
In Bootstrap können Sie die Hilfsklasse „.clearfix“ verwenden, um schwebende Stile zu löschen. Die Hilfsklasse ist eine Reihe von Werkzeugklassen, die von Bootstrap bereitgestellt werden, um die Projektentwicklung zu unterstützen. Sie müssen nur den Klassennamen für die benötigten Elemente festlegen „.clearfix“ ist ausreichend und die Syntax lautet „
“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Bootstrap-Version 5, DELL G3-Computer
Bootstrap bietet eine Reihe von Toolklassen zur Unterstützung bei der Projektentwicklung
Für den Front-End-Gebrauch. Es wurde von Bootstrap erstellt. Als ich auf etwas stieß, das Floats löschen musste, fand ich nach Überprüfung der Informationen eine Methode.
<div class="clearfix"></div>
Fügen Sie dies einfach dort hinzu, wo Sie den Schwimmer freimachen müssen!
Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 清除浮动</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="clearfix" style="background: #D8D8D8;border: 1px solid #000;padding: 10px;">
<div class="pull-left" style="background:#58D3F7;">
向左快速浮动
</div>
<div class="pull-right" style="background: #DA81F5;">
向右快速浮动
</div>
</div>
</body>
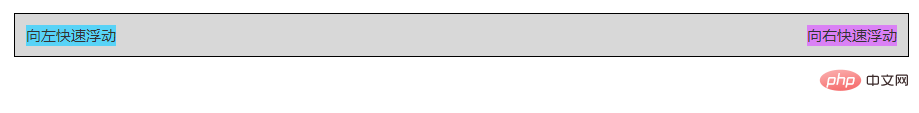
</html>output Ergebnis:

Set Hilfsklasse:
<div class="clearfix" style="max-width:90%">
<div class="clearfix" style="background:#58D3F7;">
向左快速浮动
</div>
<div class="pull-right" style="background: #DA81F5;">
向右快速浮动
</div>
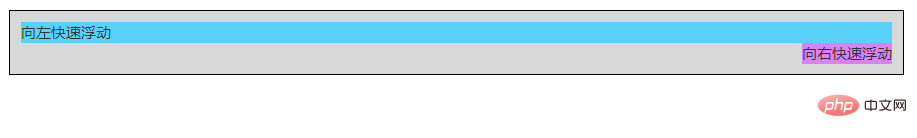
</div>output Ergebnis:

bezogene Empfehlungen: Bootstrap Tutorial
Das obige ist der detaillierte Inhalt vonSo löschen Sie schwebende Stile im Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!