
In CSS3 wird die Methode „rotate3d()“ verwendet, um die 3D-Transformation eines Elements zu definieren. Sie bewegt das Element um eine feste Achse, ohne es zu verformen. Das Ausmaß der Bewegung wird durch den angegebenen Winkel definiert eine positive Zahl, das Element bewegt sich im Uhrzeigersinn. Wenn der Parameter auf eine negative Zahl eingestellt ist, bewegt sich das Element gegen den Uhrzeigersinn. Die Syntax lautet „transform:rotate3d(x,y,z,angle)“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Die CSS-Funktion rotate3d() definiert eine Transformation, die das Element um eine feste Achse bewegt, ohne es zu verformen. Der Bewegungsbetrag wird durch den angegebenen Winkel definiert; wenn er positiv ist, erfolgt die Bewegung im Uhrzeigersinn, wenn er negativ ist, erfolgt sie gegen den Uhrzeigersinn.
Im 3D-Raum hat die Rotation 3 freie Dimensionen, die die Rotationsachse beschreiben. Die Rotationsachse wird durch einen Satz von [x, y, z]-Vektoren definiert und durch den Transformationsursprungspunkt geleitet (d. h. über die CSS-Eigenschaft transform-origin definiert). Wenn diesen Vektoren nicht standardmäßige Werte zugewiesen werden, d. h. wenn die Summe der Quadrate der drei Koordinatenwerte nicht gleich 1 ist, wird sie intern implizit normalisiert. Nicht standardmäßige Vektoren wie Nullwerte und [0, 0, 0] führen dazu, dass die Drehung keine Auswirkung hat, wirken sich jedoch nicht auf andere Effekte des gesamten CSS-Attributs aus (Anmerkung des Übersetzers: z. B. mehrere Transformationen in transform) .
Im Gegensatz zu planaren Rotationen sind Kombinationen von 3D-Rotationen im Allgemeinen nicht kommutativ. Dies bedeutet, dass die Reihenfolge der Werte, die die Rotationsregeln definieren, streng kontrolliert wird.
Syntax
rotate3d(x, y, z, a)
Wert
x
y
z
ein
Beispiel ist wie folgt:
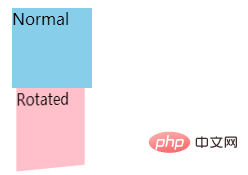
Um die Y-Achse drehen
HTML
<div>Normal</div> <div class="rotated">Rotated</div> Copy to Clipboard
CSS
body {
perspective: 800px;
}
div {
width: 80px;
height: 80px;
background-color: skyblue;
}
.rotated {
transform: rotate3d(0, 1, 0, 60deg);
background-color: pink;
}
Copy to ClipboardEffekt

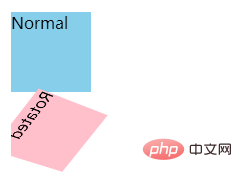
Umdrehen benutzerdefinierte Achse
HTML
<div>Normal</div> <div class="rotated">Rotated</div> Copy to Clipboard
CSS
body {
perspective: 800px;
}
div {
width: 80px;
height: 80px;
background-color: skyblue;
}
.rotated {
transform: rotate3d(1, 2, -1, 192deg);
background-color: pink;
}
Copy to ClipboardEffekt

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Methode „rotate3d' in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!