
In React bezieht sich bedingtes Rendern auf das Rendern unter bestimmten Bedingungen. Wenn die Bedingungen nicht erfüllt sind, wird kein Rendering durchgeführt, d bestimmter Teil des Inhalts. React-bedingte Rendering-Methode: 1. Bedingte Beurteilungsanweisung, geeignet für Situationen mit mehr Logik 2. Ternärer Operator, geeignet für Situationen mit relativ einfacher Logik 3. AND-Operator „&&“, geeignet zum Rendern eines bestimmten Elements, wenn die Bedingung wahr ist; Komponente: Wenn die Bedingung nicht erfüllt ist, wird nichts gerendert.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, React18-Version, Dell G3-Computer.
Bedingtes Rendern bedeutet, wie der Name schon sagt, „Rendern unter bestimmten Bedingungen“ und „kein Rendern unter anderen Bedingungen“ – ein typisches Wenn-sonst-Szenario.
In einigen Fällen zeigt der Inhalt der Benutzeroberfläche je nach Situation unterschiedliche Inhalte an oder entscheidet, ob ein bestimmter Teil des Inhalts gerendert werden soll:
Was sind die gängigen Methoden des bedingten Renderns?
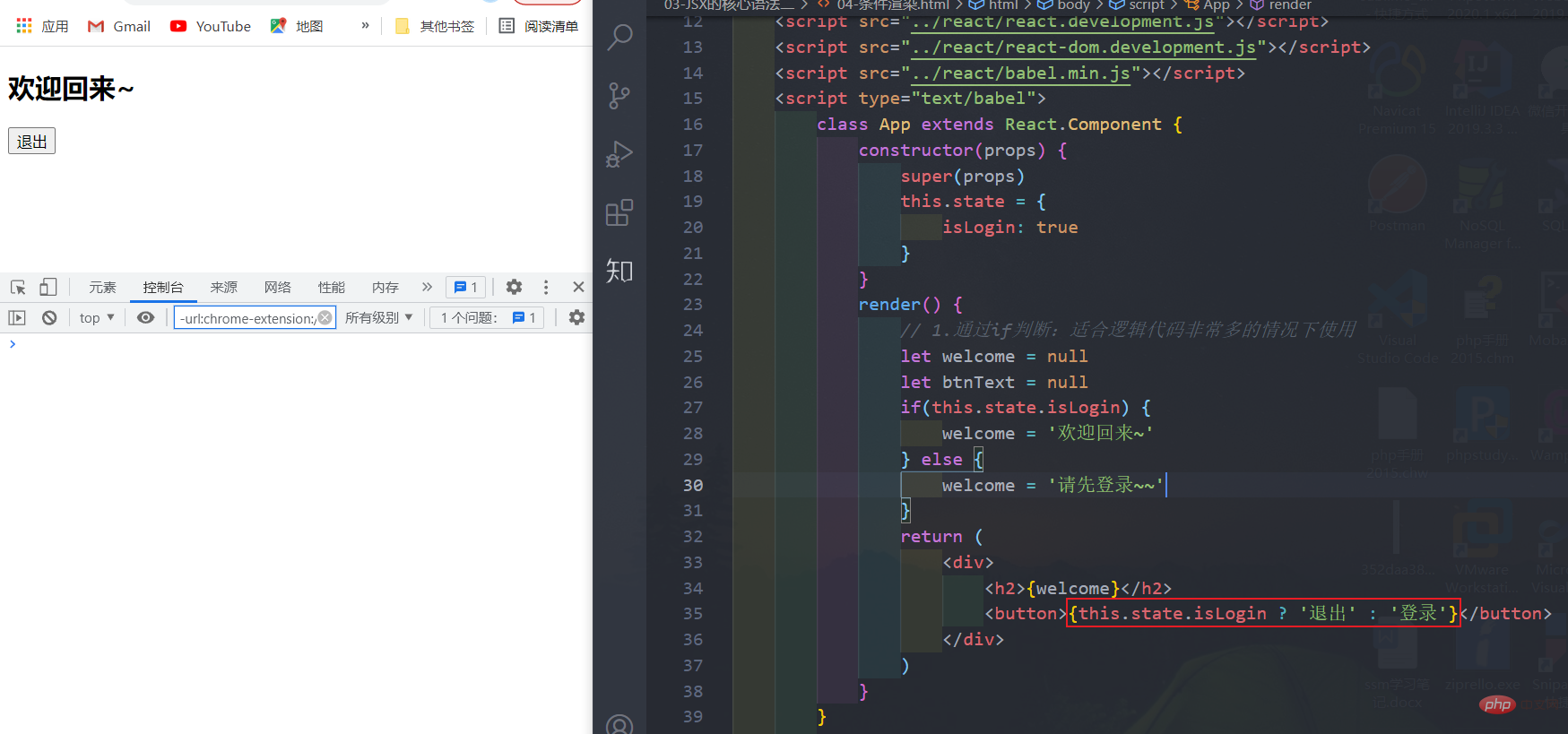
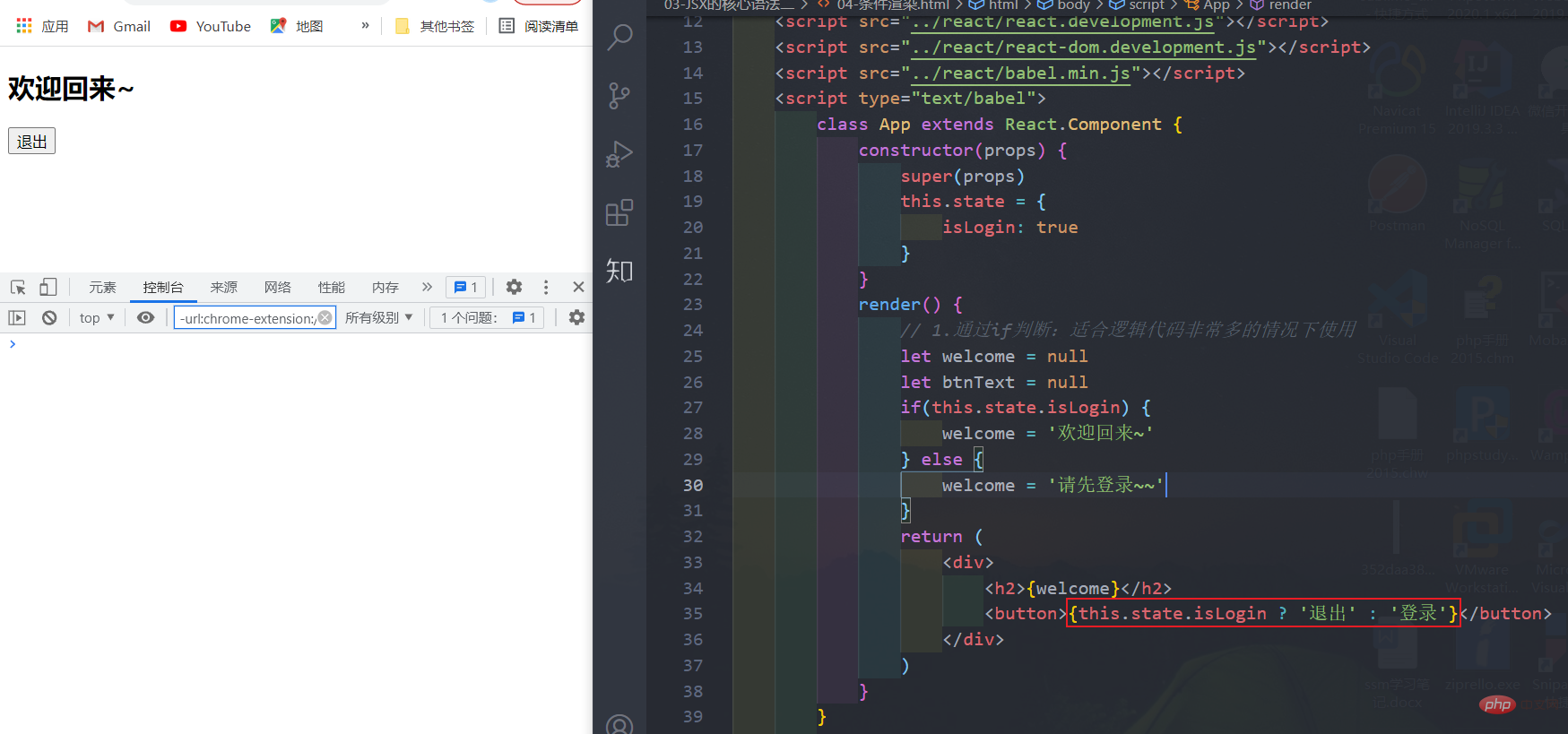
Methode 1: Bedingte Urteilsaussage
Geeignet für Situationen mit mehr Logik

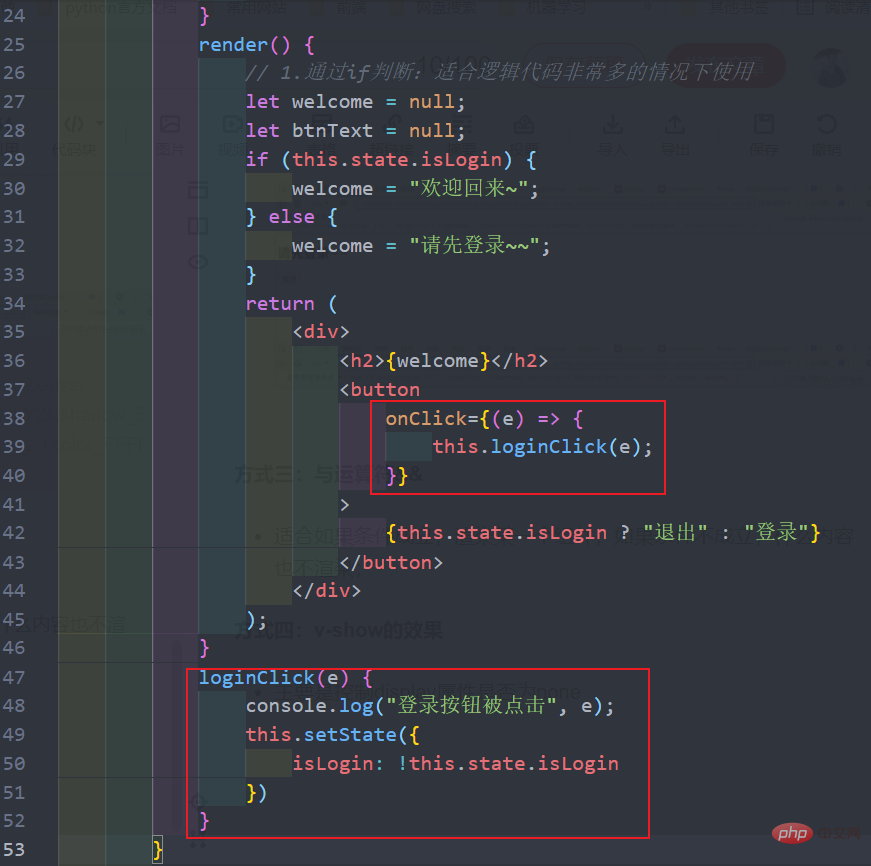
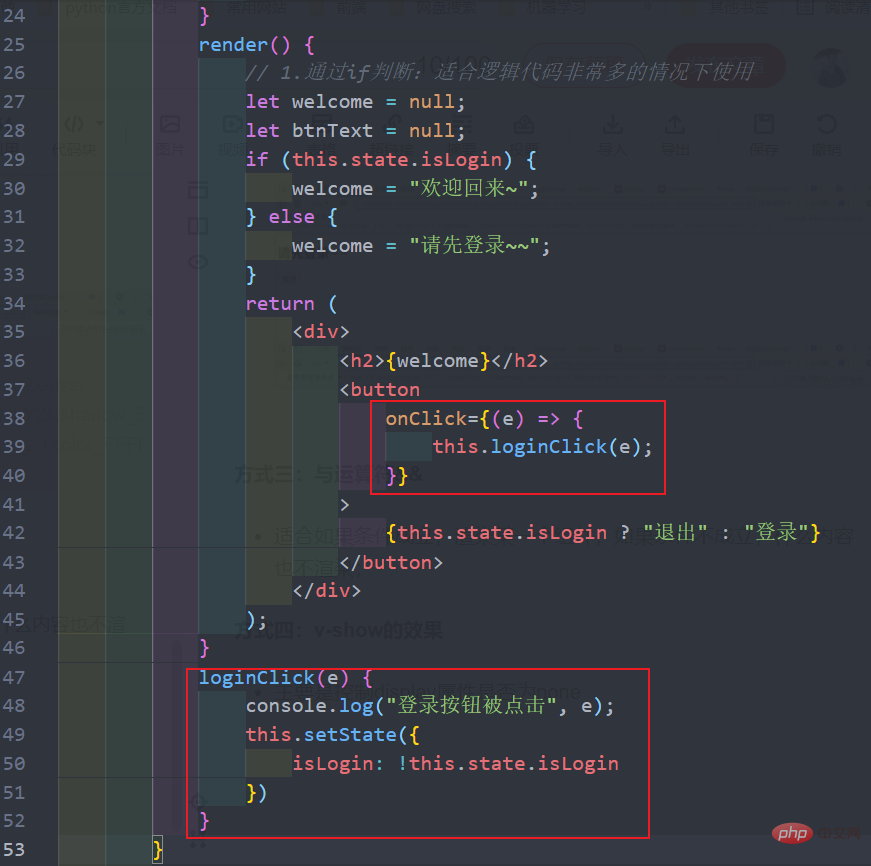
Methode 2: Ternärer Operator
Geeignet für relativ einfache Logik



Methode 3: UND-Operator &&
Wenn die Bedingung wahr ist, wird eine bestimmte Komponente gerendert [Verwandte Empfehlungen:
Redis-Video-TutorialDas obige ist der detaillierte Inhalt vonWas ist reaktionsbedingtes Rendern?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!