
In jquery wird die Methode unbind() verwendet, um den Event-Handler eines angegebenen Elements zu entfernen. Die Syntax lautet „element object.unbind(zu entfernendes Ereignis, zu entfernender Funktionsname, zu entfernendes Ereignisobjekt)“; Die Methode kann den angegebenen Ereignishandler entfernen oder die Ausführung der angegebenen Funktion beenden, wenn das Ereignis auftritt.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
unbind()-Methode, um den Ereignishandler des ausgewählten Elements zu entfernen.
Diese Methode kann alle oder ausgewählte Event-Handler entfernen oder die Ausführung der angegebenen Funktion beenden, wenn ein Ereignis auftritt.
Diese Methode kann auch Event-Handler über das Event-Objekt entbinden. Diese Methode wird auch verwendet, um Ereignisse in sich selbst zu entbinden (z. B. das Löschen des Ereignishandlers, nachdem das Ereignis eine bestimmte Anzahl von Malen ausgelöst wurde).
Hinweis: Wenn keine Parameter angegeben sind, entfernt die unbind()-Methode alle Event-Handler für das angegebene Element.
Hinweis: Die unbind()-Methode funktioniert für jeden von jQuery hinzugefügten Event-Handler.
Die Syntax lautet:
$(selector).unbind(event,function,eventObj)
event Optional. Gibt ein oder mehrere Ereignisse an, die aus dem Element entfernt werden sollen. Mehrere durch Leerzeichen getrennte Ereigniswerte. Wenn nur dieser Parameter angegeben wird, werden alle an das angegebene Ereignis gebundenen Funktionen entfernt.
Funktion optional. Gibt den Namen der Funktion an, um die Bindung des angegebenen Ereignisses vom Element aufzuheben.
eventObj Optional. Gibt das zu verwendende entfernte Ereignisobjekt an. Der Parameter eventObj stammt aus der Ereignisbindungsfunktion.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").click(function(){
$(this).slideToggle();
});
$("button").click(function(){
$("p").unbind();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>点击任意段落(p 元素),该段落就会消失。</p>
<button>移除所有段落(p 元素)的事件句柄</button>
</body>
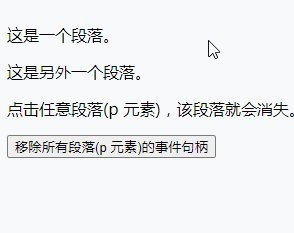
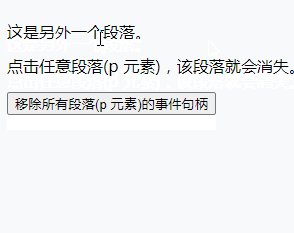
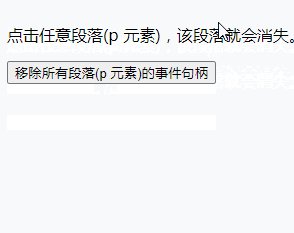
</html>Ausgabeergebnis:

Empfohlenes Video-Tutorial: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die unbind()-Methode des Jquery-Ereignisses. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!