
Was ist Vue CLI? Der folgende Artikel gibt Ihnen eine ausführliche Einführung in Vue CLI und spricht über die Konfiguration und Verwendung von Vue CLI. Ich hoffe, er wird Ihnen hilfreich sein!

Was ist NPM?
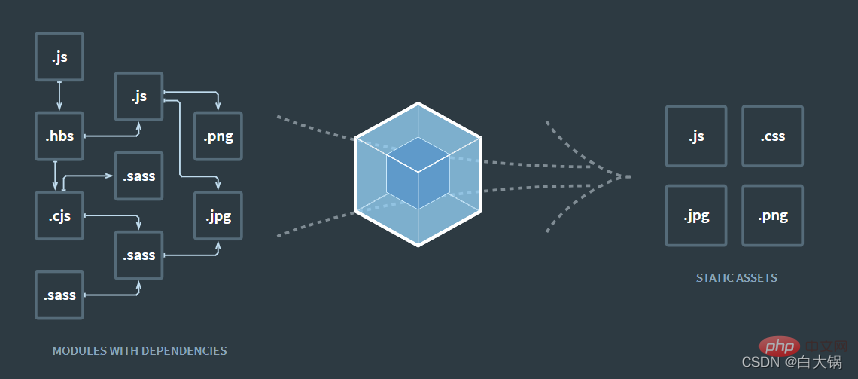
In Zukunft werden wir NPM häufig verwenden, um einige Abhängigkeitspakete während des Entwicklungsprozesses zu installieren Alle Ressourcen Komprimierung und andere Optimierungsvorgänge
Es stellt während des Entwicklungsprozesses einen vollständigen Funktionssatz bereit, der unseren Entwicklungsprozess effizient gestalten kann.
cnpm安装 由于国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。 你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:npm install -g cnpm --registry=https://registry.npm.taobao.org 这样就可以使用 cnpm 命令来安装模块了: cnpm install [name]
1.4. Verwendung von Vue CLI
Installieren Sie das Vue-Gerüst
npm install webpack -g
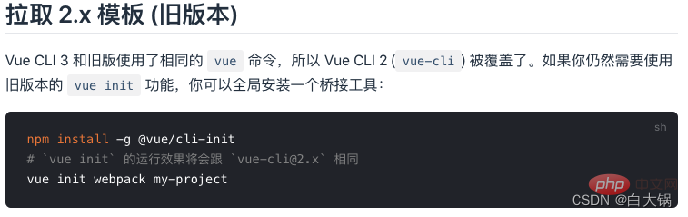
 Vue CLI2-Initialisierungsprojekt
Vue CLI2-Initialisierungsprojektnpm install -g @vue/cliNach dem Login kopierenVue CLI3-Initialisierungsprojekt
vue init webpack my-projectNach dem Login kopieren
2. Vue CLI2
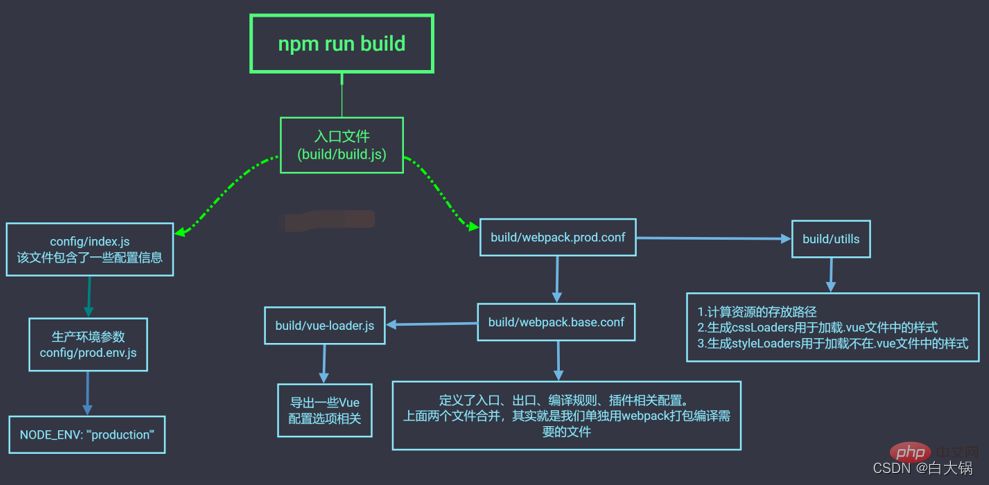
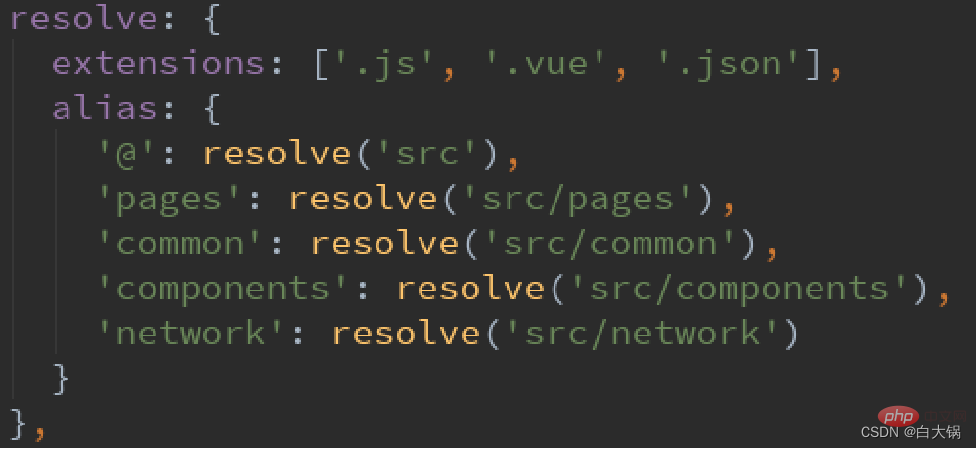
2.2. Detaillierte Erläuterung der Verzeichnisstruktur

