
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript, das hauptsächlich die Probleme im Zusammenhang mit dem window.location-Objekt zum Erreichen des Seitensprungs vorstellt. Das window.location-Objekt wird verwendet, um die Adresse der aktuellen Seite abzurufen und den Browser zurückzusetzen auf eine neue Seite, schauen wir sie uns an, ich hoffe, sie wird für alle hilfreich sein.

【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
window.location-Objekt wird verwendet, um die Adresse (URL) der aktuellen Seite abzurufen und den Browser auf eine neue Seite umzuleiten.
Fensterposition Das Objekt muss beim Schreiben nicht das Fensterpräfix verwenden. Einige Beispiele:
Beispiel
Gibt die URL der aktuellen Seite zurück:
<script type="text/javascript"> document.write(location.href); </script>
Die Ausgabe des obigen Codes ist:
http://127.0.0.1:8848/7.11/new_file.html
Der Standort Die Eigenschaft .pathname gibt den Pfadnamen der URL zurück.
Beispiel
Gibt den Pfadnamen der aktuellen URL zurück:
<script type="text/javascript"> document.write(location.pathname); </script>
Die Ausgabe des obigen Codes lautet:
/7.11/new_file.html
Die Methode location.assign() lädt ein neues Dokument.
Beispiel: Neues Dokument laden:
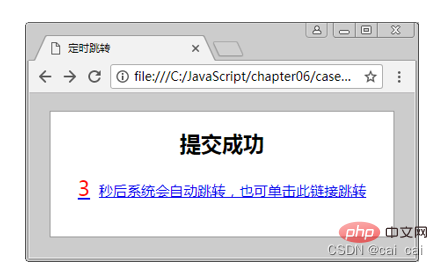
Idee zur Code-Implementierung:Schreiben Sie eine HTML-Seite, die regelmäßig springt.
Ermitteln Sie die angegebene Anzahl an Sekunden und subtrahieren Sie 1, um auf die Seite zu schreiben. 
Wenn die Sekunden größer als 0 sind, verwenden Sie setTimeout(), um den Countdown in einer Schleife durchzuführen.
Wenn die Anzahl der Sekunden kleiner oder gleich 0 ist, verwenden Sie location.href, um zur angegebenen URL-Adresse zu springen.
Der Implementierungscode lautet wie folgt:
HTML-Code:
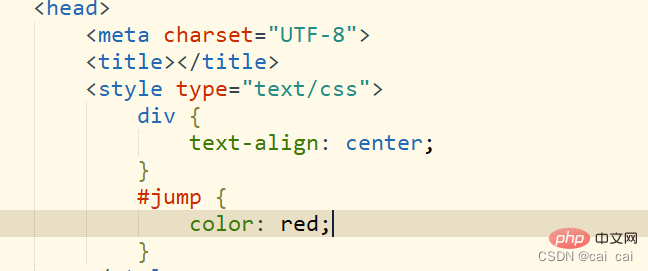
CSS-Code:

【Verwandte Empfehlungen:
Javascript-Video-Tutorial,  Web-Frontend
Web-Frontend
Das obige ist der detaillierte Inhalt vonEine eingehende Analyse des window.location-Objekts zur Implementierung von Seitensprüngen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!