
Der erste Buchstabe der React-Komponente muss großgeschrieben werden, da React anhand der Großschreibung unterscheidet, ob es sich um eine React-Komponente oder ein Dom-Element handelt. Die JSX-Syntax wird in React verwendet, aber der Browser kann die JSX-Syntax nicht erkennen und die JSX-Syntax muss durch Babel maskiert werden. Wenn der erste Buchstabe der Komponente klein geschrieben ist, wird er als natives DOM-Tag erkannt Tag ist nicht vorhanden. Es wird ein Fehler gemeldet.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, React18-Version, Dell G3-Computer.
Muss bei der Deklaration einer Komponente in React der erste Buchstabe des Komponentennamens großgeschrieben werden? Warum?
Erforderlich, React unterscheidet anhand der Großschreibung des ersten Buchstabens, ob es sich um eine React-Komponente oder ein Dom-Element handelt.
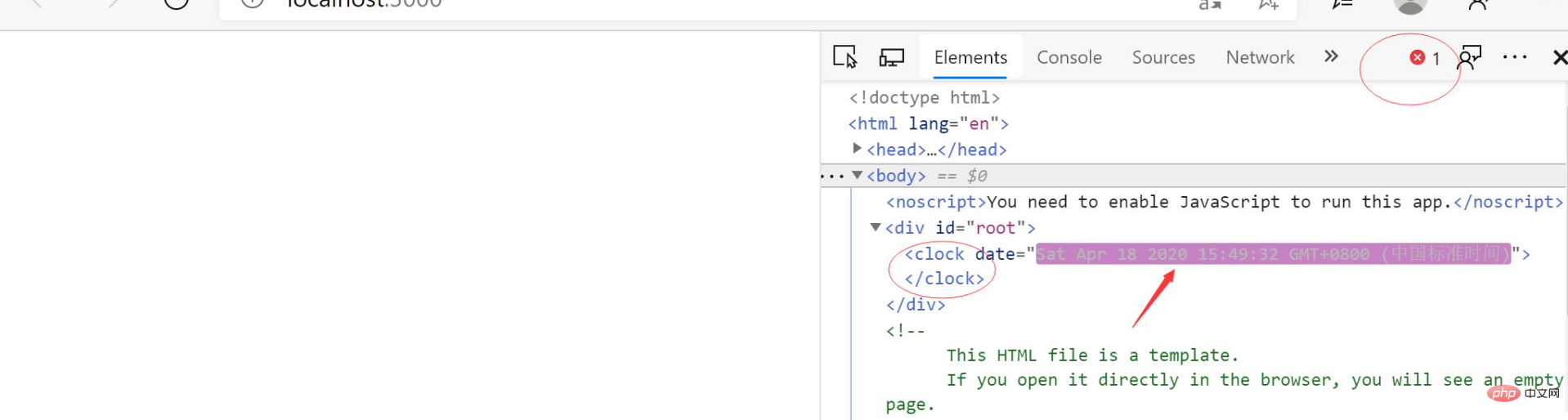
Beim Schreiben von „react“ ist mir schon einmal ein solcher Fehler begegnet
Warning: The tag is unrecognized in this browser. If you meant to render a React component, start its name with an uppercase letter. in app (at src/index.tsx:6)
Das liegt daran, dass die React-Komponente nicht großgeschrieben wird.
JSX-Syntax wird in React verwendet, der Browser kann die JSX-Syntax jedoch nicht erkennen. Daher muss die JSX-Syntax durch Babel maskiert werden. Wenn der erste Buchstabe der Komponente klein geschrieben ist, wird er als natives DOM-Tag erkannt. Beim Erstellen eines nicht vorhandenen Etiketts wird ein Fehler gemeldet.
