
Dieser Artikel wird Ihnen helfen, mehr über das http-Modul zu erfahren und den Grundstein für das Schreiben von Schnittstellen zu legen. Ich hoffe, er wird Ihnen hilfreich sein!

Was ist ein Webserver?
Wenn die Anwendung (Client) eine bestimmte Ressource benötigt, kann sie die Ressource über HTTP an einen Server anfordern; der Server, der die Ressource bereitstellt, ist ein Webserver.
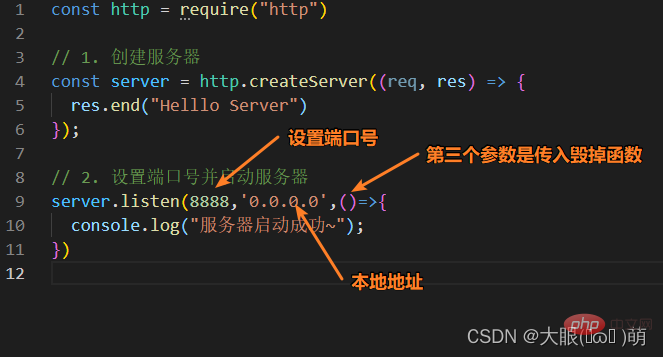
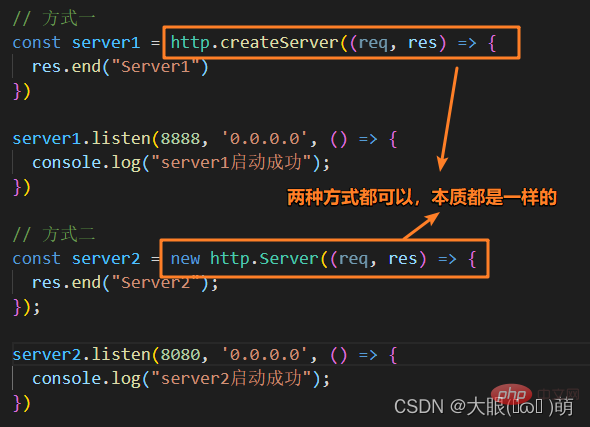
1.2 Zwei Möglichkeiten zum Erstellen eines Servers
http.createServer gibt das Serverobjekt zurückDie unterste Ebene verwendet tatsächlich das direkte neue Serverobjekt

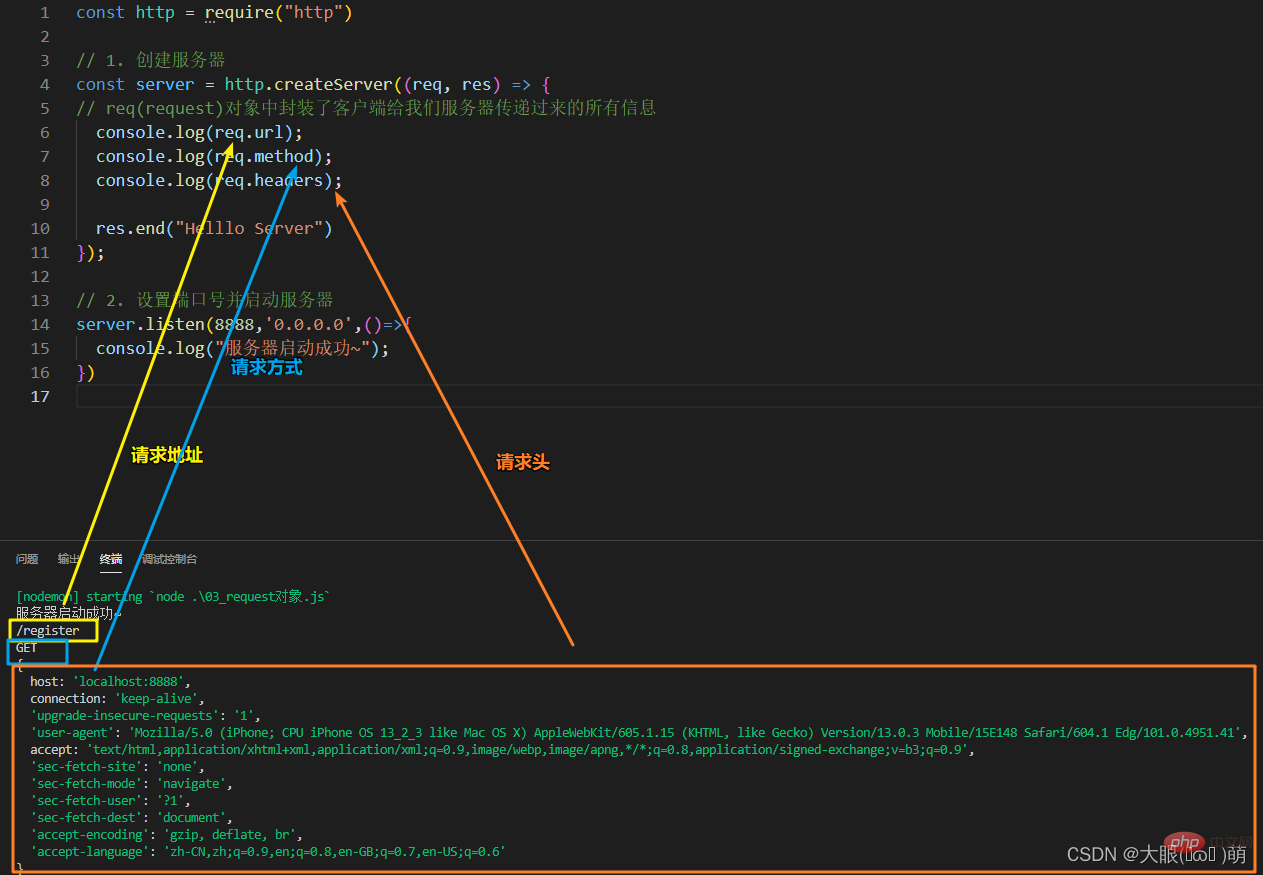
Die URL dieser Anforderung muss vom Server je nach URL unterschiedlich verarbeitet werden.
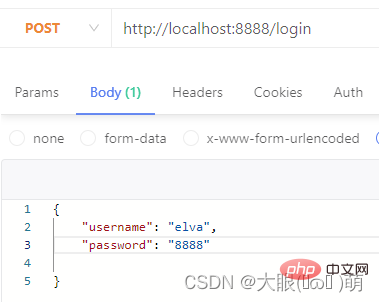
Die Anforderungsmethode von Bei dieser Anfrage sind beispielsweise die in GET- und POST-Anfragen übergebenen Parameter und Verarbeitungsmethoden unterschiedlich.
Die Header dieser Anfrage enthalten auch einige Informationen, z. B. Clientinformationen, Format zum Empfangen von Daten, unterstützte Codierungsformate usw . …
Regelmäßige Anfrage:

 Wenn die Anforderungsadresse des Benutzers auch einige zusätzliche Parameter enthält, wie sollten wir sie analysieren?
Wenn die Anforderungsadresse des Benutzers auch einige zusätzliche Parameter enthält, wie sollten wir sie analysieren?
URL importieren const url = require('url')
Angenommen, unsere Anforderungsdaten lauten:
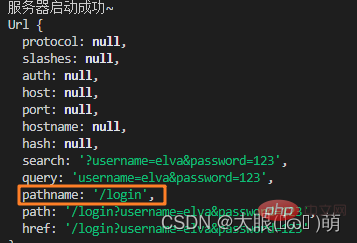
Das Ergebnis der Konsolenanalyse der URL ist:
Der Pfadname ist der letzte Pfad, den wir erhalten müssen. Unser Ziel ist es, Benutzernamen und Passwort in der Abfrage getrennt zu erhalten. 
const http = require("http")const url = require('url')const qs = require('querystring')// 1. 创建服务器const server = http.createServer((req, res) => {
// 使用内置模块
const{ pathname,query } = url.parse(req.url)
if(pathname === '/login'){
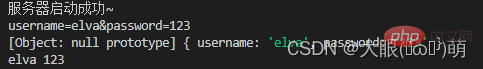
console.log(query);
console.log(qs.parse(query));
const { username, password } = qs.parse(query)
console.log(username,password);
res.end('请求结束')
}});// 2. 设置端口号并启动服务器server.listen(8888,'0.0.0.0',()=>{
console.log("服务器启动成功~");}) ✅Ergebnisse der Konsolenausgabe:
✅Ergebnisse der Konsolenausgabe:
const qs = require('querystring');

multipart/form-data stellt eine hochgeladene Datei dar; Dateigröße und -länge
 keep-alive:
keep-alive:
**accept: **Informieren Sie den Server, dass der Client den Dateiformattyp akzeptieren kann
**user-agent: ** Kundenbezogene Informationen;
1.4 Antwortobjekt
1.4.1 Antwort-AntwortobjektGemeinsame Statuscodes werden auch in nachfolgenden Projekten verwendet
Begründungssatz| 2xxErfolgreich (Erfolgsstatuscode) | Die Anfrage wurde normal verarbeitet | |
|---|---|---|
| Zusätzliche Aktion ist erforderlich, um die Anfrage abzuschließen | 4xx | |
| Der Server konnte die Anfrage nicht verarbeiten | 5xx | |
| Server Fehlerverarbeitungsanforderung | Allgemeine Antwortcodes: | |
| Statuscode | ||
| Beschreibung |
200
| Anfrage erfolgreich. Wird im Allgemeinen für GET- und POST-Anfragen verwendet | 400Bad Request | Der Syntaxfehler der Client-Anfrage kann vom Server nicht verstanden werden |
|---|---|---|
| Die Anfrage erfordert eine Benutzeridentitätsauthentifizierung | 403 | |
| Der Server versteht die Anfrage des Clients, weigert sich jedoch, die Anfrage auszuführen | 404 | |
| Der Server kann die Ressource (Webseite) basierend auf der Anfrage des Clients nicht finden. Mit diesem Code können Website-Designer eine personalisierte Seite „Die von Ihnen angeforderte Ressource kann nicht gefunden werden“ einrichten. | 500 | |
| Interner Serverfehler, die Anfrage konnte nicht abgeschlossen werden Nicht verfügbar | Aufgrund von Überlastung oder Systemwartung kann der Server vorübergehend keine Clientanfragen verarbeiten. Die Länge der Verzögerung kann in den Retry-After-Header-Informationen des Servers enthalten sein | |
| Statuscode festlegen: | ||
| 1.4.3 Antwort-Antwort-Header | Hauptsächlich Header-Informationen zurückgeben Es gibt zwei Möglichkeiten: | |
| res.writeHead: Header und Status gleichzeitig schreiben |
nodejs Tutorial !
Das obige ist der detaillierte Inhalt vonMachen Sie sich eingehend mit dem HTTP-Modul vertraut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!