
Verwendete Technologien: 1. vue.js, der Kern des vue-cli-Projekts, dessen Hauptmerkmale bidirektionale Datenbindung und Komponentensysteme sind; 3. vuex, der Status von vue-Anwendungsprojektentwicklungsmanager; 4. axios, wird zum Initiieren von HTTP-Anfragen wie GET oder POST verwendet; 5. vux, eine speziell für vue entwickelte mobile UI-Komponentenbibliothek; 7. Webpack, Modulladen und Vue-Cli-Projektpaketierer.
Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
Was ist vue-cli?
vue-cli (allgemein bekannt als: Vue-Scaffolding) ist ein offiziell von Vue bereitgestelltes Tool zur schnellen Generierung von Vue-Engineering-Projekten.
Funktionen: ① Sofort einsatzbereit, ② Basierend auf Webpack, ③ Reich an Funktionen und einfach zu erweitern, ④ Unterstützt die Erstellung von vue2- und vue3-Projekten
Vue-clis offizielle chinesische Website-Homepage: https:// cli.vuejs.org/zh Welche Technologien werden im von /
1 erstellten vue-cli-Projekt verwendet? Die Hauptfunktionen sind die bidirektionale Datenbindung und Komponentensystem.
2. vue-router: Das von vue offiziell empfohlene Routing-Framework.
3. vuex: Ein speziell für Vue.js-Anwendungsprojekte entwickelter Statusmanager. Er wird hauptsächlich zur Verwaltung einiger Variablen und Methoden verwendet, die von Vue-Komponenten gemeinsam genutzt werden.
4. axios (oder fetch, ajax): Wird verwendet, um http-Anfragen wie GET oder POST basierend auf dem Promise-Design zu initiieren.
5, Vux usw.: Eine mobile UI-Komponentenbibliothek, die speziell für Vue entwickelt wurde.
6. Erstellen Sie eine emit.js-Datei für die Verwaltung des Vue-Ereignismechanismus.
7. Webpack: Laden von Modulen und Vue-Cli-Projektpaketer.
Welche npm-Befehle werden häufig in Vue-Cli-Projekten verwendet?
Der Befehl zum Herunterladen des Ressourcenpakets node_modules:
npm install
Der npm-Befehl zum Starten der vue-cli-Entwicklungsumgebung:
npm run dev
vue-cli Der npm-Befehl zum Generieren der Bereitstellungsressourcen für die Produktionsumgebung:
npm run build
Zum Anzeigen der vue-cli-Produktionsumgebungsbereitstellung npm-Befehl für Ressourcendateigröße:
npm run build --report
Befehlseffekt:

Eine Seite wird automatisch im Browser angezeigt, um den in app.js, manifest.js und Vendor enthaltenen Code anzuzeigen .js-Dateien, nachdem das vue-cli-Projekt gepackt wurde. Sie können damit die in der vue-cli-Produktionsumgebung bereitgestellten statischen Ressourcen optimieren und so die Seitenladegeschwindigkeit verbessern.
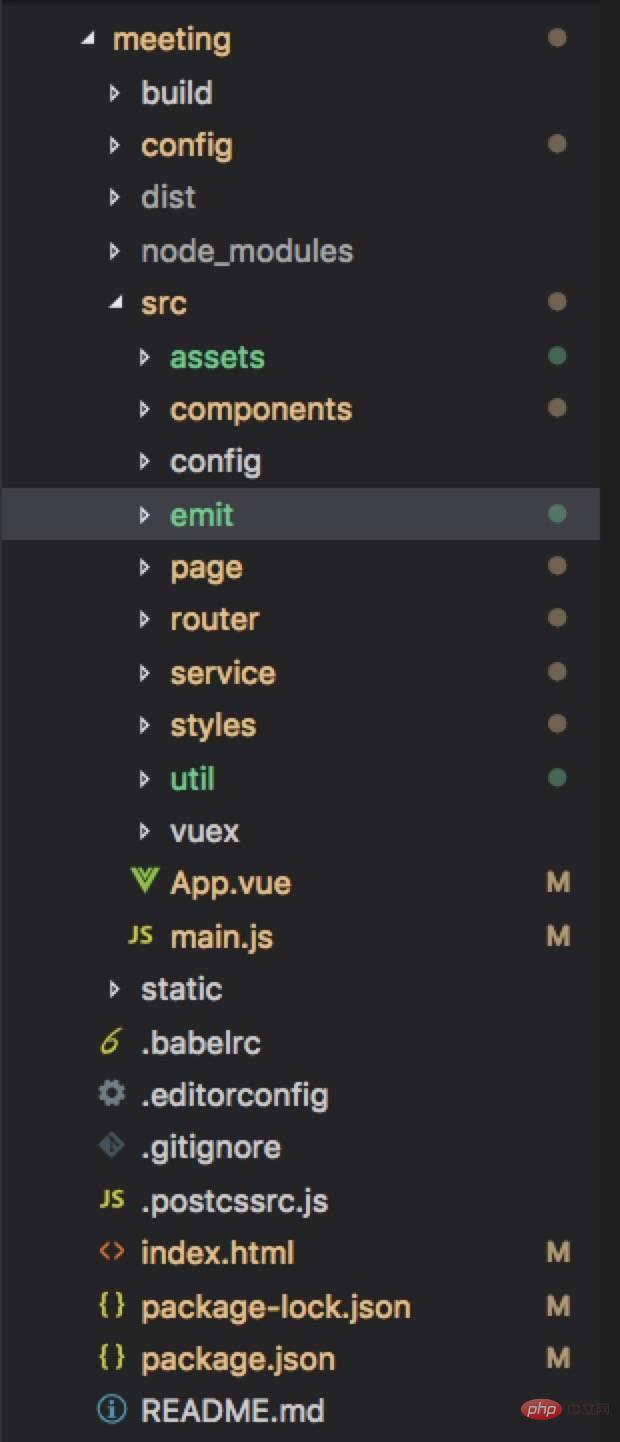
Der Zweck jedes Ordners und jeder Datei im Vue-Cli-Projekt Skript. Während der Entwicklung wird webpack.base.conf.js in diesem Ordner nur gelegentlich verwendet, um Less-, Sass- und andere vorkompilierte CSS-Bibliotheken zu konfigurieren oder die UI-Bibliothek zu konfigurieren.
config-Ordner: Er speichert hauptsächlich Konfigurationsdateien und wird zur Unterscheidung zwischen Entwicklungsumgebung und Online-Umgebung verwendet. config.js in diesem Ordner wird häufig verwendet, um die Portnummer der Entwicklungsumgebung zu konfigurieren, ob das Hot-Loading aktiviert oder der relative Pfad der statischen Ressourcen der Produktionsumgebung festgelegt werden soll, ob die GZIP-Komprimierung aktiviert werden soll, der Name und der Pfad der statische Ressourcen, die durch den Befehl npm run build usw. generiert werden.
dist-Ordner: Die vom Standardbefehl „npm run build“ generierten statischen Ressourcendateien werden für die Produktionsbereitstellung gepackt.
node_modules: Speichert die vom npm-Befehl heruntergeladenen Entwicklungsumgebungs- und Produktionsumgebungs-Abhängigkeitspakete.
src: Speichert Projektquellcode und Ressourcendateien, auf die verwiesen werden muss.
Assets unter src: Speichern Sie Ressourcendateien, die im Projekt verwendet werden müssen, z. B. CSS, JS, Bilder usw.
components unter src: speichert einige gängige Komponenten in der Vue-Entwicklung: header.vue, footer.vue usw.
unter src ausgeben: Von Ihnen selbst konfigurierter zentralisierter Vue-Ereignisverwaltungsmechanismus.
Router unter src: Vue-Router Vue-Routing-Konfigurationsdatei.
Dienst unter src: selbstkonfigurierte Hintergrundschnittstellenmethode für Vue-Anfragen.
Seite unter src: der Ordner, in dem die Vue-Seitenkomponente vorhanden ist.
Util unter src: speichert einige öffentliche .js-Methoden im Vue-Entwicklungsprozess.
Vuex unter src: Store vuex, ein speziell für Vue entwickelter State Manager.
app.vue unter src: Verwenden Sie das Tag
main.js unter src: die Eintragsdatei des vue-cli-Projekts.
index.html: Legen Sie einige Meta-Header-Informationen des Projekts fest und stellen Sie
bereit.package.json: wird für die Ressourcenabteilung node_modules und die NPM-Befehlsverwaltung zum Starten und Verpacken von Projekten verwendet.
【Empfohlene verwandte Video-Tutorials:
Vuejs-Einführungs-Tutorial】
Das obige ist der detaillierte Inhalt vonWelche Technologien werden zum Erstellen von Vue-Cli-Projekten verwendet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue