
npm ist das Paketverwaltungstool für Node.js. Der folgende Artikel vermittelt Ihnen ein detailliertes Verständnis des NodePaketverwaltungstools-npm. Ich hoffe, er wird Ihnen hilfreich sein!

npm (Node Package Manager) ist das Paketverwaltungstool für Node.js.
Was ist eine Tasche? Ein Paket ist ein Codestück, ein Drittanbietermodul von Node.js.
Zum Beispiel: JQuery-Modul, Bootstrap-Modul
npm ist ein Befehl, der zusammen mit Node.js installiert wird. Mit anderen Worten: Wenn wir Node.js installieren, wird es zusammen mit einem npm-Paketverwaltungstool installiert.
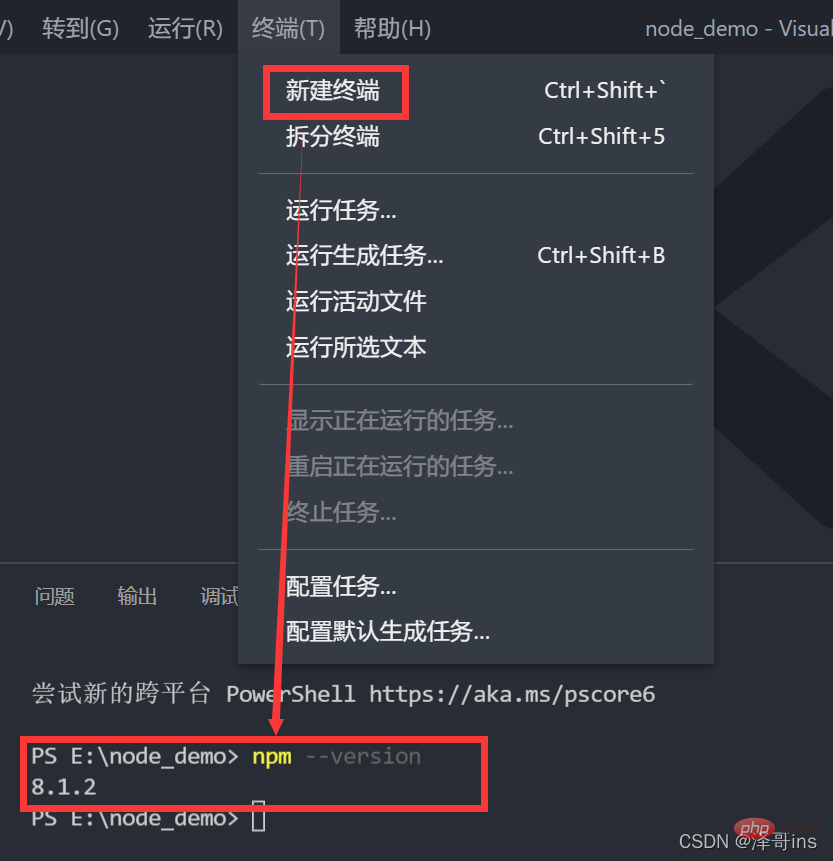
1. Tastenkombination win+r, um die Eingabeaufforderung zu öffnen, oder öffnen Sie ein schwarzes Fenster im VScode-Terminal.
2. Geben Sie den Befehl npm --version oder den abgekürzten Befehl npm -v ein. Wenn die unten gezeigte npm-Versionsnummer angezeigt wird, ist die Installation erfolgreich.

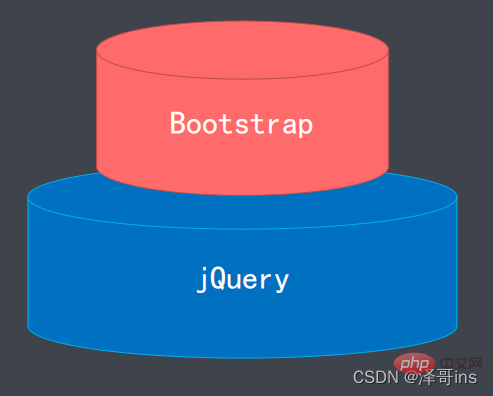
npm kann Pakete und Paketabhängigkeiten herunterladen (installieren). Zum Beispiel wie unten gezeigt: Das Bootstrap-Paket hängt von JQuery ab. Wenn Sie also das BootStrap-Paket herunterladen, wird das JQuery-Paket zusammen heruntergeladen. Es entspricht dem Sprichwort, das wir normalerweise sagen: Was war zuerst, das Huhn oder das Ei? Unser Paket verfügt also zuerst über JQuery und dann über Bootstrap. Wenn Sie Bootstrap installieren möchten, wird das abhängige Paket JQuery zusammen installiert.

