
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript, das hauptsächlich Pfeilfunktionen und damit verbundene Probleme vorstellt. Dies stellt in gewöhnlichen Funktionen das Objekt dar, wenn diese Funktion aufgerufen wird. Die Pfeilfunktion verfügt nicht über eine eigene This-Funktion, die von der externen This-Funktion erbt. Ich hoffe, dass sie für alle hilfreich ist.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
Verwenden Sie Pfeile =>, um Funktionen zu definieren
var fn = function(num){
return num;}var fn1 = (num)=>num;var fn3 = ()=>1;var fn4 = (num1,num2,num3)=>numWenn mehrere Codeblöcke vorhanden sind Die Anweisungen der Pfeilfunktion müssen in geschweifte Klammern eingeschlossen und mit return zurückgegeben werden.
var func = (a,b)=>{
return a+b;
}Da geschweifte Klammern {} als Codeblöcke interpretiert werden, müssen geschweifte Klammern außerhalb des Objekts hinzugefügt werden, wenn die Pfeilfunktion direkt ein Objekt zurückgibt, andernfalls wird ein Fehler gemeldet.
var func = (a,b)=>{name:a,age:b} //报错var func4 = (a,b)=>{
return {
name: a,
age :b } } // 不报错Die Pfeilfunktion hat auch eine wichtigere Rolle: das Zeigeproblem zu lösen.
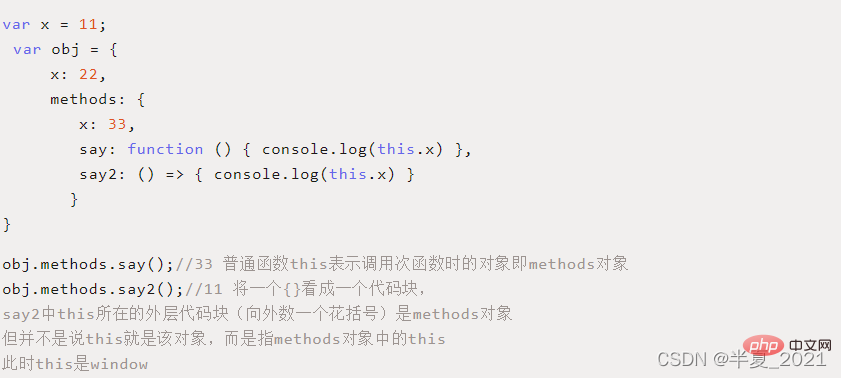
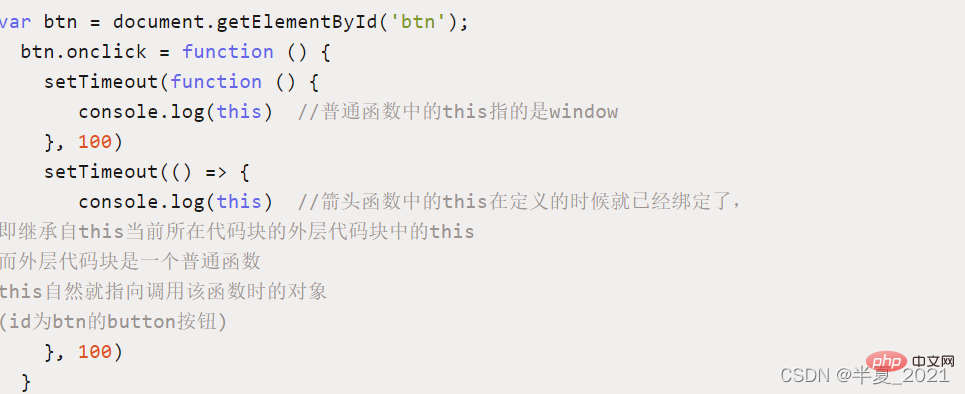
Lassen Sie uns zunächst in gewöhnlichen Funktionen darüber sprechen. Dies stellt in gewöhnlichen Funktionen das Objekt dar, wenn diese Funktion aufgerufen wird. Die Pfeilfunktion verfügt nicht über ein eigenes This. Das This innerhalb der Pfeilfunktion erbt vom externen This. Oder es wäre intuitiver, es mit dem Konzept des Codeblocks zu erklären: Dies in der Pfeilfunktion ist dies im äußeren Codeblock. Geben Sie ein Beispiel:

 Die Pfeilfunktion ist eine neue Funktion in ES6. Sie verfügt nicht über einen eigenen This-Zeiger und wird von der äußeren Codebasis geerbt.
Die Pfeilfunktion ist eine neue Funktion in ES6. Sie verfügt nicht über einen eigenen This-Zeiger und wird von der äußeren Codebasis geerbt.
Die Pfeilfunktion kann nicht als Konstruktor verwendet werden. Bei Verwendung wird ein Fehler ausgegeben.
const obj = {
fun1: function () {
console.log(this);
return () => {
console.log(this);
}
},
fun2: function () {
return function () {
console.log(this);
return () => {
console.log(this);
}
}
},
fun3: () => {
console.log(this);
}
}
let f1 = obj.fun1(); // obj
f1() // obj
let f2 = obj.fun2();
let f2_2 = f2(); // window
f2_2() // window
obj.fun3(); // windowlet f1 = obj.fun1() // obj
Hier wird eindeutig eine implizite Bindung durchgeführt, und dies von fun1 zeigt auf obj
f1() // obj
Das Obige wird hier ausgeführt. Für die in einer Zeile zurückgegebene Pfeilfunktion analysieren wir, dass diese der Codebibliothek der vorherigen Ebene auf obj zeigt, sodass sie direkt geerbt wird. Die Pfeilfunktion zeigt auf objlet f2 =obj.fun2()
let f2_2 = f2() // window
f2() wird ausgeführt und dies geändert -window wird ausgedruckt, und dann wird die Pfeilfunktion zurückgegeben und f2_2f zugewiesen
2_2() // window
Führen Sie das Fenster aus und drucken Sie es aus. Zeigte dies im äußeren Code nicht nur auf das Fenster, daher wird das Fenster hier als dieses vererbt
obj.fun3() // window
Die direkt im Literal definierte Pfeilfunktion kann dies nicht erben. Dies ist das Objekt. Stattdessen schauen wir eine Ebene außerhalb und finden das Fenster, da Literalobjekte keinen eigenen Bereich bilden können, Konstruktoren jedoch.
Wie steuern wir dann diesen Punkt der Pfeilfunktion:
Die Antwort besteht darin, diesen Punkt der äußeren Codebibliothek zu ändern. Ändern Sie einfach die Richtung davon, bevor die Pfeilfunktion definiert wird.
Basierend auf dem obigen Code:
let fun4 = f2.bind(obj)() // obj fun4() // obj
fun2: function () {
return function () { // 我们修改的是这里的this
console.log(this);
return () => { // 然后这里定义的时候就继承啦
console.log(this);
}
}
},【Verwandte Empfehlungen: Javascript-Video-Tutorial,
Web-Frontend】
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der ES6-Pfeilfunktionen und dieser Zeiger. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 es6 neue Eigenschaften
es6 neue Eigenschaften
 Was sind die neuen Funktionen von es6?
Was sind die neuen Funktionen von es6?
 Was sind die häufig verwendeten Tastenkombinationen in WPS?
Was sind die häufig verwendeten Tastenkombinationen in WPS?
 Ursachen und Lösungen von Laufzeitfehlern
Ursachen und Lösungen von Laufzeitfehlern
 Warum Webstorm die Datei nicht ausführen kann
Warum Webstorm die Datei nicht ausführen kann
 Zusammengesetzte Verwendung
Zusammengesetzte Verwendung
 Java-Basisdatentypen
Java-Basisdatentypen
 So implementieren Sie Farbschriftarten in CSS
So implementieren Sie Farbschriftarten in CSS