
In jquery gibt die Funktion „map()“ nach der Kapselung mit der angegebenen Funktion ein neues Array zurück. Mit dieser Funktion wird die angegebene Funktion verwendet, um jedes Element im Array oder jedes Attribut des Objekts zu verarbeiten und das Verarbeitungsergebnis als zu kapseln Es wird ein neues Array zurückgegeben. Der Rückgabewert der Funktion wird als Element im Ergebnisarray verwendet. Wenn der Rückgabewert null oder undefiniert ist, wird er nicht zum Ergebnisarray hinzugefügt.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JQuery-Version 3.6.0, Dell G3-Computer.
jQuery.map() in jquery wird verwendet, um jedes Element im Array (oder jedes Attribut des Objekts) mithilfe der angegebenen Funktion zu verarbeiten, das Verarbeitungsergebnis als neues Array zu kapseln und zurückzugeben.
Hinweis:
1. Vor jQuery 1.6 unterstützte diese Funktion nur das Durchlaufen von Arrays; ab 1.6 unterstützt diese Funktion auch das Durchlaufen von Objekten.
2. map() übergibt außerdem zwei Parameter an die Funktion: einer ist der Element- oder Attributwert der aktuellen Iteration und der andere ist der Array-Index oder Objektattributname des aktuellen Iterationselements.
3. Der Rückgabewert dieser Funktion wird als Element im Ergebnisarray verwendet. Wenn der Rückgabewert null oder undefiniert ist, wird er nicht zum Ergebnisarray hinzugefügt.
Syntax
$.map( object, callback )
object Array/Objekttyp gibt das Array oder Objekt an, das verarbeitet werden muss.
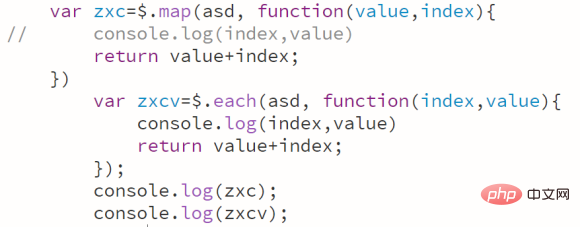
Callback-Funktionstyp gibt die Verarbeitungsfunktion an. Das Beispiel sieht wie folgt aus: Was ist also der Unterschied zwischen ihnen? Schauen Sie sich wie üblich zuerst den Code an
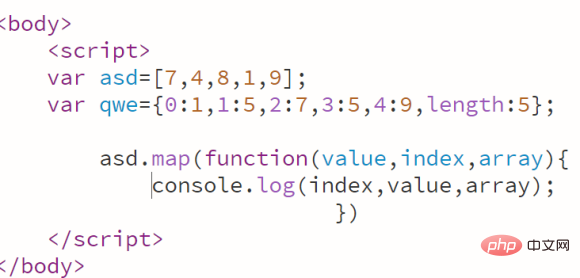
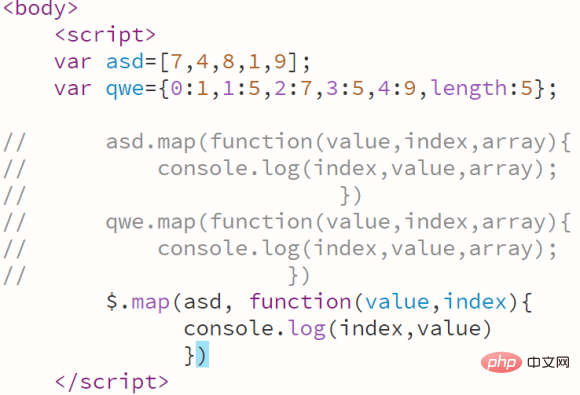
Der erste Parameter: das aktuell durchlaufene Element 
Der dritte Parameter: das aktuell durchlaufene Array
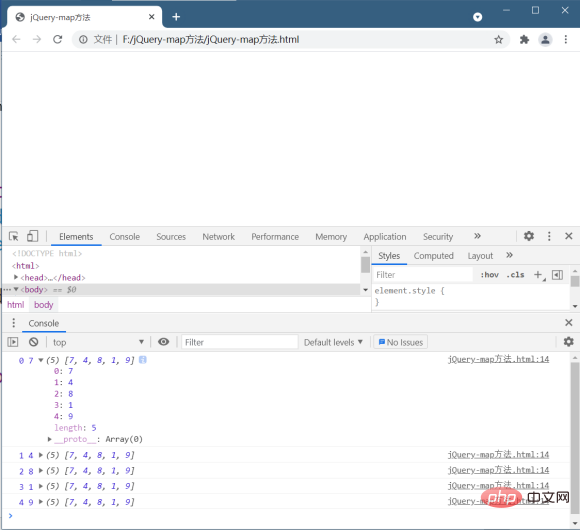
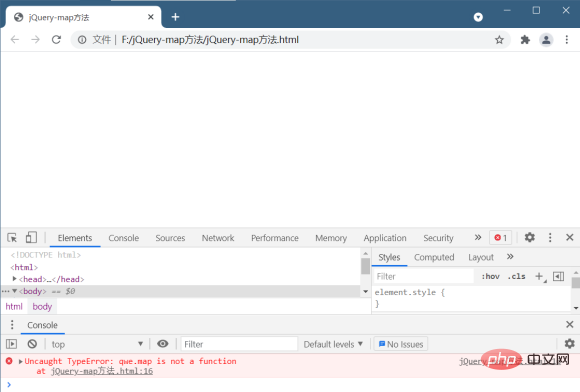
 Allerdings , Hinweis: Wie die forEach-Methode von nativem js kann sie kein Pseudo-Array durchqueren Was dann folgt, werfen wir einen Blick auf die Map-Methode in jQuery.
Allerdings , Hinweis: Wie die forEach-Methode von nativem js kann sie kein Pseudo-Array durchqueren Was dann folgt, werfen wir einen Blick auf die Map-Methode in jQuery.
 Der zweite Parameter: der durchquerte Index
Der zweite Parameter: der durchquerte Index
kann das Array genau wie die native js-Map-Methode durchqueren 

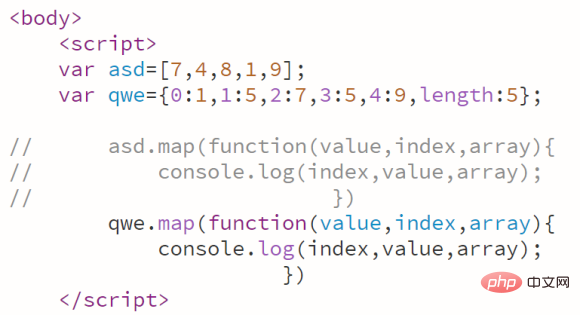
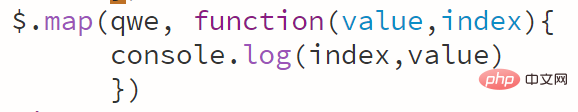
Offensichtlich ist es möglich, dass die Map-Methode genau wie die Each-Methode in jQuery auch Pseudo-Arrays durchlaufen kann. 
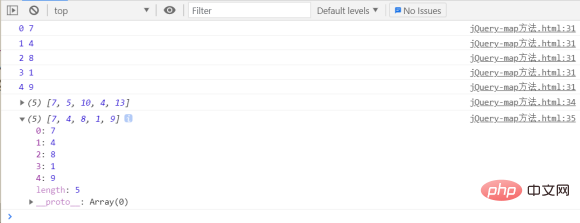
2. Der Standardrückgabewert der Kartenmethode ist ein leeres Array

1. Jede Methode wird nicht unterstützt in der Rückruffunktion Verarbeiten Sie das durchquerte Array
2. Die Map-Methode kann das durchquerte Array durch return in der Rückruffunktion verarbeiten und dann ein neues Array für die Rückgabe generieren
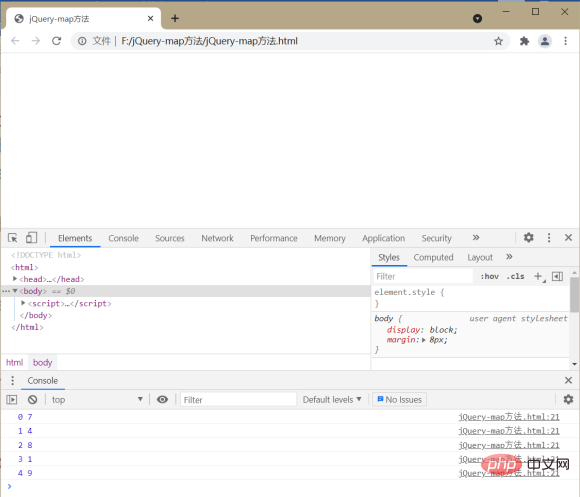
 Sie können sehen, dass das von der zurückgegebene Array zurückgegeben wird Die Kartenmethode ist der Index plus Der Wert, der dem oberen Index entspricht, sodass die Kartenmethode das durchquerte Array über die Rückgabe verarbeiten und dann ein neues Array für die Rückgabe generieren kann
Sie können sehen, dass das von der zurückgegebene Array zurückgegeben wird Die Kartenmethode ist der Index plus Der Wert, der dem oberen Index entspricht, sodass die Kartenmethode das durchquerte Array über die Rückgabe verarbeiten und dann ein neues Array für die Rückgabe generieren kann


Und jeder unterstützt nicht die Verarbeitung des durchlaufenen Arrays in der Rückruffunktion
Durch den obigen Vergleich sollten Sie den Unterschied zwischen ihnen kennen und wann Sie sie verwenden sollte ein klares Verständnis für jede Methode haben, oder?
Video-Tutorial-Empfehlung: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonGibt die Karte in JQuery ein Objekt zurück oder so?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Welche Kerntechnologien sind für die Java-Entwicklung erforderlich?
Welche Kerntechnologien sind für die Java-Entwicklung erforderlich?