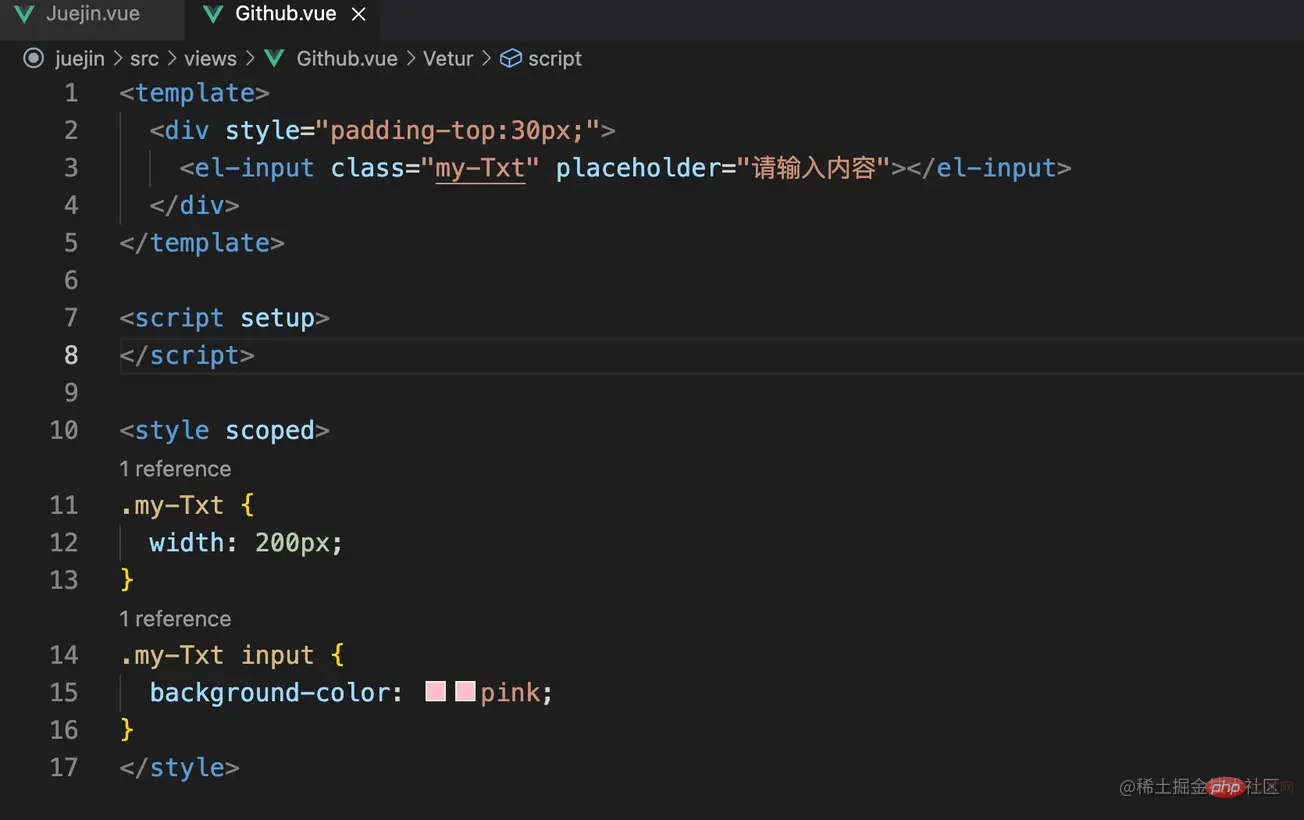
Zu diesem Zeitpunkt stellen wir element-ui vor, um die Nebenwirkungen von Scoped zu überprüfen. Hier wird auch „scoped“ verwendet

Beachten Sie, dass das Eingabeelement hier ist. Es gibt keine eindeutige Kennung wie data-v-xxxxxx
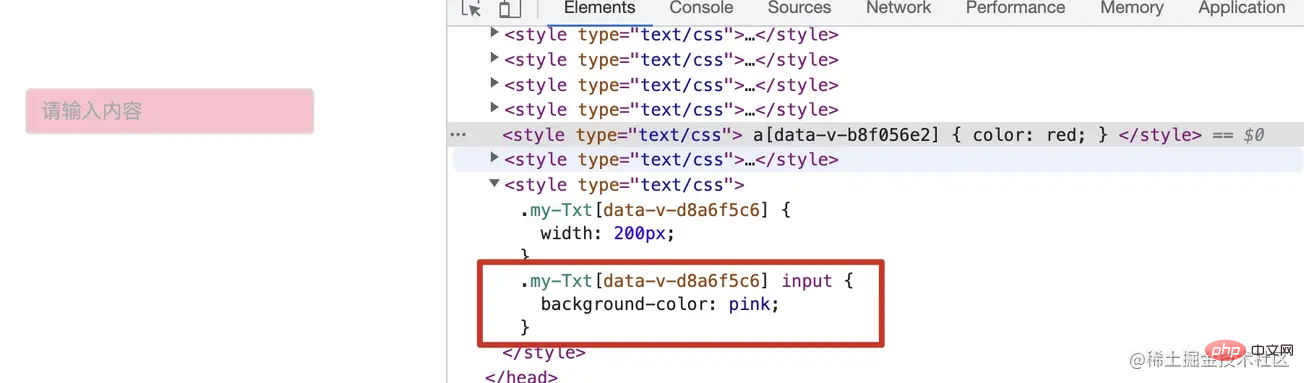
Aber wie sieht der Stil aus, den wir selbst geschrieben haben (my-Txt-Eingabe), nachdem er erstellt wurde? ? (Bild unten)

Wie im Bild oben gezeigt, wurde der von uns selbst geschriebene Stil mit dieser eindeutigen Kennung gespleißt, sodass wir dieses Element unabhängig von unserer Vorgehensweise nicht treffen können, was bedeutet, dass Vue dies nicht getan hat Angesichts dieser Eingabe fügen Sie dieses Logo hinzu, aber fügen Sie dieses Logo zu unserem Stil hinzu. Wenn wir jedoch den Gültigkeitsbereich entfernen, können wir das Ziel erreichen, aber wir empfehlen dies nicht. Der Stil wird in einen einheitlichen Stil verpackt. Dies ist ein Nebeneffekt von Scoped, also wie lösen wir es? Stildurchdringung
<style>
.my-Txt {
width: 200px;
}
.my-Txt ::v-deep input {
background-color: pink;
}
</style>

