
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript. Er stellt hauptsächlich verwandte Themen zu gängigen Methoden von Fensterobjekten vor, einschließlich Warnung, Bestätigung, Eingabeaufforderung usw. Ich hoffe, dass er für alle hilfreich ist. Hilfreich.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
alert() öffnet ein Warndialogfeld
confrim() zeigt das angegebene an im Bestätigungsdialogfeld Zeichenfolge
prompt() Öffnet ein Eingabeaufforderungsdialogfeld
open() Öffnet ein neues Browserdialogfeld und zeigt das Dokument an, auf das durch die URL oder den Namen verwiesen wird, und legt die Eigenschaften des erstellten Dokuments fest Dialogfeld
close() Schließt das referenzierte Dialogfeld
focus() gibt an, dass das Dialogfeld im Vordergrund aller Browser platziert wird.
blur() gibt an, dass das Dialogfeld im Vordergrund platziert wird Rückseite aller Browser
scrollTo(x,y) Scrollt das Dialogfeld zu den angegebenen Koordinaten
scrollBy(offsetx,offsety) Scrollt das Dialogfeld entsprechend der angegebenen Verschiebung
setTimeout(timer) Auswerten der übergebene Ausdruck nach der angegebenen Anzahl von Millisekunden
setInerval(interval) gibt die periodische Ausführung des Codes an
moveTo(x,y) verschiebt das Dialogfeld zu den angegebenen Koordinaten
moveBy(offsetx,offsety ) verschiebt das Dialogfeld auf die angegebene Verschiebung
resizeTo(x,y) Legt die Größe des Dialogfelds fest
resizeBy(offsetx,offsety) Legt die Größe des Dialogfelds entsprechend dem angegebenen Versatz fest
print() „Drucken“
navigate(URL) Verwenden Sie den Dialog Das Feld zeigt die durch die URL angegebene Seite an
Format: window.open(URL,windowame)
URL: Ziellinkadresse
Fenstername: neuer Fenstername
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象open方法</title>
<script>
</script>
<script>