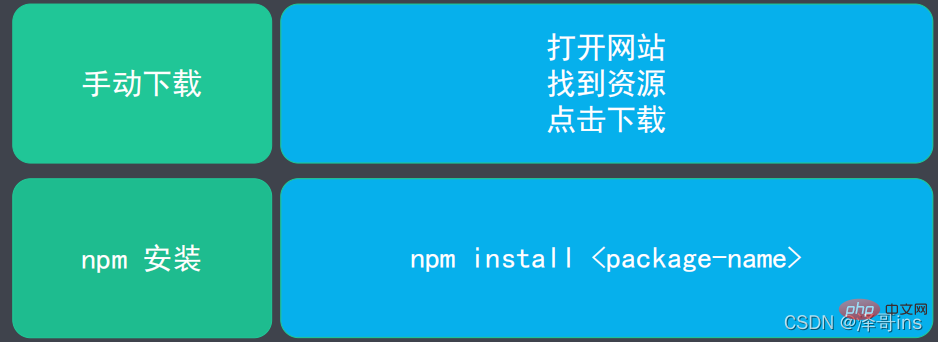
1. Traditioneller manueller Download: Wenn wir beispielsweise Bootstrap herunterladen möchten, müssen wir zuerst die offizielle Website dieses Frameworks finden und dann eingeben und die entsprechende Versionsressource suchen , und laden Sie es herunter. Es kann lange dauern, bis einige Leute die Website finden und herunterladen, da sich einige Leute möglicherweise nicht erinnern, um welche offizielle Website es sich handelt, und sie sie trotzdem durchsuchen müssen. Nachdem sie sie gefunden haben, müssen sie noch die entsprechende Ressource finden Solche mühsamen Vorgänge sind unsere traditionelle Methode zum Herunterladen.
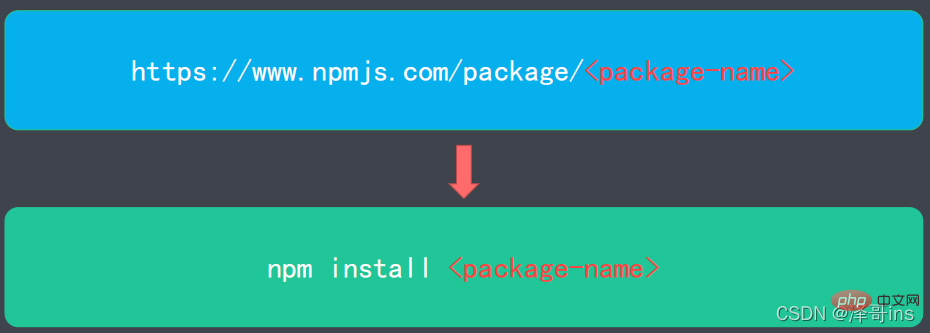
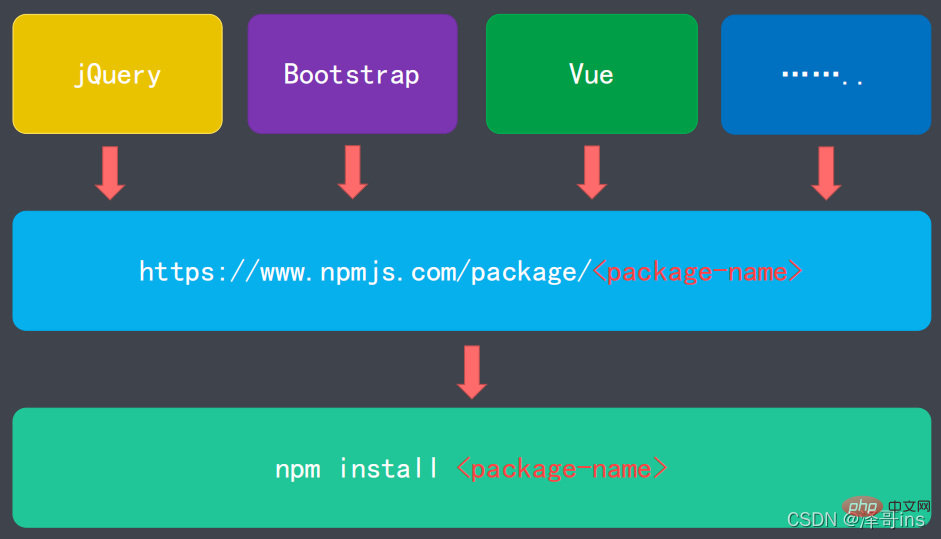
2. Installation über das npm-Paketverwaltungstool. Dieses Paket enthält viele Pakete, die vom Frontend verwendet werden. Sie können auf der Website http://npmjs.com nach jedem Paket suchen, das wir herunterladen und installieren können. Nachdem wir etwas über npm-Pakete erfahren haben, können wir diese Pakete mit einem Befehl installieren. Wir müssen nicht mehr die offizielle Website des Pakets zum Herunterladen finden. Die Installation kann durch npm install unter dem Namen des Pakets erfolgen.

NPM-Spiegelquelle ist die Ressourcenadresse des von npm verwalteten Node.js-Pakets.
http://npmjs.com
npm lädt das Paket von der Spiegelquelle herunter, wenn wir den Namen des npm-Installationspakets eingeben. Nach diesem Befehl geht er zu http://npmjs.com offizielle Website zum Suchen, Herunterladen und Installieren dieses Pakets zur Verwendung durch unsere Entwickler.

Wenn wir beispielsweise das JQuery-Paket herunterladen möchten, müssen wir nur den Befehl npm install JQuery in einem schwarzen Fenster eingeben.

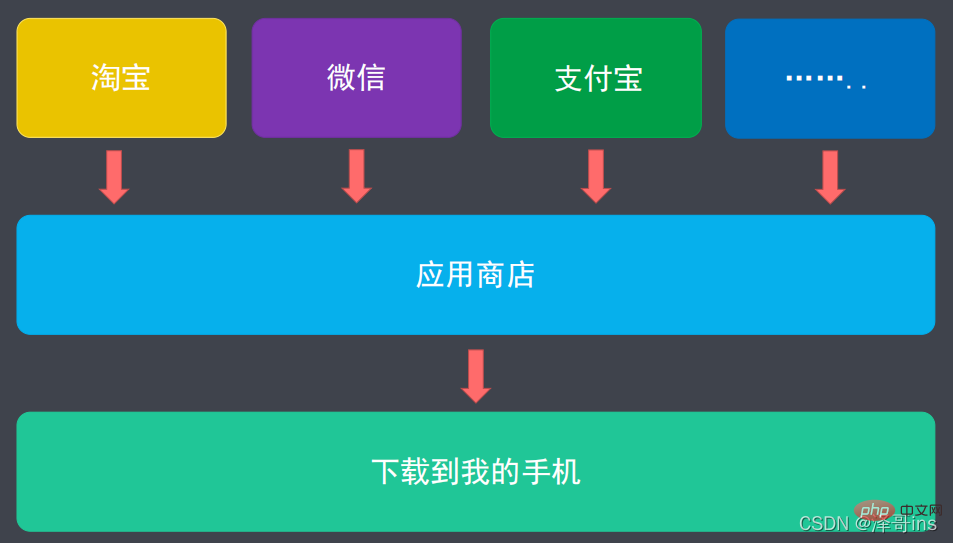
npm Download Analogy App Store

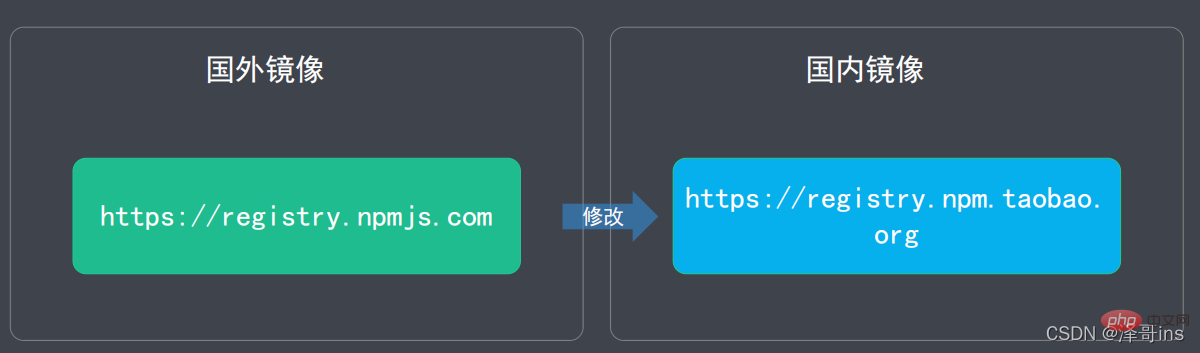
Unsere npm-Bildquelle ist eine ausländische Website. Wir möchten ein Paket installieren und im Ausland installieren ist Zeitverschwendung, daher müssen wir die npm-Bildquelle über Befehle in unsere inländische Bildquelle ändern, damit wir sie schnell installieren und unsere Effizienz verbessern können.

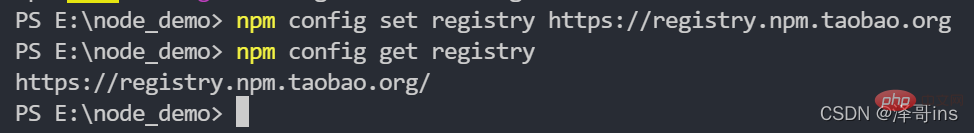
Befehl zum Ändern der NPM-Bildquelle: npm config set Registry https://registry.npm.taobao.org
Überprüfen Sie, ob die Änderung erfolgreich ist. Befehl: npm config get Registry
Beispiel:

Verwenden Sie den Installationsbefehl: npm install

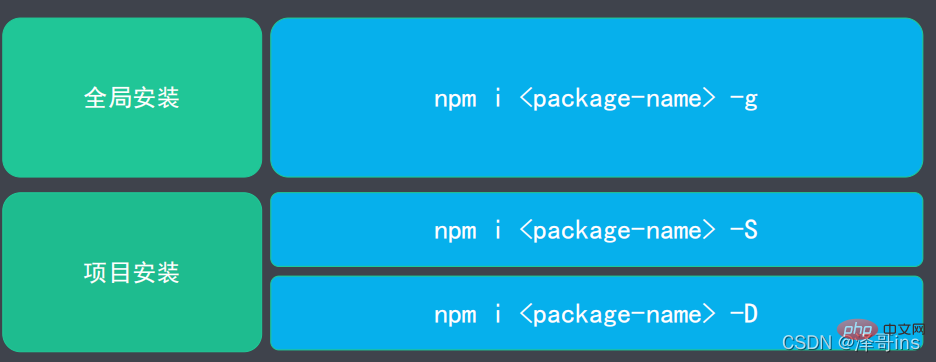
9.1 Globale Installation
Die sogenannte globale Installation dient dazu, das Paket als globalen Befehl zu verwenden.
Installationsbefehl: npm install minify -global Befehlsabkürzung: npm i minify -gInstallationsbefehl: npm install
2. Finden Sie das entsprechende Paket. 4. Verwenden Sie das Paket.
Befehl zum Komprimieren von Dateien: minify Pfad der zu komprimierenden Datei> Pfad der nach der Komprimierung zu speichernden DateiZum Beispiel: minify ./style.css > min.css
Erklärung: Komprimieren Sie die Datei style.css im aktuellen Verzeichnis, komprimieren Sie sie dann in das aktuelle Verzeichnis und ändern Sie den Dateinamen in style.min.cssLösung: Die Datei kann nicht geladen werden C:UsersuserAppDataRoamingnpmnpx.ps1, da das Ausführen von Skripten auf diesem System verboten ist.
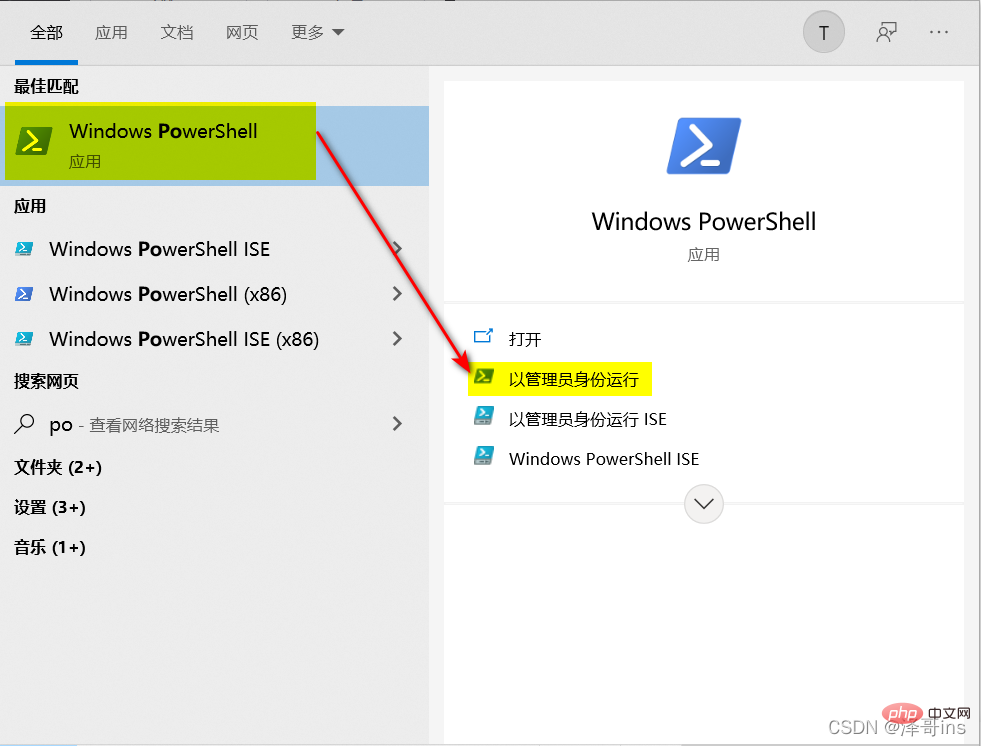
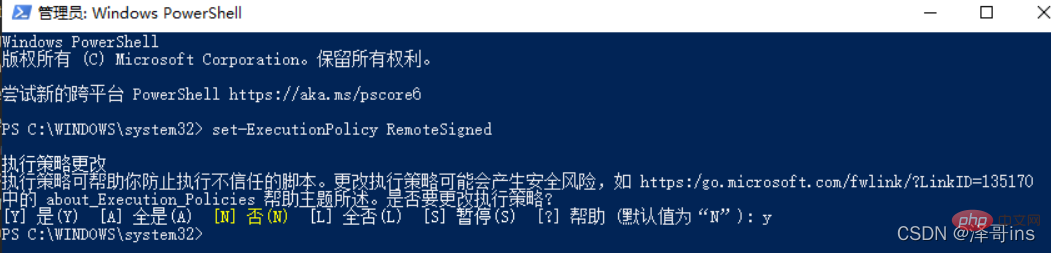
1. Klicken Sie auf die Windows-Taste oder auf die Schaltfläche in der unteren linken Ecke des Bildschirms, um PowerShell als Administrator zu öffnen. 2. Geben Sie den Befehl ein: set-ExecutionPolicy RemoteSigned, drücken Sie die Eingabetaste und geben Sie dann Y ein, drücken Sie die Eingabetaste
 Dann geben wir einfach den Befehl ein.
Dann geben wir einfach den Befehl ein. 

npm uninstall minify -globalAbgekürzter Befehl zum Deinstallieren des Pakets: npm uni minify -g

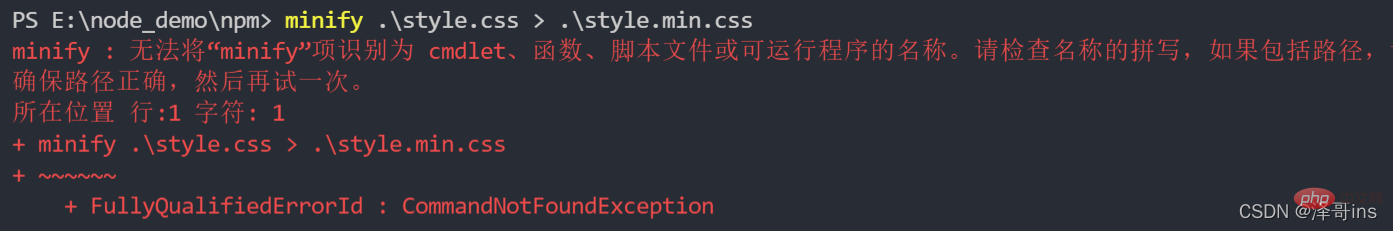
Beispiel: Nachdem Sie getestet haben, das Paket zu deinstallieren und dann den Komprimierungsbefehl auszuführen, werden Sie einen Fehler feststellen.

Y ,回车;
 然后我们在输入命令就好啦。
然后我们在输入命令就好啦。

卸载包的命令:npm uninstall minify -global
卸载包的简写命令:npm uni minify -g
示例:测试将包卸载后,再执行压缩命令,会发现报错。

9.2项目(局部)安装
所谓项目(局部)安装就是包只在当前项目中使用。
项目安装步骤
1. 创建项目目录(mkdir project);
2. 进入项目目录(cd project);
----------------------------注:如上2个步骤可以自己创建,不用命令--------------------------------------
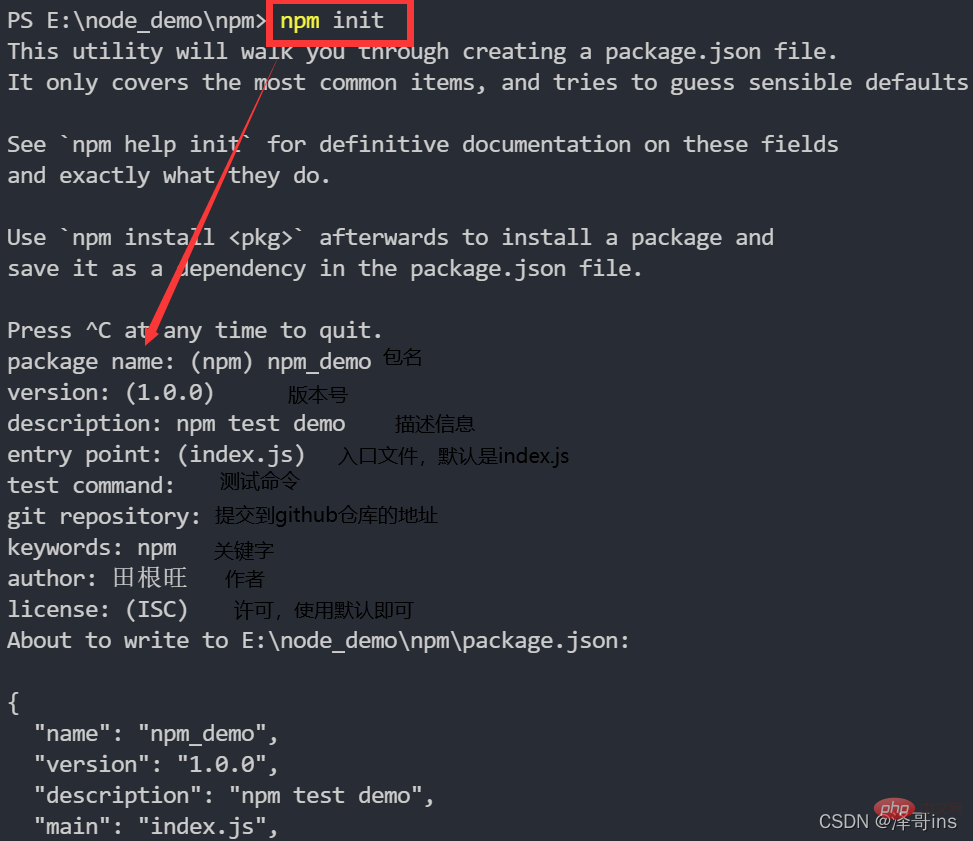
3. 初始化项目(npm init);
4. 在项目中安装包;
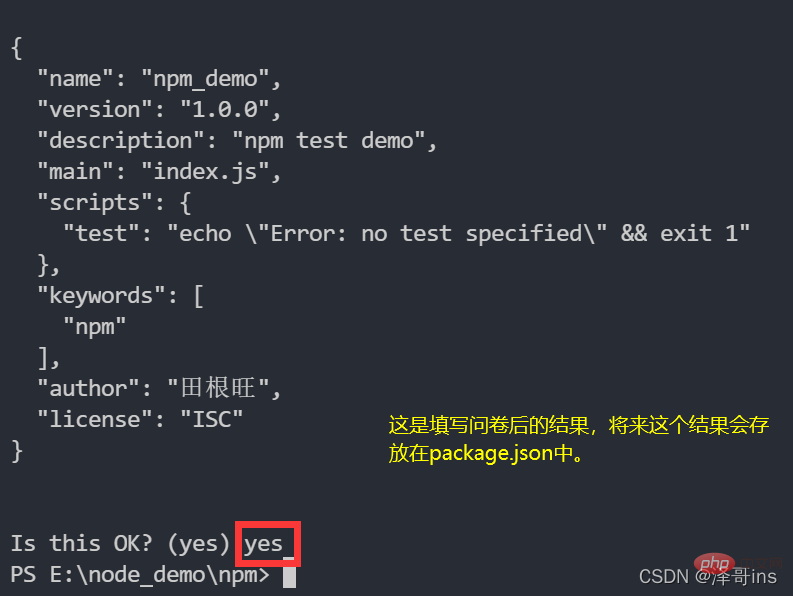
示例:执行初始化命令结果


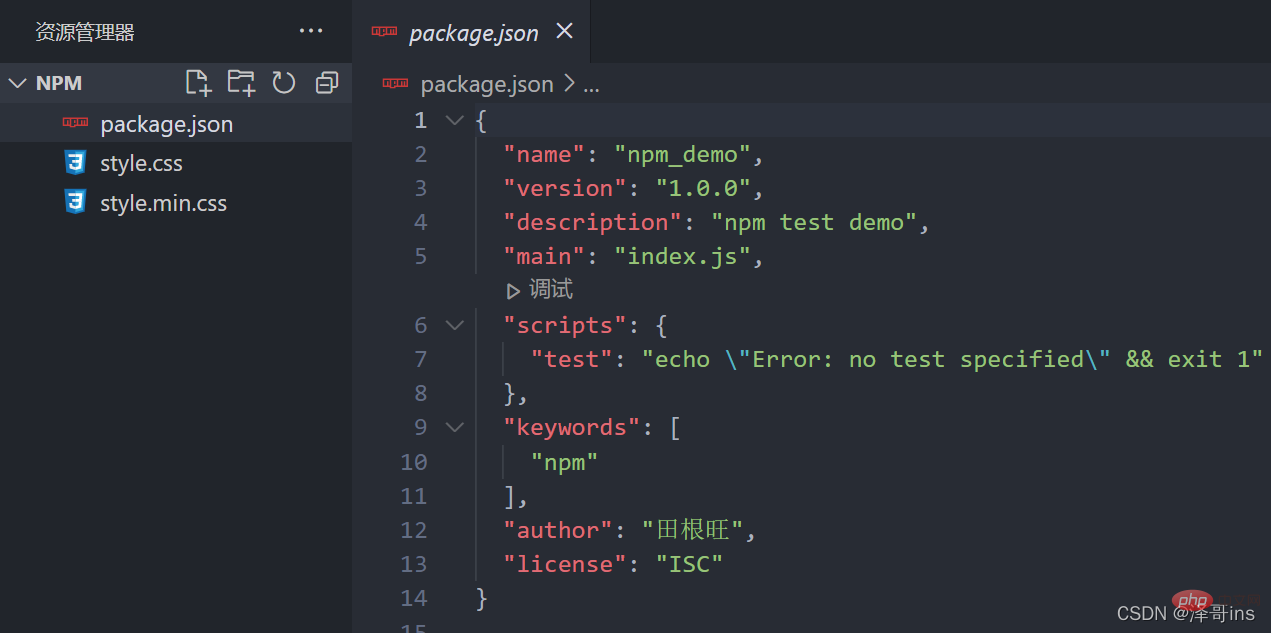
会发现我们的目录中多了一个package.json文件


再项目中按照包的命令:npm install <package-name包名> --save
再项目中按照包的命令简写:npm i <package-name包名> -S
Die sogenannte Projekt(teil)installation bedeutet, dass das Paket nur im aktuellen Projekt verwendet wird.

 🎜🎜
🎜🎜 🎜🎜wird uns finden. Es gibt eine zusätzliche package.json-Datei im Verzeichnis 🎜
🎜🎜wird uns finden. Es gibt eine zusätzliche package.json-Datei im Verzeichnis 🎜
 🎜
🎜npm install <package-name Paketname> --save🎜🎜npm i <package-name Paketname> -S🎜🎜🎜🎜 Nachdem wir es über den Befehl installiert und dann über die globale Methode komprimiert haben, ist ein Fehler aufgetreten wird aufgefordert. Hier sollten wir natürlich aufpassen: 🎜🎜Wir müssen das soeben getestete globale Paket deinstallieren, bevor der folgende Fehler auftritt. 🎜🎜🎜🎜🎜Der Grund für den Fehler ist: Wir haben das globale auf das aktuelle Projekt (lokale Installation) geändert. Wenn wir also den Komprimierungsbefehl verwenden möchten, müssen wir das Minify-Paket finden. 🎜🎜Nachdem wir den Befehl npm i 
Da wir nun dieses Paket gefunden haben, wie sollen wir den Komprimierungsbefehl schreiben?
Verwenden Sie den Befehl des Projektinstallationspakets:
./node_modules/.bin/minify Dateipfad> Komprimierter Dateipfad./node_modules/.bin/minify 文件路径 > 压缩后的文件路径例如:
./node_modules/.bin/minify .style.css > .style.min.css
通过看到如下图测试,我们压缩文件啦。

<span style="font-size: 18px;"><strong>--save-dev</strong></span>命令
命令:npm install <package-name> --save-dev
命令简写: npm i <package-name> -D
npm安装命令的参数

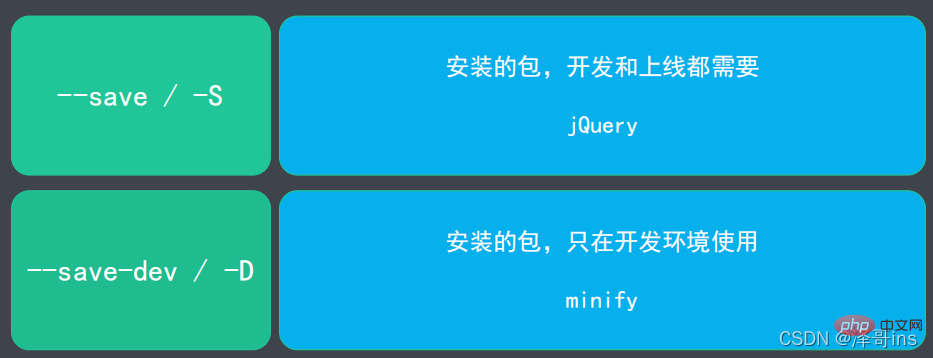
<span style="font-size: 18px;"><strong>--save</strong></span> 和--save-devZum Beispiel: ./node_modules/.bin/minify . style.css > .style.min.css
Indem wir uns das folgende Bild zum Testen ansehen, haben wir die Datei komprimiert.

<span style="font-size: 18px;"><strong>--save-dev</strong></span>
Befehl

npm install <package-name> --save-devBefehlsabkürzung : npm i <package-name> -D


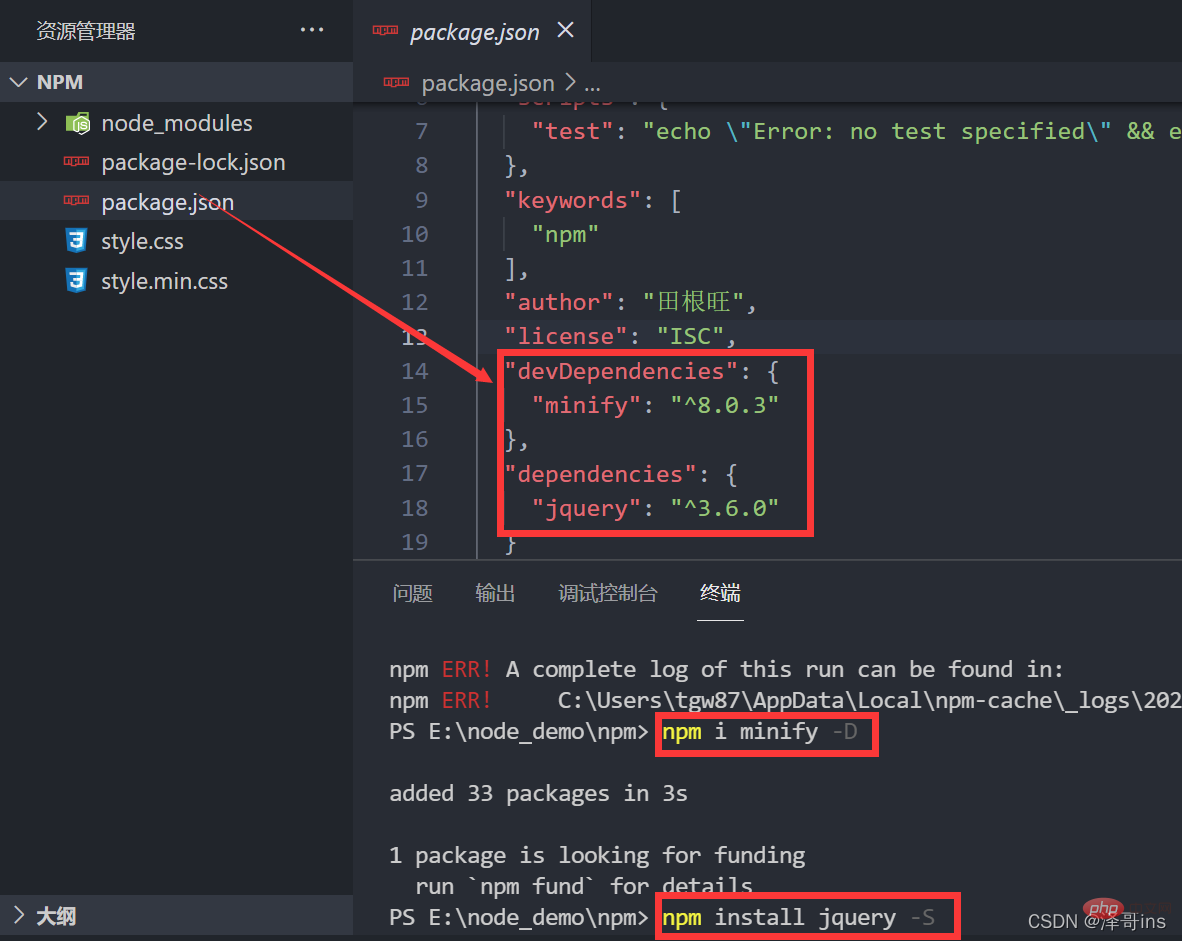
--save🎜🎜🎜--save: Installierte Pakete müssen während der Entwicklung und online übertragen werden, z. B. JQuery-, Vue- und Bootstrap-Pakete, da diese Pakete das Stillayoutpaket sind muss mitgeführt werden, wenn wir online gehen. 🎜🎜--save-dev: Das installierte Paket wird nur in der Entwicklungsumgebung verwendet und wird nicht verwendet, nachdem es online gegangen ist. Verwenden Sie dann diesen Befehl, z. B. Minimieren Sie das komprimierte Dateipaket. 🎜🎜🎜🎜So überprüfen Sie, ob dies der Fall ist installiert durch --save oder - Was ist mit der -save-dev-Installation? 🎜🎜🎜🎜Das von uns installierte Paket generiert Abhängigkeiten in package.json. Wenn es mit -S installiert wird, befindet es sich unter dependencies. Wenn es mit -D installiert wird, befindet es sich unter devDependencies. Wenn wir das Paket in Zukunft deinstallieren, verschwinden die Abhängigkeiten hier. So können wir anhand von package.json sehen, von welchen Paketen wir abhängig sind. ?? 🎜🎜 Weitere Informationen zu Knoten finden Sie unter: 🎜nodejs-Tutorial🎜! 🎜
Das obige ist der detaillierte Inhalt vonEin Artikel, um mehr über das Paketverwaltungstool in Node.js – npm zu erfahren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist NodeJS?
Was ist NodeJS?
 Nodejs implementiert Crawler
Nodejs implementiert Crawler
 cad2012 Seriennummer und Schlüsselübergabe
cad2012 Seriennummer und Schlüsselübergabe
 Wie man die Fans von Douyin schnell und effektiv steigert
Wie man die Fans von Douyin schnell und effektiv steigert
 js-String in Array umwandeln
js-String in Array umwandeln
 So ermitteln Sie die Länge eines Arrays in der Sprache C
So ermitteln Sie die Länge eines Arrays in der Sprache C
 So lösen Sie ungültige Syntax in Python
So lösen Sie ungültige Syntax in Python
 So öffnen Sie HTML-Dateien auf dem iPad
So öffnen Sie HTML-Dateien auf dem iPad