
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript Mit ES6 können Sie Werte aus Arrays oder Objekten nach einem bestimmten Muster extrahieren und dann Variablen Werte zuweisen, was als Destrukturierung bezeichnet wird. Solange die Muster auf beiden Seiten des Gleichheitszeichens gleich sind, wird der Variablen auf der linken Seite der entsprechende Wert zugewiesen. Diese Schreibmethode gehört zum „Mustervergleich“. Zusammenfassend wird dies als „destrukturierende Zuweisung“ bezeichnet. Schauen wir es uns gemeinsam an, ich hoffe, es wird für alle hilfreich sein.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
let [a, b, c] = [1, 2, 3]
Mehrere Variablen gleichzeitig definieren, a entspricht 1, b entspricht 2, c entspricht 3

Durch die Destrukturierungszuweisung können Sie einen Standardwert angeben, dh die Variable auf der linken Seite gibt einen Standardwert an. Wenn auf der rechten Seite kein entsprechender Wert vorhanden ist, wird zuerst der Standardwert ausgegeben.
let [x, y = 'b'] = ['a'] // x = 'a', y = 'b'
x entspricht dem Zeichen a und der Standardwert von y ist Zeichen b. Wenn rechts kein entsprechendes Zeichen vorhanden ist, wird standardmäßig Zeichen b ausgegeben.
Destrukturierung kann nicht nur für Arrays, sondern auch für Objekte verwendet werden. Es gibt einen wichtigen Unterschied zwischen der Reihenfolge der Elemente des Arrays und dem Wert der Variablen wird durch seine Position bestimmt; während die Eigenschaften eines Objekts nicht in Ordnung sind, muss die Variable denselben Namen wie die Eigenschaft haben, um den richtigen Wert zu erhalten.
let {
name,
age,
hobbies: [one, two]
} = {
name: 'shiramashiro',
age: 21,
hobbies: ['骑行', '动漫']
}Wenn ich zum Beispiel den Wert „Alter“ nehme, ändere ich ihn in den Wert „abc“. Da er nicht dem Attributnamen im Objekt entspricht, kann ihm kein entsprechender Wert zugewiesen werden, sodass er undefiniert ist.
Die normale Denkweise, den Wert einer Variablen auszutauschen
let x = 1,
y = 2,
temp = 0
temp = x // x = 1 = temp
x = y // y = 2 = x
y = temp // temp = 1 = y
console.log('x => ', x)
console.log('y => ', y)Verwendung einer destrukturierenden Zuweisung zum Austauschen von Variablen
let x = 1; let y = 2; [x, y] = [y, x]; console.log('x => ', x) console.log('y => ', y)
Austauschen der Werte von Variablen x und auf diese Weise ist y nicht nur prägnant, sondern auch leicht zu lesen, die Semantik ist sehr klar.
Die Funktion kann nur einen Wert zurückgeben. Wenn Sie mehrere Werte zurückgeben möchten, können Sie diese nur in ein Array oder Objekt einfügen und sie mit destrukturierender Zuweisung zurückgeben komfortabel.
Extrahieren Sie den zweiten Wert im Hobbys-Array
function getArray() {
return {
name: 'kongsam',
age: 21,
hobbies: ['骑行', '动漫', '羽毛球']
}
}
console.log(getArray().name + '喜欢' + getArray().hobbies[1]) // 动漫Verwenden Sie eine destrukturierende Zuweisung, um den zweiten Wert im Hobbys-Array zu erhalten
let {name, age, hobbies} = getArray()
console.log(name + '喜欢' + hobbies[1]) // 动漫Bei ... der Schleifendurchquerung ist der durchlaufene Wert ein Array. Durch die Destrukturierungszuweisung kann das Array „mit einem Muster abgeglichen“ werden, wodurch der Schlüsselwert schnell extrahiert werden kann.

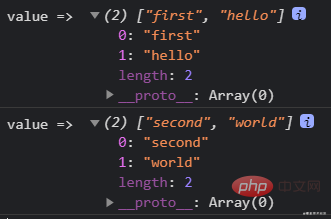
for...of Schleifendurchquerung kombiniert mit destrukturierender Zuweisung, um einen Schlüsselwert zu erhalten, ist sehr praktisch.
for (let [key, value] of map) {
console.log("key => ", key)
console.log("value => ", value)
}
// let { x = 10, y = 5 } = {}
function f({ x = 10, y = 5 } = {}) {
return [x, y]
}
console.log(f({ x: 100, y: 50 })) // [100, 50]
console.log(f({ x: 3 })) // [3, 5]
console.log(f({})) // [10, 5]
console.log(f()) // [10, 5]Sie können Objekte an die Parameter der Funktion übergeben und Sie können Standardwerte für die übergebenen Objekte festlegen. Es wird zur Verwendung in die Funktion zerlegt, und Sie können es auf diese Weise verstehen.
function f(x = 10, y = 5) {
return [x, y]
}
console.log(f(100, 50)) // [100, 50]
console.log(f(3)) // [3, 5]
console.log(f()) // [10, 5]Die obige Schreibweise ist anders, was auch zu unterschiedlichen Ergebnissen führt ist erfolglos verursacht.
【Verwandte Empfehlungen:
Javascript-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vonBeherrschen Sie die Prinzipien und Anwendungen der ES6-Destrukturierungszuweisung in einem Artikel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 es6 neue Eigenschaften
es6 neue Eigenschaften
 Was sind die neuen Funktionen von es6?
Was sind die neuen Funktionen von es6?
 Warum startet mein Telefon ständig neu?
Warum startet mein Telefon ständig neu?
 So lösen Sie das Problem, dass der Druckprozessor nicht vorhanden ist
So lösen Sie das Problem, dass der Druckprozessor nicht vorhanden ist
 So lassen Sie PPT-Bilder einzeln erscheinen
So lassen Sie PPT-Bilder einzeln erscheinen
 Welche Münze ist Aviv?
Welche Münze ist Aviv?
 Überprüfen Sie den Speicherplatz unter Linux
Überprüfen Sie den Speicherplatz unter Linux
 Der Apple Store kann keine Verbindung herstellen
Der Apple Store kann keine Verbindung herstellen