
In jquery bedeutet cdn Content Distribution Network, was die Abkürzung für „Content Delivery Network“ ist. Es kann einen Kopierserver mit guter Leistung und reibungsloser Verbindung am nächstgelegenen Ort platzieren, um Inhalte mit der schnellsten Geschwindigkeit zu erhalten Verweisen Sie auf die JQuery-Bibliothek anderer Websites, wodurch die Ladegeschwindigkeit der Seite erheblich verbessert wird.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
CDN, der vollständige Name ist Content Delivery Network, was „Content Distribution Network“ bedeutet.
CDN besteht, um es einfach auszudrücken, darin, einen Replikatserver mit guter Leistung und reibungsloser Verbindung in Ihrer Nähe zu platzieren, damit Sie Inhalte mit der schnellsten Geschwindigkeit aus nächster Nähe erhalten können.
jQuery CDN bezieht sich auf jQuery-Bibliotheken, die auf andere Websites verweisen. Diese Methode kann die Seitenladegeschwindigkeit erheblich verbessern und die Verschwendung von Datenverkehr auf Ihrer Website reduzieren.
Was genau ist ein CDN? Schauen wir uns zunächst ein einfaches Beispiel an.
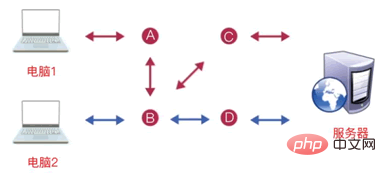
Wenn Sie bei den beiden Computern in Abbildung 1 auf den Server zugreifen möchten, müssen Sie mehrere Knoten durchlaufen. Computer 1 verfügt über zwei Zugangsleitungen: „Computer 1→A→B→C→Server“ und „Computer 1→A→B→D→Server“. Computer 2 verfügt über zwei Zugangsleitungen: „Computer 2→B→D→Server“ und „Computer 2→B→C→Server“.
Es gibt keine CDN-Zugriffsroute

Jedes Mal, wenn der Computer auf den Server zugreift, muss er mehrere Knoten durchlaufen, und die Zugriffsgeschwindigkeit wird definitiv viel langsamer sein. Dann werden Freunde fragen: „Können wir dafür sorgen, dass der Computer keine zusätzlichen Knoten durchlaufen muss, sondern direkt auf den Server zugreift?“ Die Antwort lautet definitiv „Ja“.
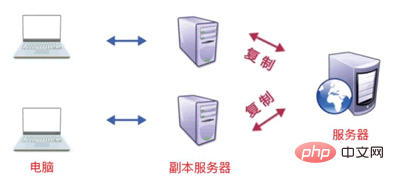
Wir können den Server in zwei Kopien erstellen und die beiden Kopien dann näher am Benutzer platzieren, wie in Abbildung 2 dargestellt.
Es gibt eine Zugriffsroute zum CDN

so dass wir, wenn wir auf den Server zugreifen möchten, nur auf die Kopie des Servers zugreifen müssen. Diese Methode kann die Zugriffsgeschwindigkeit erheblich verbessern und die Verkehrsverschwendung reduzieren. Einfach ausgedrückt besteht CDN darin, einen Replikatserver mit guter Leistung und reibungsloser Verbindung in Ihrer Nähe zu platzieren, sodass Sie Inhalte mit der schnellsten Geschwindigkeit aus nächster Nähe erhalten können.
Die Bereitstellung eines Replikatservers erfordert viel Geld, aber wir können die von einem Drittanbieter bereitgestellte CDN-Route verwenden.
Für jQuery CDN lautet die häufig verwendete Route wie folgt:
//jQuery官网 <script src="http://code.jquery.com/jquery-1.12.4.min.js" integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ=" crossorigin="anonymous"> </script> //bootCDN <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
Einfach ausgedrückt müssen wir nur den obigen Code einführen, es ist nicht erforderlich, die lokale jQuery-Bibliothek einzuführen. Bitte sehen Sie sich das folgende Beispiel an.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script>
$(function () {
$("div").css("color","red");
})
</script>
</head>
<body>
<div>虽然长得丑,但是想得美。</div>
</body>
</html>Ausgabeergebnis:

Video-Tutorial-Empfehlung: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas bedeutet cdn in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!