
Der Unterschied zwischen Modularisierung und Komponentisierung in jquery: 1. Bei der Modularisierung werden Codes, die zur gleichen Funktion/dem gleichen Geschäft gehören, in unabhängige Module isoliert (verpackt), während bei der Komponentisierung doppelte Codes extrahiert und in einzelne Module zusammengeführt werden. 2. Es besteht eine Abhängigkeitsbeziehung zwischen Modulen, und das Kopplungsproblem zwischen Modulen kann durch den Router gelöst werden, während die Komponenten eine geringe Abhängigkeit aufweisen und relativ unabhängig sind. Jede Komponente kann normal verwendet werden, wenn sie separat vorgeschlagen wird, und weist eine hohe Wiederverwendbarkeit auf .

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.0-Version, Dell G3-Computer.
Der Unterschied zwischen Modularisierung und Komponentisierung in JQuery
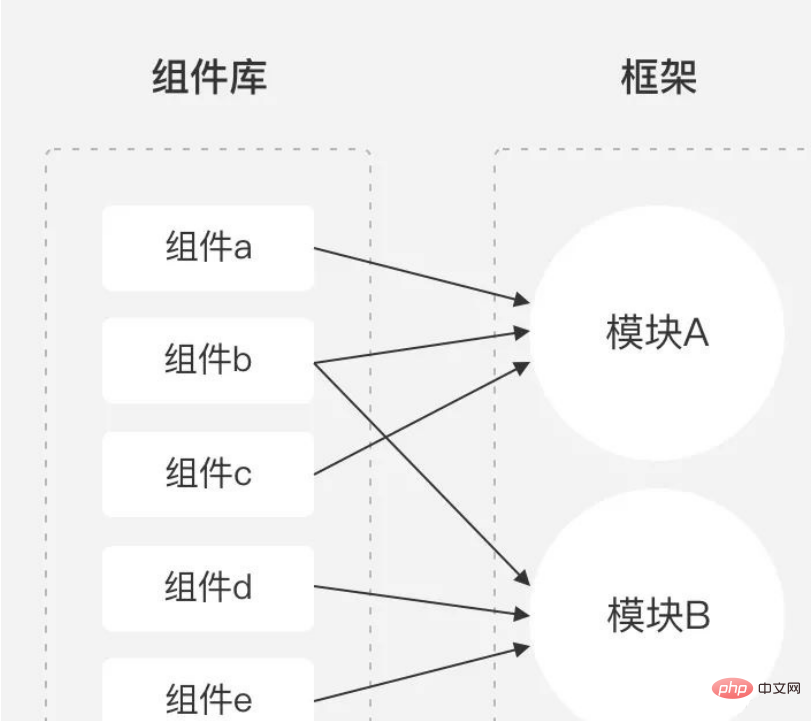
Sehen Sie sich die Tuha-Beziehung und die Zuordnungsbeziehung an

1. Was sind Komponentisierung und Modularisierung? Komponenten: Extrakt Codes duplizieren und in Komponenten zusammenführen. Das Wichtigste an Komponenten ist die Wiederverwendung. Alle anderen Funktionen hängen von Komponenten ab und können von verschiedenen Funktionen verwendet werden.
Modul: Code, der zur gleichen Funktion/zum gleichen Unternehmen gehört, wird in unabhängige Module isoliert (gepackt), die unabhängig voneinander ausgeführt werden können. Module unterschiedlichen Grades sind in Seiten, Funktionen oder andere unterschiedliche Granularitäten unterteilt. Sie befinden sich auf der Ebene des Geschäftsframeworks , und die Module sind über Schnittstellen verbunden. Der Zweck des Aufrufs besteht darin, die Kopplung zwischen Modulen zu reduzieren, von der vorherigen Kopplung zwischen der Hauptanwendung und dem Modul auf die Kopplung zwischen der Hauptanwendung und der Schnittstelle und der Kopplung zwischen der Schnittstelle und das Modul.
2. Der Unterschied zwischen Komponentisierung und Modularisierung: Genau wie kleine Einheiten können mehrere Komponenten zum einfachen Aufrufen und Wiederverwenden zusammengefasst werden große Bauteile.
Geringe Abhängigkeit zwischen Komponenten, relativ unabhängig, jede Komponente kann normal verwendet werden, wenn sie separat vorgeschlagen wird, hohe WiederverwendbarkeitModul: wie unabhängige Funktionen und Projekte (wie Taobao: Registrierung, Anmeldung, Einkaufen, Live-Übertragung ...), Komponenten kann aufgerufen werden, um Module zu bilden, und mehrere Module können zu einem Geschäftsframework kombiniert werden. Es besteht eine Abhängigkeitsbeziehung zwischen Modulen, und das Kopplungsproblem zwischen Modulen kann durch den Router gelöst werden.
3. Warum Komponentisierung und Modularisierung verwenden?
Hohe Entwicklungs- und Debugging-Effizienz: Mit zunehmender Anzahl von Funktionen wird die Codestruktur komplexer. Um eine kleine Funktion zu ändern, müssen Sie möglicherweise den gesamten Projektcode erneut lesen und alle gleichen Stellen ändern . Wiederholte Arbeit verschwendet Zeit und Arbeitskraft und ist bei Verwendung der Komponentisierung ineffizient. Jede funktionale Struktur ruft dieselbe Komponente auf und muss diese Komponente nur global ändern. Starke Wartbarkeit: Späterer Code ist leicht zu finden und zu warten.
Blockierung vermeiden: Die Modularisierung kann unabhängig voneinander ausgeführt werden. Wenn in einem Modul ein Fehler auftritt, hat dies keine Auswirkungen auf die Aufrufe anderer Module.
Einfachere Versionsverwaltung: Bei gemeinsamer Entwicklung durch mehrere Personen können Codeabdeckung und Konflikte vermieden werden.
Module: gehören zur gleichen Funktion/. Der Geschäftscode ist in unabhängige Module isoliert (gepackt), die unabhängig voneinander ausgeführt und verwaltet werden können. Vorteile der komponentenbasierten Modularisierung: hohe Entwicklungs- und Debugging-Effizienz, starke Wartbarkeit, Vermeidung von Blockierungen und Versionsverwaltung einfacher
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen Modularisierung und Komponentisierung in JQuery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Überprüfen Sie, ob der Port unter Linux geöffnet ist
Überprüfen Sie, ob der Port unter Linux geöffnet ist