
Dieser Artikel stellt Ihnen die neuen Werbe-Tags von H5 vor. Ich hoffe, dass er Freunden in Not hilfreich sein wird!
1. Semantische Tags
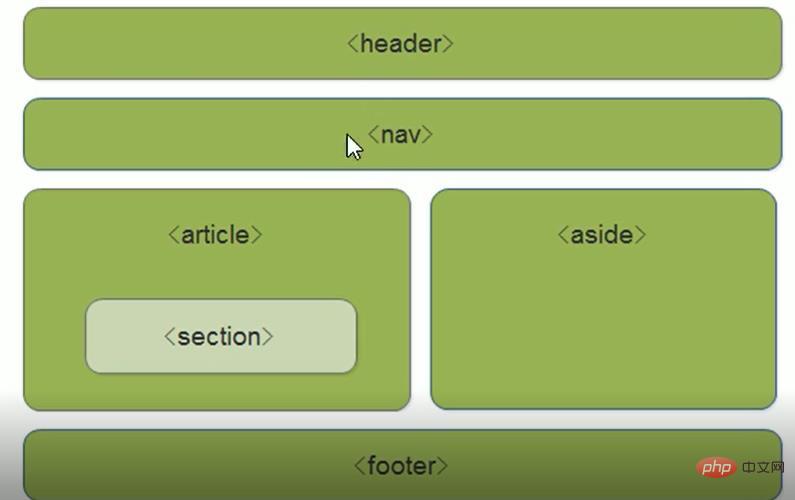
<header></header>: Header-Tag <header></header>:头部标签
<nav></nav>:导航标签 在H4中导航栏一般用ul-li标签,H5中可以直接用
<section></section>:块级标签
<article></article>:内容标签
<aside></aside>:侧边栏标签
<footer></footer>:尾部标签
注:
1.在ie9中需要把它们转化为块级元素 display:block
2.主要用于移动端
二、多媒体标签
<video></video>视频标签
<audio></audio>音频标签
三、图形标签
<canvas></canvas>
<nav></nav>: Navigations-Tag in H4-Navigationsleisten im Allgemeinen In H5 können Sie
Das obige ist der detaillierte Inhalt vonZusammenfassung und Einführung in das neue H5-Promotion-Tag (mit Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!