
In CSS bezieht sich Umriss auf das Attribut, das den Umriss eines Elements festlegt. Sie können den Stil, die Farbe und die Breite des Umrisses des Elements festlegen. Umriss ist ein Kurzattribut. Sie können den Stil, die Farbe und die Breite gleichzeitig in einer Anweisung festlegen. Die Syntax lautet „Umrissfarbe: Umrissstil Umrissbreite“; , es wird kein Fehler auftreten.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
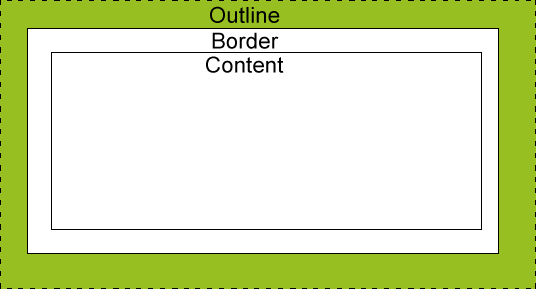
CSS-Umriss (Umriss)
Umriss (Umriss) ist eine Linie, die um ein Element herum gezeichnet wird und sich außerhalb des Randes des Rahmens befindet und das Element hervorheben kann.
Das Umrissattribut gibt den Stil, die Farbe und die Breite des Umrisses des Elements an.

outline shorthand property legt alle Gliederungseigenschaften in einer Deklaration fest.
Die Attribute, die festgelegt werden können, sind (in der Reihenfolge): Umrissfarbe, Umrissstil, Umrissbreite. Wert. Beschreibung: Umrissfarbe. Umrissfarbe. Gibt die Farbe des an Grenze.
| outline-style | gibt den Stil des Rahmens an. |
|---|---|
| outline-width | Gibt die Breite des Rahmens an. |
| Wenn Sie keinen der Werte festlegen, ist dies kein Problem. Beispielsweise ist auch | zulässig.Beispiel: Umrisse von Elementen festlegen |
| (Teilen von Lernvideos: | Erste Schritte mit dem Web-Frontend) |
Das obige ist der detaillierte Inhalt vonWas ist Gliederung in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