Wir können sehen, dass dieser eindeutige Bezeichner vom Ende der Eingabe bis zum Ende von my-Txt verläuft. Das bedeutet, dass Vue diesen eindeutigen Bezeichner immer in den letzten Absatz von einfügt, wenn wir this::v-deep nicht hinzufügen Wir schreiben den Stil. Wenn wir die Position dieses eindeutigen Bezeichners ändern möchten, müssen Sie ihn mit der Stildurchdringung angeben. Das obige Bild bedeutet, dass das my-Txt-Element diesen eindeutigen Bezeichner verwendet und in seine untergeordneten Elemente eingibt wird diesen Stil anwenden, und der von uns geschriebene my-Txt hat auch diese eindeutige Kennung, wie Sie auf dem Bild oben sehen können.
【Verwandte Empfehlungen: Javascript-Video-Tutorial, vue.js-Tutorial】
Das obige ist der detaillierte Inhalt vonEinfache Analyse der Rolle der Vue-Komponente im Geltungsbereich. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)
 Was ist die Server -Side -Rendering -SSR in Vue?
Jun 25, 2025 am 12:49 AM
Was ist die Server -Side -Rendering -SSR in Vue?
Jun 25, 2025 am 12:49 AM
Server-Siderenderering (SSR) InvueimerProveSperformanceAndSoBygeneratingHtmlontheserver
 Wie baue ich eine Komponentenbibliothek mit Vue?
Jul 10, 2025 pm 12:14 PM
Wie baue ich eine Komponentenbibliothek mit Vue?
