
Super kann in React verwendet werden; der in React definierte Konstruktor muss super() aufrufen, um die übergeordnete Klasse zu initialisieren. Wenn Sie „this“ verwenden möchten, kann super() den Konstruktor der übergeordneten Klasse aufrufen .props“ müssen Sie Parameter zu super hinzufügen und die Syntax lautet „super(props)“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 17.0.1, Dell G3-Computer.
Beim Erlernen von React gibt es einen Super (Requisiten) im Konstruktor. Was bedeutet das konkret?
Die Super-Syntax stammt von es6 und ihre Syntax lautet wie folgt:
super([arguments]); // 调用 父对象/父类 的构造函数 super.functionOnParent([arguments]); // 调用 父对象/父类 上的方法
Wenn wir Super (Requisiten) in React verstehen wollen, werfen wir zunächst einen Blick auf den Konstruktor-Konstruktor von es6
Schauen Sie sich die folgenden js an
class Person{
constructor(props){
console.log("参数:"+props);
console.log("初始化 Person constructor");
this.name = "Person";
}
}
class Child extends Person{
getName(){
console.log("名字为:"+this.name);
}
}
var child = new Child();
child.getName();In js, class Wenn new instanziiert wird, ruft das System standardmäßig die Konstruktorfunktion auf. Wenn wir in der Child-Klasse keinen Konstruktor definieren, verfügt das System standardmäßig über einen Konstruktor und super() wird aufgerufen Wenn wir den Konstruktor definieren, verwenden Sie einfach das, was wir definiert haben. Daher muss der von uns definierte Konstruktor super() aufrufen, um die übergeordnete Klasse zu initialisieren.
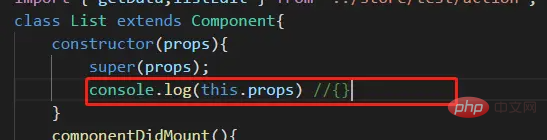
Wenn Sie in React keine Requisiten im Konstruktor verwenden müssen, müssen Sie den Konstruktor nicht schreiben Sie müssen es nicht im Konstruktor this.props verwenden, Sie müssen props nicht an super
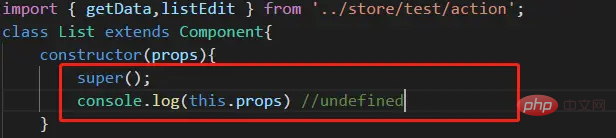
2 übergeben. Wenn Sie keine Logik im Konstruktor schreiben, schreiben Sie dort einfach ein super (props). Es ist nicht erforderlich, den gesamten Konstruktor zu schreiben
]
Das obige ist der detaillierte Inhalt vonKann Super in React verwendet werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!