
React verfügt über eine Komponentenbibliothek; die Komponentenbibliothek ist ein Entwurfsplan, der Komponenten durch mehrdimensionale Kombinationen zusammenfasst; das Komponentendesign erfolgt durch Zerlegung, Einführung und Neuorganisation von Elementen in Funktionen und visuellen Ausdrücken Wiederholbar Der Zweck besteht darin, standardisierte Komponenten zu bilden. Zu den häufig verwendeten Komponentenbibliotheken für React gehören Bulma, AntDesign, Bootstrap usw.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 17.0.1, Dell G3-Computer.
Beim Komponentendesign geht es darum, Elemente in funktionale und visuelle Ausdrücke zu zerlegen, zusammenzufassen und neu zu organisieren, standardisierte Komponenten basierend auf dem Zweck der Wiederverwendbarkeit zu bilden und die gesamte Designlösung durch mehrdimensionale Kombination aufzubauen. Diese Komponenten sind zusammen organisiert und bilden eine Komponentenbibliothek.
Häufig verwendete React-Komponentenbibliothek:
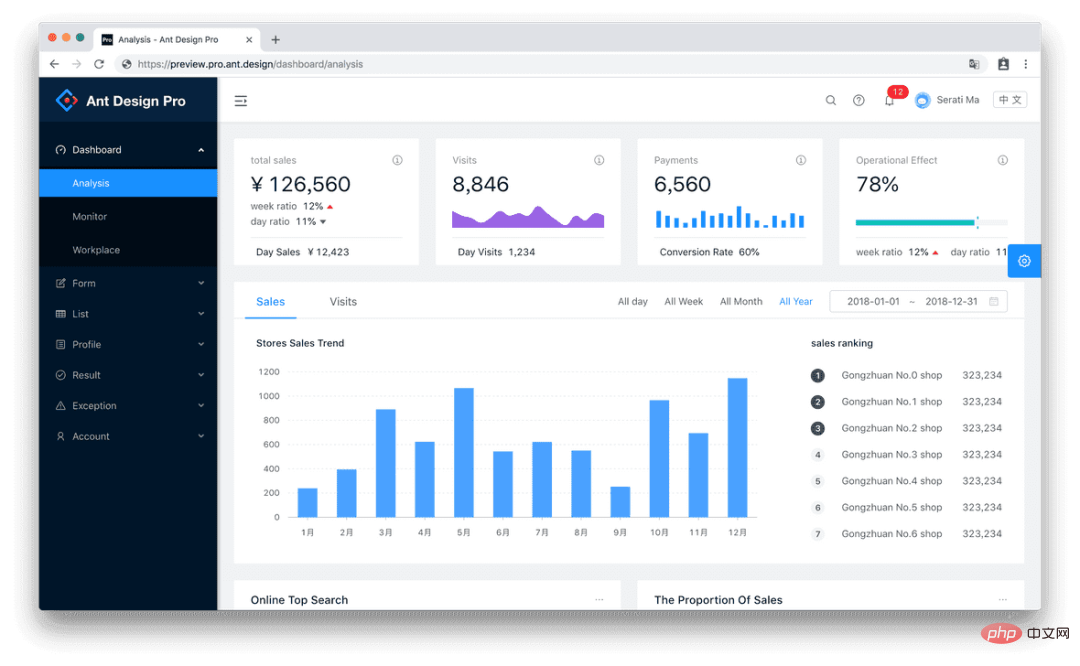
Ant Design

Projektlink: Ant Design
Paketgröße (von BundlePhobia): 1,2 MB nach Minimierung, 349,2 KB nach Minimierung + gzip-Komprimierung , bestanden Schütteln Sie den Baum, um ihn zu verkleinern.
Vorteile:
AntDesign verfügt über eine umfangreiche Support-Dokumentation, verfügt über eine Community, einschließlich eines separaten Projekts (AntDesignPro) mit vorgefertigten Vorlagen;
kann zum schnellen Entwerfen von Backends verwendet werden; Interne UI-Bibliothek für Anwendungen. Nachteile: Mangelnde Zugänglichkeit; Nicht-Ant-Komponenten).
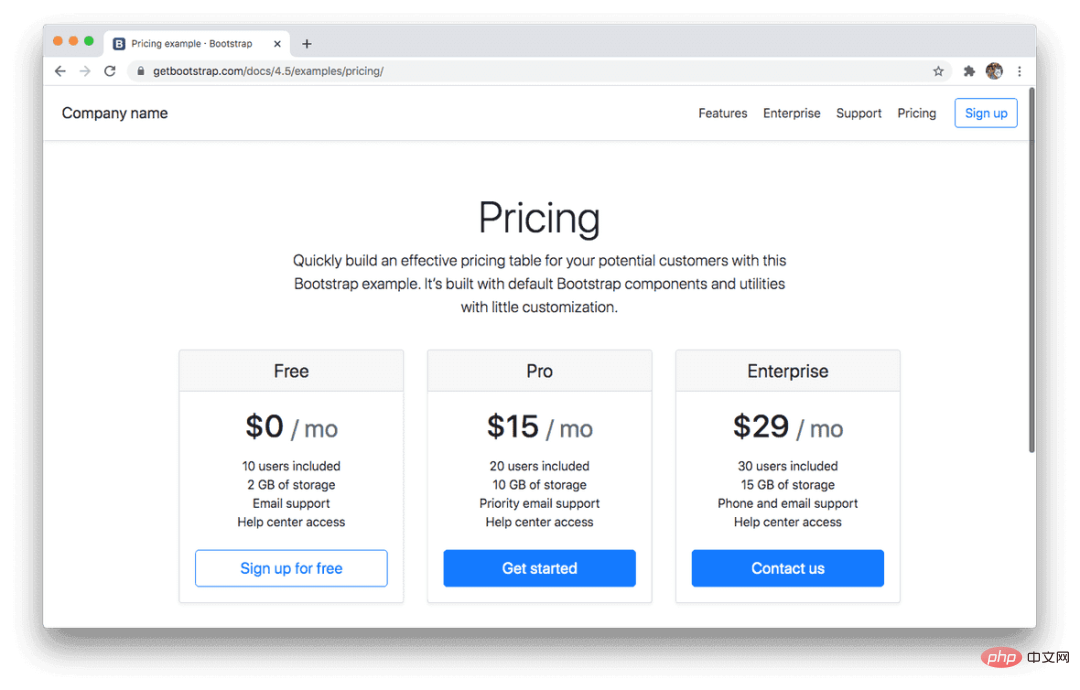
Bootstrap

Projektlink: Reactstrap
Bundle-Größe (von BundlePhobia): 152,1 KB minimiert, 39,4 KB minimiert + gzip-komprimiert, reduziert durch Tree Shaking
Leicht anpassbar über CSS-in-JS
komplett neu implementiert in React.
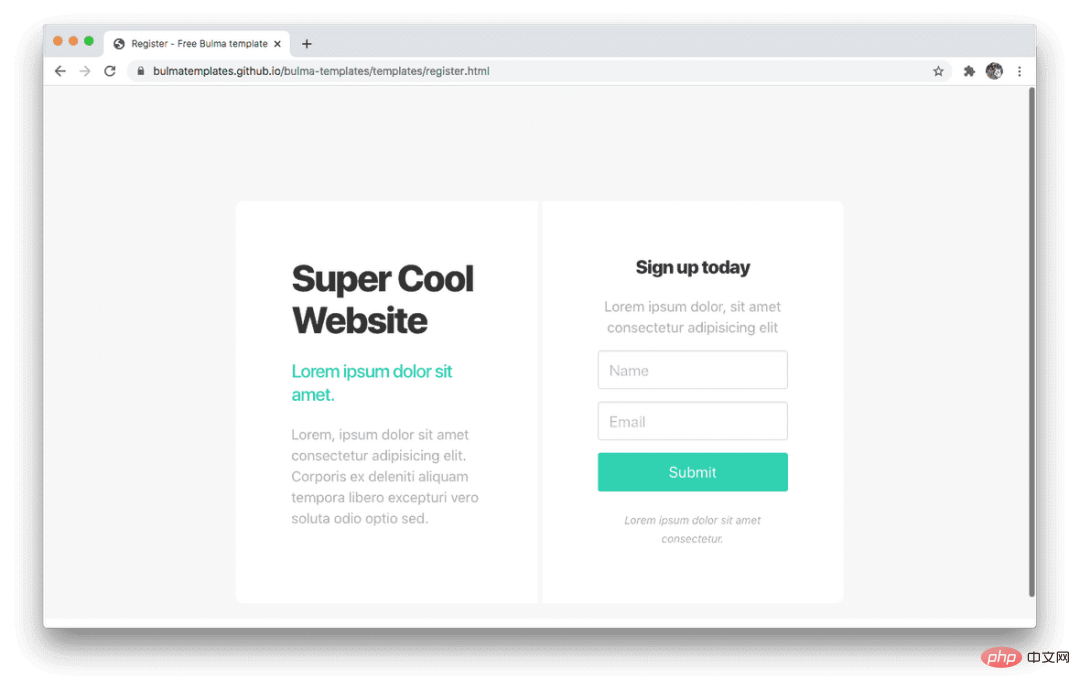
Bulma unterscheidet sich von anderen in diesem Artikel vorgestellten Bibliotheken, da Bulma ein reines CSS-Framework ist und kein JS erfordert. Sie können Klassen von Bulma direkt verwenden oder eine Wrapper-Bibliothek wie React-Bulma-Components verwenden. ??
lässt Ihre Website nicht wie Bootstrap aussehen;

Einfach anzupassen (mit Theme-Unterstützung);
Ganz neu.
Hinweis:
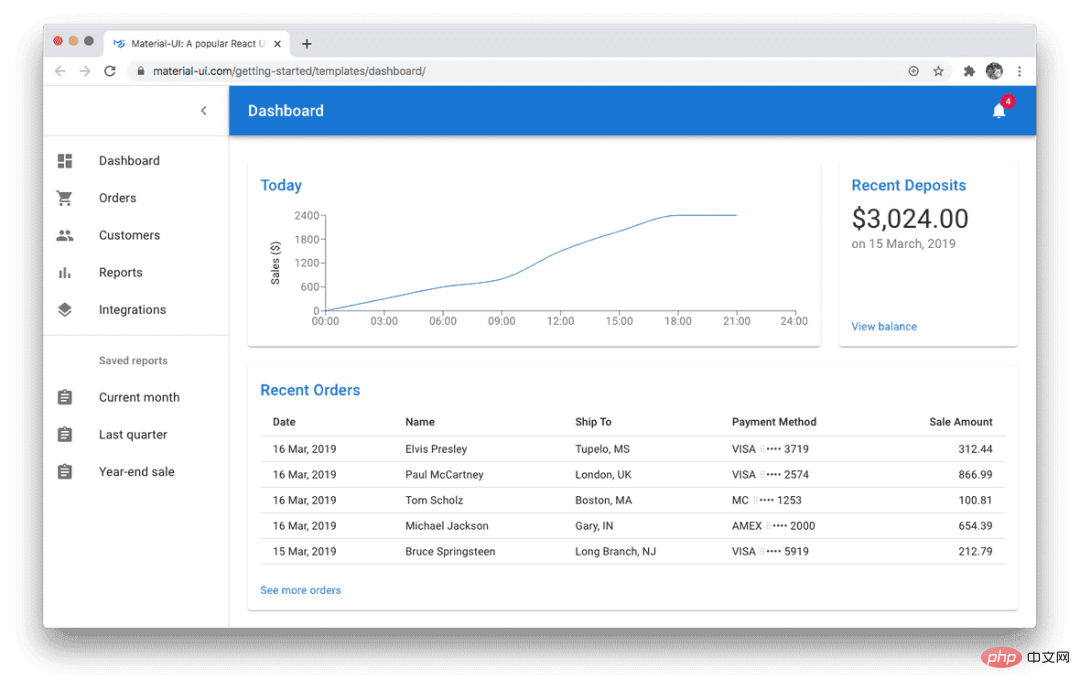
Material-Benutzeroberfläche

MaterialUI ist eine meiner Hassliebe-Bibliotheken. Es hat mir in der Vergangenheit geholfen, einige sehr stressige Projekttermine zu überstehen, aber am Ende habe ich es immer so schnell wie möglich hinter mich gebracht.
In der Vergangenheit konnten Sie die Stile von MaterialUI nur durch das Schreiben von JSS anpassen, aber zum Glück können Sie Stile jetzt mit styled-components und Emotion überschreiben.
Projektlink: Material-Benutzeroberfläche
Paketgröße (von BundlePhobia): 325,7 kB minimiert, minimiert + Gizp komprimiert 92 kB, reduzierte Größe durch Baumschütteln
Vorteile:
Perfekte Dokumentation
Die Symbolbibliothek ist riesig.
Einfach zu verwenden (zu Beginn).
Ihre App wird wie ein Google-Produkt aussehen (für einige könnte dies einen professionellen Stil darstellen).
Semantic UI
 Bundle-Größe (von BundlePhobia): 300,8 kB minimiert, min ified+ Nach der gzip-Komprimierung ist es 80,9 kB, reduziert durch Baumschütteln.
Bundle-Größe (von BundlePhobia): 300,8 kB minimiert, min ified+ Nach der gzip-Komprimierung ist es 80,9 kB, reduziert durch Baumschütteln.
Von der Community betriebener Fork:
https://github.com/fomantic/Fomantic-UI
Reach.UI
Es ist keine Paketgröße verfügbar, da jede Komponente einzeln als eigenes npm-Paket exportiert wird.
Reakit ist eine weitere Low-Level-Komponentenbibliothek. Technisch gesehen handelt es sich um eine UI-Bibliothek, die jedoch kein CSS enthält. Sie müssen also noch eine Styling-Lösung finden.
Bundle-Größe (von BundlePhobia): 119,9 KB minimiert, 32,1 KB minimiert + gzip-komprimiert, durch Baumschütteln reduziert.
Web-Frontend
】Das obige ist der detaillierte Inhalt vonVerfügt React über eine Komponentenbibliothek?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So löschen Sie meine WeChat-Adresse
So löschen Sie meine WeChat-Adresse
 So ermitteln Sie die Summe gerader Elemente in einem Array in PHP
So ermitteln Sie die Summe gerader Elemente in einem Array in PHP
 MySQL-Fehler 10060
MySQL-Fehler 10060
 So schließen Sie das von window.open geöffnete Fenster
So schließen Sie das von window.open geöffnete Fenster
 Verwendung der Geschwindigkeitsanmerkung
Verwendung der Geschwindigkeitsanmerkung
 So überprüfen Sie, ob Port 445 geschlossen ist
So überprüfen Sie, ob Port 445 geschlossen ist
 Überprüfen Sie die Portbelegungsfenster
Überprüfen Sie die Portbelegungsfenster
 So richten Sie Textfelder in HTML aus
So richten Sie Textfelder in HTML aus