Jul 10, 2025 pm 12:14 PM
Um eine VUE -Komponentenbibliothek zu erstellen, muss die Struktur rund um das Geschäftsszenario gestaltet werden und dem vollständigen Entwicklungs-, Testen- und Freigabungsprozess folgen. 1. Das strukturelle Design sollte nach Funktionsmodulen klassifiziert werden, einschließlich grundlegender Komponenten, Layoutkomponenten und Geschäftskomponenten. 2. Verwenden Sie SCSS- oder CSS -Variablen, um das Thema und den Stil zu vereinen. 3.. Vereinen Sie die Namenspezifikationen und führen Sie Eslint und schöner ein, um den konsistenten Codestil zu gewährleisten. V. 5. Verwenden Sie Vite und andere Tools, um als NPM -Pakete zu packen und Rollupoptions zu konfigurieren. 6. Befolgen Sie die SEMVER -Spezifikation, um Versionen und ChangeLogs beim Veröffentlichen zu verwalten.
 So verwenden Sie PHP, um eine Q & A -Community -Plattform zu entwickeln, detaillierte Erläuterung des interaktiven Monetisierungsmodells mit PHP -Community
Jul 23, 2025 pm 07:21 PM
So verwenden Sie PHP, um eine Q & A -Community -Plattform zu entwickeln, detaillierte Erläuterung des interaktiven Monetisierungsmodells mit PHP -Community
Jul 23, 2025 pm 07:21 PM
1. Die erste Wahl für die Kombination aus Laravel Mysql Vue/React in der PHP -Entwicklungsfrage und der Antwortgemeinschaft ist die erste Wahl für die Kombination aus Laravel Mysql Vue/React aufgrund ihrer Reife im Ökosystem und der hohen Entwicklungseffizienz; 2. Die hohe Leistung erfordert Abhängigkeit von Cache (REDIS), Datenbankoptimierung, CDN und asynchronen Warteschlangen; 3. Die Sicherheit muss mit Eingabefilterung, CSRF -Schutz, HTTPS, Kennwortverschlüsselung und Berechtigungssteuerung erfolgen. V.
 Wie implementieren Sie Übergänge und Animationen in Vue?
Jun 24, 2025 pm 02:17 PM
Wie implementieren Sie Übergänge und Animationen in Vue?
Jun 24, 2025 pm 02:17 PM
ToaddtransitionSandanimationInvue, Anwendungseingebungen, Anwendungen, LeveragetransitionhooksforControl und optimizeperformance.1.WrapelementsWitHandApplycsstransitionClasses wie unein- und aktiv-activeBasicfacefade-Lideffeekts.2.
 So entwickeln Sie das KI -Intelligentformsystem mit PHP -PHP -Intelligent -Formular und Analyse
Jul 25, 2025 pm 05:54 PM
So entwickeln Sie das KI -Intelligentformsystem mit PHP -PHP -Intelligent -Formular und Analyse
Jul 25, 2025 pm 05:54 PM
Bei der Auswahl eines geeigneten PHP -Frameworks müssen Sie nach den Projektanforderungen umfassend berücksichtigen: Laravel ist für die schnelle Entwicklung geeignet und bietet eloquentorm- und Blade -Vorlagenmotoren, die für den Datenbankbetrieb und das dynamische Formrending bequem sind. Symfony ist flexibler und für komplexe Systeme geeignet. CodeIgniter ist leicht und für einfache Anwendungen mit hohen Leistungsanforderungen geeignet. 2. Um die Genauigkeit von KI-Modellen sicherzustellen, müssen wir mit einem qualitativ hochwertigen Datentraining, einer angemessenen Auswahl von Bewertungsindikatoren (wie Genauigkeit, Rückruf, F1-Wert), regelmäßiger Leistungsbewertung und Modellabstimmung und sicherstellen, dass die Codequalität durch Testen und Integrationstests der Code sichergestellt wird, um die Eingabedaten kontinuierlich zu überwachen. 3.. Viele Maßnahmen sind erforderlich, um die Privatsphäre der Benutzer zu schützen: Verschlüsseln und speichern sensible Daten (wie AES
 KOSTENLOSER Eingang zur Website Fertiger Produktressourcen. Komplettes Vue -Ferd -Produkt wird dauerhaft online angezeigt
Jul 23, 2025 pm 12:39 PM
KOSTENLOSER Eingang zur Website Fertiger Produktressourcen. Komplettes Vue -Ferd -Produkt wird dauerhaft online angezeigt
Jul 23, 2025 pm 12:39 PM
In diesem Artikel wurde eine Reihe von Fertigproduktressourcen-Websites der Top-Ebene für VUE-Entwickler und -Lernende ausgewählt. Über diese Plattformen können Sie massive qualitativ hochwertige Vue-Projekte kostenlos online stöbern, lernen und sogar wiederverwenden, wodurch Ihre Entwicklungsfähigkeiten und Projektpraxisfunktionen schnell verbessert werden.
 So verwenden Sie PHP zum Implementieren von KI -Inhaltsempfehlungssystemen PHP Intelligenter Inhaltsverteilungsmechanismus
Jul 23, 2025 pm 06:12 PM
So verwenden Sie PHP zum Implementieren von KI -Inhaltsempfehlungssystemen PHP Intelligenter Inhaltsverteilungsmechanismus
Jul 23, 2025 pm 06:12 PM
1. PHP führt hauptsächlich Datenerfassung, API -Kommunikation, Geschäftsregel, Cache -Optimierung und Empfehlungsanzeige im KI -Inhaltsempfehlungssystem aus, anstatt eine direkte komplexe Modelltraining durchzuführen. 2. Das System sammelt Benutzerverhalten und Inhaltsdaten über PHP, ruft Back-End-AI-Dienste (wie Python-Modelle) auf, um Empfehlungsergebnisse zu erhalten, und verwendet Redis-Cache, um die Leistung zu verbessern. 3.. Grundlegende Empfehlungsalgorithmen wie die kollaborative Filterung oder die Ähnlichkeit von Inhalten können eine leichte Logik in PHP implementieren, aber groß angelegte Computing hängt immer noch von professionellen AI-Diensten ab. 4. Die Optimierung muss auf Echtzeit, Kaltstart, Vielfalt und Feedback-geschlossene Schleife achten. Zu den Herausforderungen gehören eine hohe Leistung der Parallelität, die Stabilität der Modellaktualisierung, die Einhaltung von Daten und die Interpretierbarkeit der Empfehlungen. PHP muss zusammenarbeiten, um stabile Informationen, Datenbank und Front-End zu erstellen.
 Wie erstelle ich eine Vue -Anwendung für die Produktion?
Jul 09, 2025 am 01:42 AM
Wie erstelle ich eine Vue -Anwendung für die Produktion?
Jul 09, 2025 am 01:42 AM
Die Bereitstellung von VUE -Anwendungen in Produktionsumgebungen erfordert eine Optimierung der Leistung, die Gewährleistung der Stabilität und die Verbesserung der Ladegeschwindigkeit. 1. Verwenden Sie VUECLI oder VITE, um eine Produktionsversion zu erstellen, ein DIST -Verzeichnis zu generieren und die richtigen Umgebungsvariablen festzulegen. 2. Wenn Sie den Verlaufsmodus von Vuerouter verwenden, müssen Sie den Server so konfigurieren, dass er in ideen.html fallback ist. 3. Bereitstellen Sie das DIM -Verzeichnis in Nginx/Apache, netlify/vercel oder kombinieren Sie die CDN -Beschleunigung; 4. Aktivieren Sie die Gzip -Komprimierung und den Browser -Caching -Strategien, um die Belastung zu optimieren. 5. Implementieren Sie faule Ladekomponenten, führen Sie UI-Bibliotheken auf Bedarf ein, aktivieren Sie HTTPS, verhindern Sie XSS-Angriffe, fügen Sie CSP-Headers hinzu und beschränken Sie die SDK-Domain-Namen von Drittanbietern, um die Sicherheit zu verbessern.







