
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript. Er führt hauptsächlich in die detaillierte Erklärung von JavaScript-Wörterbüchern ein und setzt sich aus einer Gruppe ungeordneter und sich nicht wiederholender Elemente zusammen. Wir können uns eine Menge als eine besondere Art von Array vorstellen. Ihre Besonderheit besteht darin, dass sie ungeordnet ist und sich nicht wiederholt, was bedeutet, dass wir nicht über Indizes darauf zugreifen können und es keine doppelten Elemente in der Menge gibt.

【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Apropos Wörterbücher, das erste, was mir in den Sinn kommt, sollte sein Xinhua-Wörterbuch. Tatsächlich ähnelt es einem Wörterbuch in der Programmierung. Beide haben eine Funktion, nämlich „Eins-zu-Eins-Korrespondenz“ (yi yi dui ying) oder „Zuordnung“. Wörterbücher werden normalerweise in Form von **[Schlüssel, Wert]**-Paaren gespeichert. Da sie in Form von Schlüssel-Wert-Paaren gespeichert werden, ist es bequemer, value über key
key来获取value
比如存储用户信息:
{
'username': '一碗周',
'age': 18
}在JavaScript中,对象好像拥有字典的所有特点,但是在ES6中新增Map,用来表示字典,这里的map不是翻译成地图,而是映射。
示例代码如下:
// 创建一个字典
const map = new Map()
// 往字典中存储信息
map.set('username', '一碗周')
map.set('age', 18)
console.log(map) // Map(2) { 'username' => '一碗周', 'age' => 18 }在学习链表的时候我们做了一个算法题,是力扣中题号为20的一道题,它的题目:有效的括号,题目大意就是判断给定字符串中的括号是否匹配,匹配返回true,否则返回false。
解题思路如下:
false,因为括号都是成对出现的;false。我们原来的解法:
/**
* @param {string} s
* @return {boolean}
*/
var isValid = function(s) {
if (s.length % 2 !== 0) return false
const stack = []
for(let i = 0; i<s.length; i++) {
const c = s[i] // 记录当前项
if (c === '(' || c === '[' || c==='{') {
stack.push(c)
} else {
const t = stack[stack.length - 1] // 获取栈顶元素
if (
(t === '(' && c === ')') ||
(t === '[' && c === ']') ||
(t === '{' && c === '}')
) {
stack.pop()
} else {
return false
}
}
}
// 如果为0表示全部匹配,有剩余则表示不匹配
return stack.length === 0
};在上面的代码中,条件判断中的判断条件非常的长,这时我们就可以利用字典来优化这个写法,
实现代码如下:
/**
* @param {string} s
* @return {boolean}
*/
var isValid = function(s) {
// 1. 判断字符串的长度是否为偶数,不为偶数直接返回false,因为括号都是成对出现的;
if (s.length % 2 !== 0) return false
const stack = []
const map = new Map() // 将所有括号的对应关系存储在字典中
map.set('(', ')')
map.set('[', ']')
map.set('{', '}')
for(let i = 0; i<s.length; i++) {
const c = s[i] // 记录当前项
// 判断是否存在 key 也就是左括号,如果存储,将左括号存储在栈中
if (map.has(c)) {
stack.push(c)
} else {
const t = stack[stack.length - 1] // 获取栈顶元素
if (map.get(t) === c) { // 获取最后一个左括号,判断是否与右括号匹配
stack.pop() // 出栈
} else {
return false
}
}
}
// 如果为0表示全部匹配,有剩余则表示不匹配
return stack.length === 0
};在这个代码中,我们优化了if语句中的判断条件。
集合是由一组无序且不重复的元素构成。我们可以将集合看成一种特殊的数组,它的特殊之处就是无序且不重复,这也就意味着我们不能通过下标的方式进行访问,而且集合中不会出现重复的元素;
在JavaScript中提供了集合这个数据结构,即Set,MDN中的描述如下:
Set对象是值的集合,你可以按照插入的顺序迭代它的元素。Set中的元素只会出现一次,即Set中的元素是唯一的。
在集合中主要有以下场景操作:
除了最后一种Set
const arr = [1, 2, 3, 2, 3, 4, 5] // 利用set实现去重 const set = new Set(arr) // [1, 2, 3, 4, 5] // 往集合中添加元素 set.add(3) // [1, 2, 3, 4, 5] 添加失败,集合中不允许出现重复元素 set.add(6) // [1, 2, 3, 4, 5, 6] // 判断元素是否在集合中 set.has(2) // true set.has(7) // false // 删除集合中的元素 set.delete(1) // [2, 3, 4, 5, 6] // 清空集合 set.clear()
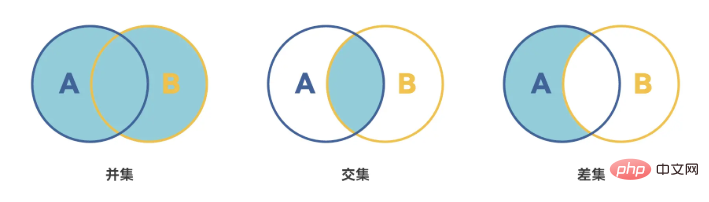
Map< /code> wird hinzugefügt, um das Wörterbuch darzustellen. Die Karte wird hier nicht in eine Karte, sondern in eine Zuordnung übersetzt. <p></p><ul>Der Beispielcode lautet wie folgt: <li><strong><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;">// 求两个集合的并集
export function union(setA, setB) {
let _union = new Set(setA)
for (let elem of setB) {
_union.add(elem) // 因为集合中不存在重复元素
}
return _union
}
// 求两个集合的交集
export function intersection(setA, setB) {
let _intersection = new Set()
for (let elem of setB) {
if (setA.has(elem)) {
_intersection.add(elem)
}
}
return _intersection
}
// 求两个集合的差集
export function difference(setA, setB) {
let _difference = new Set(setA)
for (let elem of setB) {
_difference.delete(elem)
}
return _difference
}</pre><div class="contentsignin">Nach dem Login kopieren</div></div>Anwendung des Wörterbuchs<li>Als wir verknüpfte Listen lernten, stellten wir eine Algorithmusfrage, eine Frage mit der Nummer 20. Ihr Titel: <strong>Gültige Klammern</strong>, Die Hauptidee Die Frage besteht darin, festzustellen, ob die Klammern in der angegebenen Zeichenfolge übereinstimmen. Wenn die Klammern übereinstimmen, wird <code>true zurückgegeben, andernfalls wird false zurückgegeben.
Bestimmen Sie, ob die Länge der Zeichenfolge eine gerade Zahl ist. Wenn es sich nicht um eine gerade Zahl handelt, wird false direkt zurückgegeben Die Klammern erscheinen paarweise.
Erstellen Sie einen neuen Stapel. 
false code> zurück. <p><strong></strong></p>Unsere ursprüngliche Lösung: <p></p>rrreee<p>Im obigen Code ist die Beurteilungsbedingung in der bedingten Beurteilung sehr lang. Zu diesem Zeitpunkt können wir ein Wörterbuch verwenden, um diese Schreibmethode zu optimieren. <a href="//m.sbmmt.com/course/list/17.html" target="_blank" textvalue="javascript视频教程"></a><a href="//m.sbmmt.com/course/list/1.html" target="_blank">Der Implementierungscode ist wie folgt: </a></p> rrreee🎜In diesem Code optimieren wir die Beurteilungsbedingung in der <code>if-Anweisung. 🎜🎜🎜Set🎜🎜🎜🎜Was ist ein Set?🎜🎜🎜Ein Set besteht aus einer Menge von 🎜ungeordneten und sich nicht wiederholenden Elementen. Wir können uns eine Menge als ein spezielles Array vorstellen. Ihre Besonderheit besteht darin, dass sie „ungeordnet“ ist und sich nicht wiederholt. Das bedeutet, dass wir nicht über Indizes darauf zugreifen können und dass es keine doppelten Elemente in der Menge gibt Set in JS🎜🎜🎜 stellt die Datenstruktur von Set in JavaScript bereit, nämlich Set, 🎜Die Beschreibung in MDN lautet wie folgt: 🎜🎜🎜Set Ein Objekt ist eine Sammlung von Werten, und Sie können ihre Elemente in der Reihenfolge der Einfügung durchlaufen. Die Elemente im Set erscheinen nur einmal🎜, das heißt, die Elemente im Set sind einzigartig. 🎜🎜Vorgänge in Sammlungen🎜🎜🎜In Sammlungen gibt es hauptsächlich die folgenden Szenenoperationen: 🎜🎜🎜🎜Elemente zur Sammlung hinzufügen; 🎜🎜Ein Element aus der Sammlung löschen; 🎜🎜Beurteilen, ob sich das Element in der Sammlung befindet Sammlung; 🎜🎜Löschen Sie die Menge; 🎜🎜Suchen Sie die Schnittmenge, die Vereinigung und die Differenzmenge. 🎜🎜🎜Mit Ausnahme des letzten Set-Objekts werden die entsprechenden Methoden bereitgestellt : 🎜🎜rrreee🎜 Kapselung von Schnittmenge, Vereinigung und Differenz 🎜🎜Zuerst müssen wir verstehen, was Schnittmenge, Vereinigung und Differenz sind. 🎜🎜🎜🎜Vereinigung: 🎜Für die gegebenen zwei Mengen wird eine neue Menge zurückgegeben, die alle Elemente in beiden Mengen enthält. 🎜🎜🎜Schnittmenge: 🎜Für die gegebenen zwei Mengen wird eine neue Menge zurückgegeben, die alle Elemente in beiden Mengen enthält. Neue Menge von Elemente🎜🎜🎜Differenzsatz:🎜Für gegebene zwei Sätze wird ein neuer Satz zurückgegeben, der alle Elemente enthält, die im ersten Satz vorhanden und im zweiten Satz nicht vorhanden sind.🎜🎜🎜Das Bild unten ist besser. Erklären Sie, was Schnittmenge, Vereinigung und Differenz sind . 🎜🎜🎜🎜🎜🎜Der gekapselte Code lautet wie folgt: 🎜🎜rrreee🎜Diese drei gekapselten Methoden nutzen alle die Funktion, dass Sammlungen nicht wiederholt werden können. 🎜🎜【Verwandte Empfehlungen: 🎜Javascript-Video-Tutorial🎜, 🎜Web-Frontend🎜】🎜Das obige ist der detaillierte Inhalt vonJavaScript-Wörterbücher und -Sammlungen (Zusammenfassungsfreigabe). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!