Prinzip: Konvertierung der JSX-Syntax in echtes DOM
Wir alle schreiben JSX-Syntax in React. Von der JSX-Syntax zum echten DOM auf der Seite müssen wir wahrscheinlich die folgenden Phasen durchlaufen: JSX Syntax –> Virtuelles DOM (JS-Objekt) –> JSX语法 —> 虚拟DOM(JS对象) —> 真实DOM。
因为浏览器是无法识别JSX语法的,因此我们需要通过 babel 对JSX语法进行转义,然后才能生成虚拟DOM对象,而原因就是在这里。我们可以看一下babel是如何转义JSX语法的:

babel在进行转义JSX语法时,是调用了 React.createElement() 这个方法,这个方法需要接收三个参数:type, config, children。第一个参数声明了这个元素的类型。
对比上面两张图,图一中,我在创建自定义组件时没有首字母大写Da der Browser die JSX-Syntax nicht erkennen kann, müssen wir die JSX-Syntax durch babel maskieren, bevor wir ein virtuelles DOM-Objekt generieren können, und der Grund dafür ist hier. Wir können einen Blick darauf werfen, wie Babel der JSX-Syntax entgeht:


die Methode React.createElement() auf. Diese Methode muss drei Parameter empfangen: type, config ,children . Der erste Parameter deklariert den Typ dieses Elements.
Beim Vergleich der beiden Bilder oben:In Bild 1
habe ich beim Erstellen der benutzerdefinierten Komponenteden ersten Buchstaben nicht groß geschrieben. Babel behandelt es beim Escapen als Zeichenfolge und übergibt es. In Abbildung 2 habe ich den ersten Buchstaben großgeschrieben und Babel hat ihm beim Escapen eine Variable übergeben.
Das Problem liegt hier:Wenn eine Zeichenfolge übergeben wird, geht React beim Erstellen des virtuellen DOM-Objekts davon aus, dass es sich um ein einfaches HTML-Tag handelt , aber dies ist offensichtlich kein einfaches HTML-Tag, also erstellen Sie ein Tag, das nicht funktioniert 't exist' wird definitiv einen Fehler melden.
, aber dies ist offensichtlich kein einfaches HTML-Tag, also erstellen Sie ein Tag, das nicht funktioniert 't exist' wird definitiv einen Fehler melden.
Wenn der erste Buchstabe groß geschrieben wird, wird er als Variable übergeben. Zu diesem Zeitpunkt weiß React, dass es sich um eine benutzerdefinierte Komponente handelt, sodass kein Fehler gemeldet wird.
🎜Also: 🎜🎜🎜In ähnlicher Weise generiert Babel die Uhr als Beschriftung, da die obige falsche Schreibweise in Kleinbuchstaben erfolgt und es in HTML kein solches Element gibt, sodass es auf seltsame Weise existiert.🎜🎜 🎜🎜🎜🎜【Verwandte Empfehlungen : 🎜Redis-Video-Tutorial🎜】🎜Das obige ist der detaillierte Inhalt vonMüssen die Anfangsbuchstaben von Reaktionskomponenten großgeschrieben werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Software ist Premiere?
Welche Software ist Premiere?
 Warum kann ich nicht auf den Ethereum-Browser zugreifen?
Warum kann ich nicht auf den Ethereum-Browser zugreifen?
 Python in ausführbare Datei gepackt
Python in ausführbare Datei gepackt
 Der Unterschied zwischen UCOS und Linux
Der Unterschied zwischen UCOS und Linux
 Was bedeutet OS?
Was bedeutet OS?
 0x00000006 Was tun, wenn der Drucker nicht angeschlossen werden kann?
0x00000006 Was tun, wenn der Drucker nicht angeschlossen werden kann?
 Rangliste der zehn besten Software-Apps für den Devisenhandel
Rangliste der zehn besten Software-Apps für den Devisenhandel
 So lösen Sie das Problem, dass Ethernet keine Verbindung zum Internet herstellen kann
So lösen Sie das Problem, dass Ethernet keine Verbindung zum Internet herstellen kann