window.open("http://www.nuc.edu.cn/");
</script>
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <meta> <title>window对象open方法</title> <script> </script> <input>
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象confirm方法</title>
<script>
window.confirm("胡立群最帅");
</script>

nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象prompt方法</title>
<script>
window.prompt("请输入验证码");
</script>

<!--方法1-->
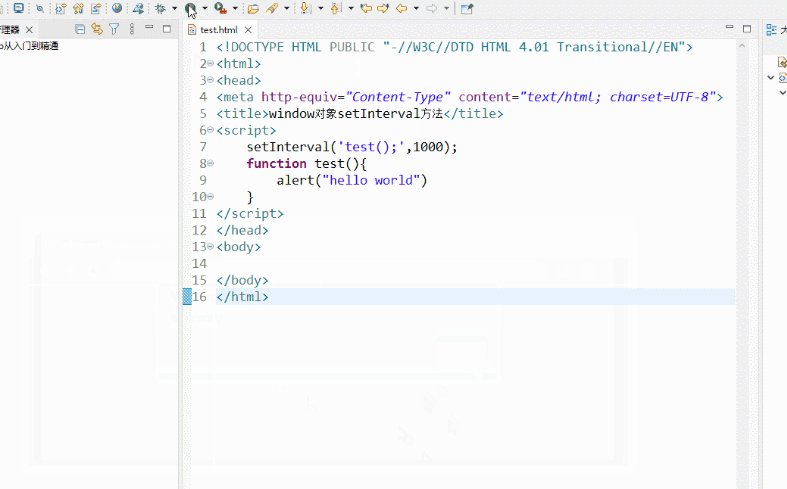
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
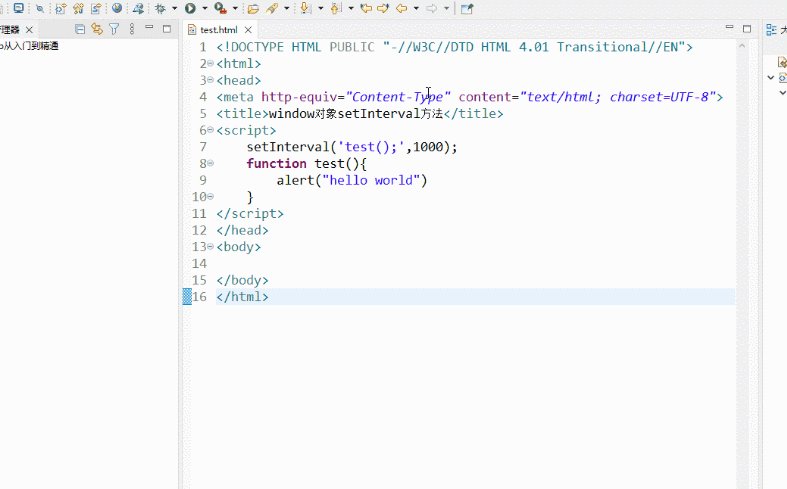
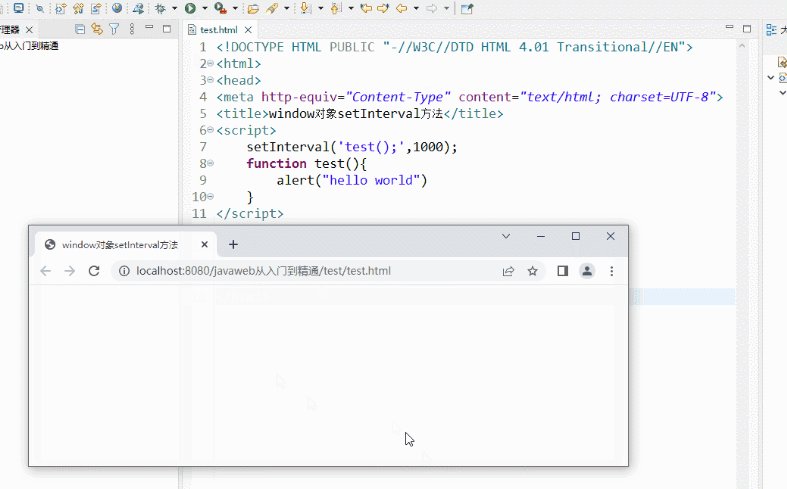
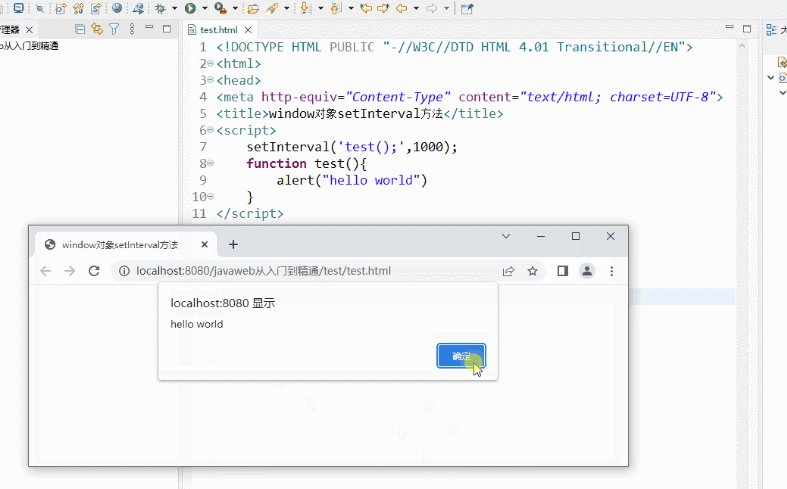
<title>window对象setInterval方法</title>
<script>
setInterval('test();',1000);
function test(){
alert("hello world")
}
</script>
<!--方法2-->
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象setInterval方法</title>
<script>
setInterval('alert("hello world");',1000);
</script>
 verwenden. setTimeout und setInterval Beide gehören zu Timern in JS. Sie können eine Verzögerungszeit angeben, bevor eine Operation ausgeführt wird. Der Unterschied besteht darin, dass setTimeout nach der Ausführung einer Operation nach der angegebenen Zeit stoppt . clearTimeout()
verwenden. setTimeout und setInterval Beide gehören zu Timern in JS. Sie können eine Verzögerungszeit angeben, bevor eine Operation ausgeführt wird. Der Unterschied besteht darin, dass setTimeout nach der Ausführung einer Operation nach der angegebenen Zeit stoppt . clearTimeout()
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象setInterval方法循环取消方法--clearInterval</title>
<script>
var 控制循环=setInterval('alert("hello world");',3000);
</script>
<input>
【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vonZusammenfassung gängiger Methoden von Fensterobjekten in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!