Schauen wir uns das Bild unten an
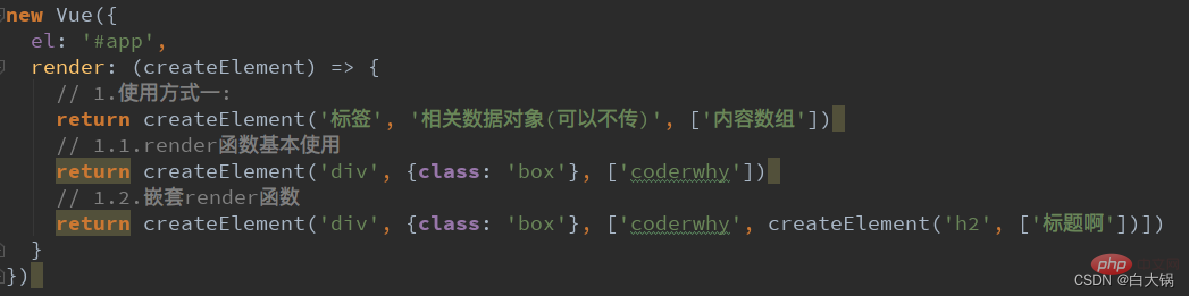
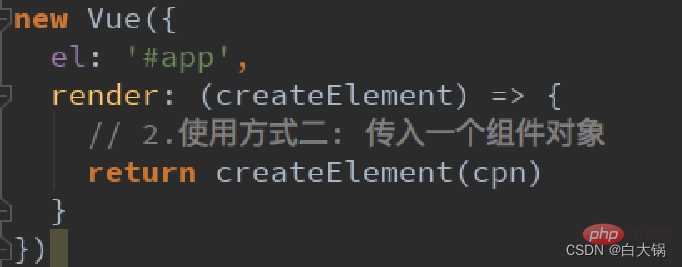
2.5 Ausführungsprozess des Vue-Programms



 3. Vue CLI3
3. Vue CLI3
 vue-cli 3 und 2 Versionen sind sehr unterschiedlich
vue-cli 3 und 2 Versionen sind sehr unterschiedlich

UI-Konfiguration
【Empfehlung für ein entsprechendes Video-Tutorial:
Web-Frontend
】
Das obige ist der detaillierte Inhalt vonWas ist Vue CLI? Lassen Sie uns über die Konfiguration und Verwendung von Vue CLI sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue