
3 Möglichkeiten zum Abbrechen: 1. Verwenden Sie unbind(), die Syntax „double-click element.unbind()“, um die gesamte Doppelklick-Ereignisüberwachung des ausgewählten Elements abzubrechen. 2. Verwenden Sie Undelegate (), die Syntax „Doppelklicken Sie auf das übergeordnete Element des Elements. Undelegate ()“, um die durch Delegate () hinzugefügte Doppelklick-Ereignisüberwachung im ausgewählten Element abzubrechen. 3. Verwenden Sie off(), die Syntax „double-click element.off()“, um die mit on() hinzugefügte Doppelklick-Ereignisüberwachung im ausgewählten Element abzubrechen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.0-Version, Dell G3-Computer.
jquery bietet mehrere Methoden zum Abbrechen der Doppelklick-Ereignisüberwachung.
1. Verwenden Sie die unbind()-Methode.
unbind()-Methode kann alle oder ausgewählte Ereignishandler entfernen oder bei Auftreten des Ereignisses das Ereignis beenden Ausführung der angegebenen Funktion.
Diese Methode kann auch Event-Handler über das Event-Objekt entbinden. Diese Methode wird auch verwendet, um Ereignisse in sich selbst zu entbinden (z. B. das Löschen des Ereignishandlers, nachdem das Ereignis eine bestimmte Anzahl von Malen ausgelöst wurde).
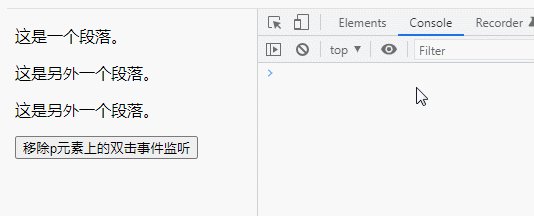
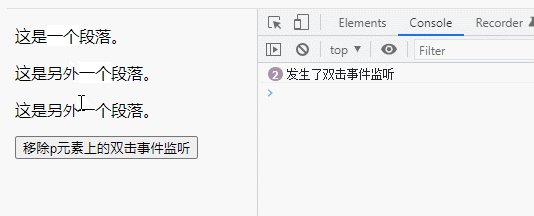
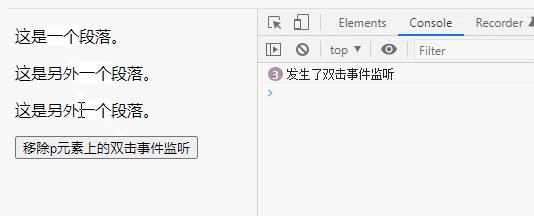
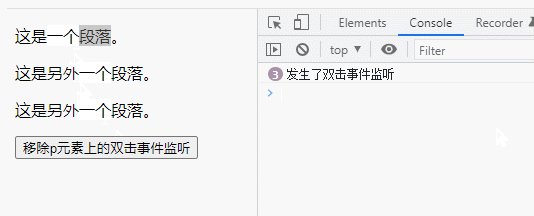
Beispiel: Doppelklick-Ereignisüberwachung abbrechen
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").dblclick(function() {
console.log("发生了双击事件监听");
});
$("button").click(function() {
$("p").unbind();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>这是另外一个段落。</p>
<button>移除p元素上的双击事件监听</button>
</body>
</html>2. Verwenden Sie die Methode unelegate()
undelegate(), um einen oder mehrere Ereignishandler zu löschen, die von der Methode Delegate() hinzugefügt wurden.
Beispiel: Doppelklick-Ereignisüberwachung abbrechen
Kerncode:
<script>
$(document).ready(function() {
$("body").delegate("p", "dblclick", function() {
console.log("发生了双击事件监听");
});
$("button").click(function() {
$("body").undelegate();
});
});
</script>
3. Verwenden Sie die Methode off().
Die Methode off() wird normalerweise verwendet, um über on() hinzugefügte Ereignishandler zu entfernen. Verfahren.
Beispiel: Doppelklick-Ereignisüberwachung abbrechen
Kerncode:
<script>
$(document).ready(function() {
$("p").on("dblclick", function() {
console.log("发生了双击事件监听");
});
$("button").click(function() {
$("p").off();
});
});
</script>
[Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video]
Das obige ist der detaillierte Inhalt vonSo brechen Sie das Abhören von Doppelklick-Ereignissen in JQuery ab. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




