In diesem Artikel stellen wir Ihnen 23 Frontend-Plug-Ins VSCode vor, mit denen Sie die Entwicklungseffizienz verbessern und mit halbem Aufwand das Doppelte des Ergebnisses erzielen können.

VSCode ist eine leistungsstarke IDE für unsere Front-End-Entwicklung. Daher ist es notwendig, einfach zu verwendende Plug-Ins auszuwählen, um die Entwicklungseffizienz zu verbessern, und dann die verbleibende Zeit zum Fischen zu nutzen. [Empfohlenes Lernen: „vscode-Einführungs-Tutorial“]
Chinesisch (vereinfacht)

vscode Wir alle wissen, dass es sich um die Open-Source-Software von Microsoft handelt. Für Studenten, die nicht gut in Englisch sind, ist das das Erste Sie müssen die chinesische Lokalisierung verwenden. Daher empfiehlt der Autor das chinesische Plug-In.
Chinesisches (vereinfachtes) Sprachpaket für Visual Studio Code: Dieses chinesische (vereinfachte) Sprachpaket bietet eine lokalisierte Schnittstelle für VS Code.
- Plug-in-Name: Chinesisch (vereinfacht) (vereinfachtes Chinesisch) Sprachpaket für Visual Studio Code
-
Offizielle Adresse: marketplace.visualstudio.com/items?itemN…
- Verwendung: Von Mit dem Befehl „Anzeigesprache konfigurieren“ wird explizit die VS-Code-Anzeigesprache festgelegt, die die Standardsprache der Benutzeroberfläche ersetzen kann. Drücken Sie Strg+Umschalt+P, um das Befehlsfeld anzuzeigen, und geben Sie dann display ein, um den Befehl „Anzeigesprache konfigurieren“ zu filtern und anzuzeigen. Drücken Sie die Eingabetaste und eine Liste der installierten Sprachen nach Gebietsschema wird angezeigt, wobei die aktuelle Spracheinstellung hervorgehoben ist. Wählen Sie eine andere „Sprache“, um die Sprache der Benutzeroberfläche zu ändern. Weitere Informationen finden Sie in der Dokumentation.

Polacode-2020
)
Polacode-2020: Wenn Sie eine einfache Möglichkeit suchen, einer beliebigen Auswahl Ihrer Snippets diese schönen visuellen Effekte zu verleihen.
- Wählen Sie den gewünschten Bereich aus zum Screenshot Screenshots von Codeblöcken erstellen
- Sie können die gewünschte Schatten- und Hintergrundfarbe einstellen
- Verwendung: Befehl+Umschalt+P, Fn+F1 (Mac) / Strg+Umschalt+P (Fenster). ), Wählen Sie Polacode und dann den Bereich aus, den Sie scannen möchten.
Plug-in-Name: CodeSnap
Offizielle Adresse:
marketplace.visualstudio.com/items?itemN…
)
Funktionen:
- Code schnell speichern Screenshot von
Copy Screenshot an cipboard
many andere Konfigurationsoptionen -
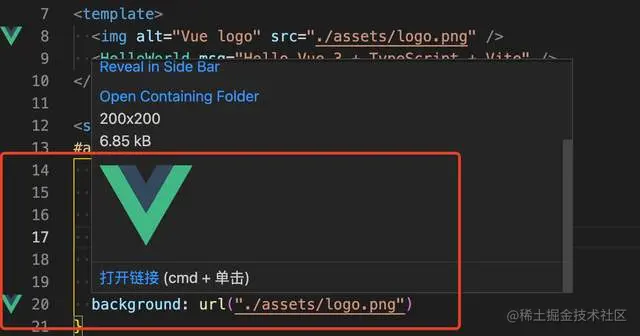
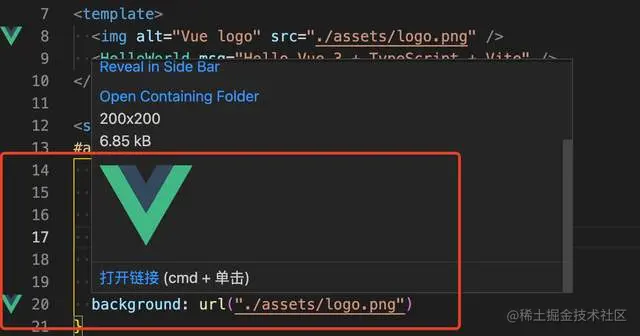
- Plug-in-Name: Bildvorschau
-
Offizielle Adresse: marketplace.visualstudio.com/items?itemN…
- Funktionen: In HTML-Tags oder -Stilen eingeführte Bilder können in der Vorschau von bearbeitet werden im Editor und wenn die Maus darüber schwebt.
- Verwendung: Vorschau des Bildes in der Lücke des Editors und wenn die Maus über dem Bildlink schwebt
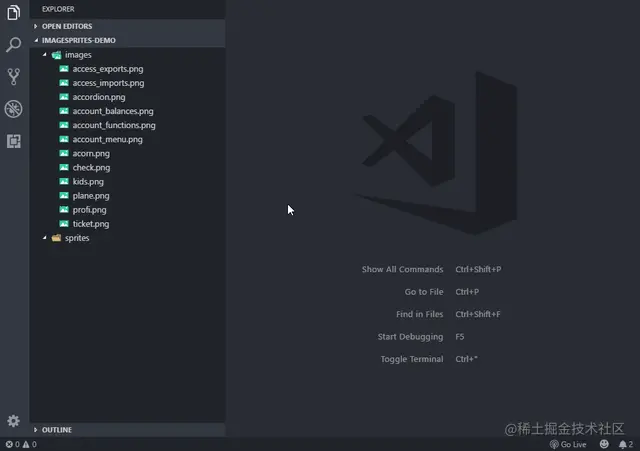
Bei der Entwicklung bestimmter Seiten werden Sie immer auf die Notwendigkeit stoßen, viele kleine Bilder zu haben. Derzeit kann die Verwendung von Sprite-Bildern die Anzahl der Serveranfragen reduzieren und Bandbreite sparen. Ohne UI-Hilfe ist die Wahl dieses Plug-Ins eine gute Wahl . .
Bild-Sprites: Bild-Sprites sind Sammlungen von Bildern, die in einem einzigen Bild zusammengefasst sind. Das Laden von Webseiten mit vielen Bildern und das Generieren mehrerer Serveranfragen kann lange dauern. Durch die Verwendung von Bild-Sprites wird die Anzahl der Serveranfragen reduziert und Bandbreite gespart. )
 Plug-in-Name: Image Sprites
Plug-in-Name: Image Sprites
Offizielle Adresse:
marketplace.visualstudio.com/items?itemN…
Funktionen:
- Einfaches Erstellen und Aktualisieren von Bild-Sprites Unterstützt PNG-, JPG- und BMP-Bilder
-
Konfigurieren Sie das vertikale oder horizontale Sprite-Layout
- Generieren Sie LESS-, Sass- oder CSS-Dateien mithilfe von Sprite-Bildpositionen
-
Sie können alle Sprites mit verschiedenen Einstellungsoptionen verwalten
-
-
Verwendung:
-
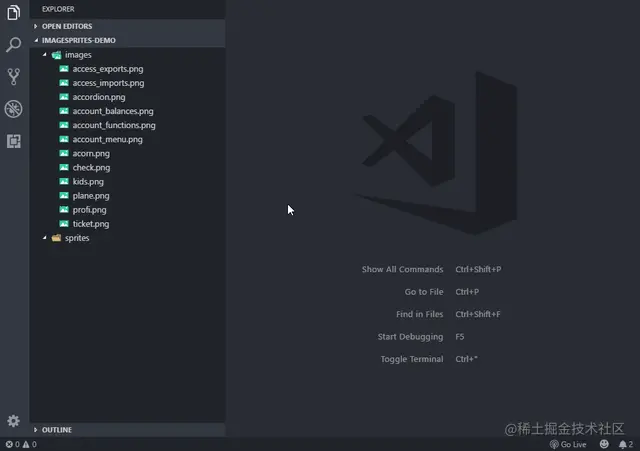
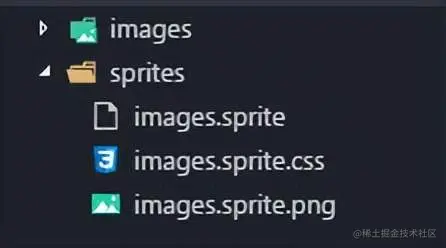
Sprite alle Bilder im Ordner
Klicken Sie mit der rechten Maustaste auf den Ordner mit den Bildern und wählen Sie Bild-Sprite erstellen
- Sprite einige Bilder
- Wählen Sie das Bild aus, klicken Sie mit der rechten Maustaste und wählen Sie „Bild-Sprite erstellen“

