
Methode: 1. Verwenden Sie die Methode text(), um den Inhalt des ausgewählten Elements festzulegen oder zurückzugeben. Die Syntax lautet „label element object.text(„assigned content“)“; Mit dieser Methode können Sie auch den Elementinhalt festlegen. Die Syntax lautet „label element object.html („zugewiesener Inhalt“)“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
In JQuery können Sie durch Abrufen des Label-Objekts dem Label mithilfe der Methode text() einen Wert zuweisen, um dessen Inhalt zu ändern.
1. Die Methode text() legt den Textinhalt des ausgewählten Elements fest oder gibt ihn zurück.
Wenn diese Methode zum Zurückgeben von Inhalten verwendet wird, wird der Textinhalt aller übereinstimmenden Elemente zurückgegeben (HTML-Tags werden entfernt).
Wenn diese Methode zum Festlegen von Inhalten verwendet wird, wird der Inhalt aller übereinstimmenden Elemente überschrieben.
Textinhalt zurückgeben:
$(selector).text()
Textinhalt festlegen:
$(selector).text(content)
Funktion zum Festlegen des Textinhalts verwenden:
$(selector).text(function(index,currentcontent))
Das Beispiel lautet wie folgt:
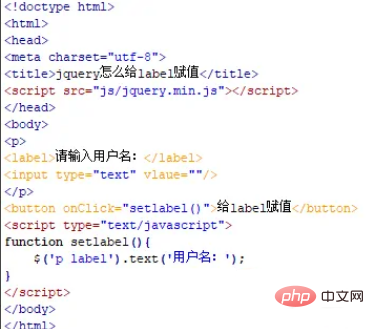
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie JQuery funktioniert weist Etiketten Werte zu. Erst nachdem Sie die Bibliotheksdatei jquery.min.js eingeführt und die Datei erfolgreich geladen haben, können Sie die Methoden in jquery verwenden. Verwenden Sie innerhalb des p-Tags das Label-Tag, um eine Textzeile zu erstellen, und verwenden Sie hinter dem Label-Tag das Input-Tag, um ein Texteingabefeld zu erstellen.
Erstellen Sie eine Schaltfläche mithilfe der Schaltflächenbeschriftung. Der Schaltflächenname lautet „Wert der Beschriftung zuweisen“. Binden Sie das Onclick-Click-Ereignis an die Schaltfläche. Wenn auf die Schaltfläche geklickt wird, wird die Funktion setlabel() ausgeführt.
Erstellen Sie im js-Tag die Funktion setlabel(). Rufen Sie das Objekt über den Namen des Label-Elements ab und weisen Sie dem Label beispielsweise einen Wert zu Fügen Sie dem Label den Wert „Benutzername:“ hinzu.

Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.


Zusammenfassung:
1 Erstellen Sie eine test.html-Datei.
2. Verwenden Sie in der Datei das Label-Tag, um eine Textzeile und eine Schaltfläche zu erstellen, um die Ausführung der js-Funktion auszulösen.
3. Erstellen Sie eine Funktion im js-Tag, rufen Sie das Objekt über den Namen des Label-Elements ab und weisen Sie dem Label mit der Methode text() einen Wert zu.
Zusätzlich zur Verwendung der text()-Methode können Sie auch die html()-Methode verwenden, um der Beschriftung einen Wert zuzuweisen.
2. Verwenden Sie die Methode html(), um der Beschriftung einen Wert zuzuweisen.
Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
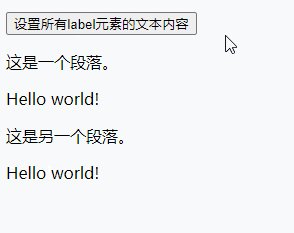
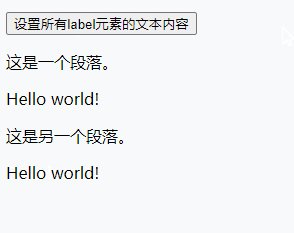
$("label").html("Hello world!");
});
});
</script>
</head>
<body>
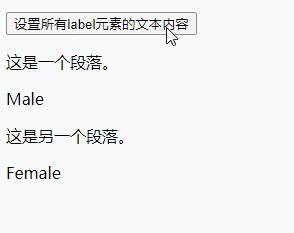
<button>设置所有label元素的文本内容</button>
<p>这是一个段落。</p>
<label for="male">Male</label>
<p>这是另一个段落。</p>
<label for="female">Female</label>
</body>
</html>Ausgabeergebnis:

Video-Tutorial-Empfehlung: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn label in jquery kein Wert zugewiesen werden kann?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!