
In CSS wird das Inhaltsattribut in Verbindung mit den Pseudoelementen „:before“ und „:after“ verwendet, um Inhalte einzufügen. Die Syntax lautet „content: normal|none|counter|attr|string|open-quote|.“ close-quote |no-open-quote|no-close-quote|url|initial|inherit;".

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Das Inhaltsattribut wird in Verbindung mit den Pseudoelementen :before und :after verwendet, um Inhalte einzufügen.
Die Syntax lautet:
content: normal|none|counter|attr|string|open-quote|close-quote|no-open-quote|no-close-quote|url|initial|inherit;
Der angegebene Attributwert lautet wie folgt: 
Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
a:after {
content: " (" attr(href) ")";
}
</style>
</head>
<body>
<p><a href="//m.sbmmt.com">PHP中文网</a> - 程序员梦开始的地方。</p>
<p><a href="http://www.bilibili.com">哔哩哔哩弹幕网</a> - 好用的学习网站。</p>
</body>
</html>Das Ausgabeergebnis:
Das Beispiel lautet wie folgt:
Fügen Sie die ein aktuelle Elementnummer (angegebener Typ)

CSS:
<style>
*{margin: 0;padding: 0;box-sizing: border-box;}
li{list-style: none;}
.content{
position: relative;padding: 10px;
border: 1px solid #666;margin: 10px;
}
.fill-dom-index2 li{
position: relative;
counter-increment: my2;
}
.fill-dom-index2 li div::before{
/* 第二个参数为list-style-type,可用值见: http://www.w3school.com.cn/cssref/pr_list-style-type.asp*/
content: counter(my2,lower-latin)'- ';
color: #f00;
font-weight: 600;
}
</style>html:
<body>
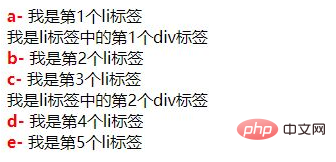
<h1>5、插入当前元素编号(指定种类)</h1>
<div class="content fill-dom-index2">
<ul>
<li><div>我是第1个li标签</div></li>
<div>我是li标签中的第1个div标签</div>
<li><div>我是第2个li标签</div></li>
<li><div>我是第3个li标签</div></li>
<div>我是li标签中的第2个div标签</div>
<li><div>我是第4个li标签</div></li>
<li><div>我是第5个li标签</div></li>
</ul>
</div>
</body>(Teilen von Lernvideos: CSS-Video-Tutorial, HTML-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Inhaltsattribut in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