-
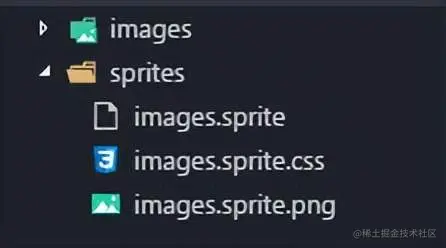
- Diese beiden Methoden generieren eine Einstellungs-.Sprite-Datei und die generierte Standarddatei. Bilddatei.css Es. Svg-Vorschau: SVG-Vorschau für VSCode.
-
Plug-in-Name: SVG Preview
 Offizielle Adresse:
Offizielle Adresse:
marketplace.visualstudio.com/items?itemN…

SVG-Dateien und das Innere davon svg Schwenken und Zoomen der Datei
 (bis zu 32767 %)
(bis zu 32767 %)
-
Dateigröße: Eine einfache Erweiterung. Zeigt die aktuelle Textdateigröße in der Statusleiste an. Der Status wird aktualisiert, wenn Sie eine Datei speichern oder die aktive Registerkarte ändern. Le Plug-in-Name: Dateigröße
Marketplace.visualstudio.com/items?
Live-Server: Starten Sie einen lokalen Entwicklungsserver mit Live-Neuladefunktionen für statische und dynamische Seiten.
- Mit Echtzeit-Browser re - Schnelles Laden Entwickeln Sie einen Echtzeitserver.
- Starten oder stoppen Sie den Server mit einem einzigen Klick in der Statusleiste.
- Öffnen Sie über das Explorer-Menü eine HTML-Datei im Browser. [Schnelle GIF-Demonstration].
- Unterstützt das Ausschließen von Dateien zur Änderungserkennung.
- Hotkey-Steuerung.
- Anpassbare Portnummer, Server-Stammverzeichnis und Standardbrowser.
-
Unterstützt jeden Browser (z. B. Firefox Nightly) über die erweiterte Befehlszeile.
- Unterstützt das Chrome-Debugging-Add-on (weitere Informationen). [Schnelle GIF-Demonstration].
-
Fernverbindung über WLAN herstellen (z. B. über ein Mobilgerät verbinden) [Benötigen Sie Hilfe? Siehe FAQ-Bereich]
-
Bevorzugten Hostnamen verwenden * (localhost oder 127.0.0.1) *.
- Anpassbare Support-Tags für die Live-Reload-Funktion. (Standard ist Körper oder Kopf)
- SVG-Unterstützung
- https-Unterstützung.
- Supportmitarbeiter.
- CORS aktivieren
- Unterstützt mehrere Root-Arbeitsbereiche.
- Unterstützt jede Datei oder sogar dynamische Seiten über die Live Server Web Extension.

Profile Switcher

Profile Switcher: Mit dieser Erweiterung können Sie viele Einstellungsprofile definieren und einfach zwischen ihnen wechseln. Die ursprüngliche Idee für diese Erweiterung kam von mir, weil ich mir wünschte, es gäbe eine einfache Möglichkeit für mich, meinen VS-Code auf Einstellungen umzustellen, die das Rendering besser optimieren (Themen ändern, Schriftgröße erhöhen usw.).
- Plug-in-Name: Profile Switcher
-
Offizielle Adresse: marketplace.visualstudio.com/items?itemN…
- Funktionen: Diese Erweiterung führt vier neue Befehle ein, die über das Befehlsfeld verwendet werden können . Alle Befehle beginnen mit Profile Switcher

Project Manager
)
Wenn Sie viele Projekte unterschiedlicher Art in vscode öffnen müssen, ist Project Manager ein gutes Projektmanagement-Plug-in.
Projektmanager: Er hilft Ihnen, einfach auf Ihre Projekte zuzugreifen, unabhängig davon, wo sie sich befinden. Verpassen Sie diese wichtigen Dinge nicht mehr. Sie können Ihre eigenen Projekte (auch bekannt als Favoriten) definieren oder sich für die automatische Erkennung von Git, Mercurial oder SVNRepositorys, VSCodeOrdnern oder beliebigenanderen Ordnern entscheiden.
- Projektmanager: Speichern Das Projekt speichert den aktuellen Ordner/Arbeitsbereich als neues Projekt.
- Projektmanager: Projekt bearbeiten. Bearbeiten Sie Ihr Projekt manuell (projects.json).
- Projektmanager: Zu öffnende Projekte auflisten. Listen Sie alle gespeicherten/erkannten Projekte auf und wählen Sie eines aus
- Projektmanager: Projekte auflisten, die in einem neuen Fenster geöffnet werden sollen. Alle gespeicherten/erkannten Projekte auflisten und eines zum Öffnen in einem neuen Fenster auswählen.
- Projektmanager: Projekte nach Tag filtern, nach ausgewähltem Tag. Lieblingsprojekte filtern :
- Die Projektmanager-Erweiterung verfügt über eine eigene Seitenleiste mit verschiedenen Befehlen, um Ihre Arbeitseffizienz zu verbessern
- Sie können benutzerdefinierte Tags definieren (Einstellungen synchronisieren kann helfen) Wir ändern den Computer, installieren das System neu oder synchronisieren die Einstellungen auf VSCode zwischen mehreren Computern.
- Settings Sync: Einstellungssynchronisierung für Visual Studio Code.
- Plug-in-Name: Settings Sync
Offizielle Adresse:
marketplace.visualstudio.com/items?itemN…
)
 npm
npm
npm. : Diese Erweiterung unterstützt die Ausführung definierter Dateien im NPM-Skript. )
Plug-in-Name: npm
- Offizielle Adresse: marketplace.visualstudio.com/items?itemN…
-
Funktionen:
npm wird als Warnung gemeldet und bietet die Ausführung an eine schnelle Lösung.
)
-
Die zum Ausführen des Skripts verwendeten Befehle sind in dieser NPM-Kategorie verfügbar.
Im Browser öffnen -
Im Browser öffnen: Diese Erweiterung ermöglicht Ihre HTML-Datei wird im Browser geöffnet.
Offizielle Adresse: )
marketplace.visualstudio.com/items?itemN…
 Verwenden Sie die Verknüpfung im StandardbrowserAlt + B, um die aktuelle
Verwenden Sie die Verknüpfung im StandardbrowserAlt + B, um die aktuelle
html
)
Umschalt + Alt + B-Datei zu öffnen, oder wählen Sie einen Browser aus. Sie können auch wie im Bild mit der rechten Maustaste klicken:
-
Wenn Sie „oepn“ in „Andere Browser“ auswählen, wird eine Liste der Browser angezeigt und Sie können einen auswählen, um die aktuelle Datei zu öffnen.
-
-
Wenn Sie „Im Standardbrowser öffnen“ auswählen, ist die Standardeinstellung der Standardbrowser des Systems
. Wenn Sie den Standardbrowser konfigurieren möchten, können Sie ihn wie folgt überschreiben:

GitLens – Git auf Hochtouren
)
GitLens – Git auf Hochtouren: GitLens lädt Git in VSCode auf und erschließt ungenutztes Wissen in jedem Repository. Es hilft Ihnen, intuitiv die Code-Autorenschaft mit Git-Vergleichskommentaren und CodeLens zu visualisieren, nahtlos zu navigieren und Git-Repositorys zu erkunden, wertvolle Erkenntnisse zu gewinnen mit umfassenden Visualisierungen und leistungsstarken Vergleichsbefehlen und mehr.

Git-Verlauf
)
Git-Verlauf : Git-Protokoll, Dateiverlauf, Zusammenführungszweige oder Commits anzeigen.
SVN
)
SVN: Dies Plugin hängt vom System ab SVN-Installation. Daher muss zuerst TortoiseSVN installiert werden.
- Plug-in-Name: SVN
-
Offizielle Adresse: marketplace.visualstudio.com/items?itemN…
- Funktionen: Ansicht:
-
- Quelle Codeverwaltungsansicht
- Schneller Unterschied in der Leiste
- Statusleiste
- Änderungsliste erstellen
- Dateien hinzufügen
- Änderungen rückgängig machen
- Dateien löschen
- Zweig erstellen
- Zweig wechseln
- Patch erstellen
- Differenzänderungen
- Änderungen/Änderungsliste übernehmen
- Übertragungsnachricht anzeigen
Postleitzahl
.
Postleitzahl: Die Postleitzahl kann zum Erstellen und Testen verwendet werden Stellen Sie einfache und komplexe HTTP/s-Anfragen und sehen Sie sich Antworten an. 
Plug-in-Name: Postleitzahl
-
Offizielle Adresse: marketplace.visualstudio.com/items?itemN…
REST-Client
REST-Client: REST-Client ermöglicht Ihnen das Senden von HTTP-Anfragen und das Anzeigen von Antworten direkt in Visual Studio Code. )
Plug-in-Name: TEST Client
-
Offizielle Adresse: marketplace.visualstudio.com/items?itemN…
- Anfrage stellen
Eine cURL-Anfrage stellen 
Live-Teilen )
Live Share: Live Share ermöglicht Ihnen die Zusammenarbeit mit anderen beim Bearbeiten und Debuggen in Echtzeit, unabhängig davon, welche Programmiersprache Sie verwenden oder welche Art von Anwendung Sie erstellen. Es ermöglicht Ihnen, Ihr aktuelles Projekt sofort (und sicher) zu teilen und dann bei Bedarf Debugging-Sitzungen, Terminalinstanzen, Localhost-Webanwendungen, Sprachanrufe und mehr zu teilen! Entwickler, die Ihrer Sitzung beitreten, erhalten den gesamten Editor-Kontext (z. B. Sprachdienste, Debugging) aus Ihrer Umgebung und stellen so sicher, dass sie sofort mit der produktiven Zusammenarbeit beginnen können, ohne Repositorys klonen oder SDKs installieren zu müssen.
)
Draw.io-Integration

Draw.io-Integration : Diese inoffizielle Erweiterung integriert Draw.io (auch bekannt als charts.net) in VS Code.
- Im Lostopf. io-Editor Bearbeiten in oder .drawio-Datei. .dio.drawio.svg.drawio.png
-
Um ein neues Diagramm zu erstellen, erstellen Sie einfach eine leere .drawio-, .drawio.svg- oder *.drawio.png-Datei und öffne es. **
- .drawio.svg.svg ist eine gültige Datei, die in die Github-Readme-Datei eingebettet werden kann! Kein Export erforderlich.
- .drawio.png ist eine gültige .png-Datei! Kein Export erforderlich. Sie sollten sie nach Möglichkeit mit .svg verwenden – sie sehen viel besser aus!
- Um zwischen verschiedenen Formaten zu konvertieren, verwenden Sie den Befehl Draw.io: Konvertieren in....
- Verwenden Sie standardmäßig die Offline-Version von Draw.io.
- Mehrere Draw.io-Themen verfügbar.
- Arbeiten Sie mit anderen zusammen, um Diagramme mit Liveshare zu bearbeiten.
- Knoten/Kanten können mit Code-Spans verknüpft werden.

Markdown All in One
)
Markdown All in One: Alles, was Sie für Markdown benötigen (Tastaturkürzel, Inhaltsverzeichnis, automatische Vorschau usw.).
Markdown. PDF

Mark PDF herunterladen: This The Die Erweiterung markiert die Konvertierung von Dateien in PDF-, HTML-, PNG- oder JPEG-Dateien.
-
Grammatik Markieren Sie
- Emoticons
- Markdown-it-Checkbox
- Markdown-Container
- Markdown enthält
- Pflanzen-UML
Markdown-Vorschau verbessert
)
Markdown-Vorschau verbessert: Markdown Vorschau der Verbesserungen.
)
Weitere Informationen zu VSCode finden Sie unter: vscode-Tutorial !
Das obige ist der detaillierte Inhalt von23 Front-End-VSCode-Plug-Ins, die die Entwicklungseffizienz verbessern (kommen Sie und holen Sie sie ab). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!





 Plug-in-Name: Image Sprites
Plug-in-Name: Image Sprites

 Offizielle Adresse:
Offizielle Adresse: 
 (bis zu 32767 %)
(bis zu 32767 %) 


 npm
npm)
 Verwenden Sie die Verknüpfung im StandardbrowserAlt + B, um die aktuelle
Verwenden Sie die Verknüpfung im StandardbrowserAlt + B, um die aktuelle )








 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio