
方法:1、利用siblings()方法返回指定元素的所有兄弟元素,语法为“元素对象.siblings()”;2、利用removeAttr()方法去除兄弟元素的属性即可,语法为“兄弟元素对象.removeAttr(属性)”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
1、获取兄弟元素
siblings() 方法返回被选元素的所有同级元素。
同级元素是共享相同父元素的元素。
DOM 树:该方法沿着 DOM 元素的同级元素向前和向后遍历。
提示:请使用 prev() 或 next() 方法来缩小仅仅搜索前一个同级元素或后一个同级元素的范围。
语法
$(selector).siblings(filter)
2、删除兄弟元素属性
removeAttr() 方法从被选元素移除一个或多个属性。
语法
$(selector).removeAttr(attribute)
参数 描述
attribute 必需。规定要移除的一个或多个属性。如需移除若干个属性,请使用空格分隔属性名称。
示例如下:
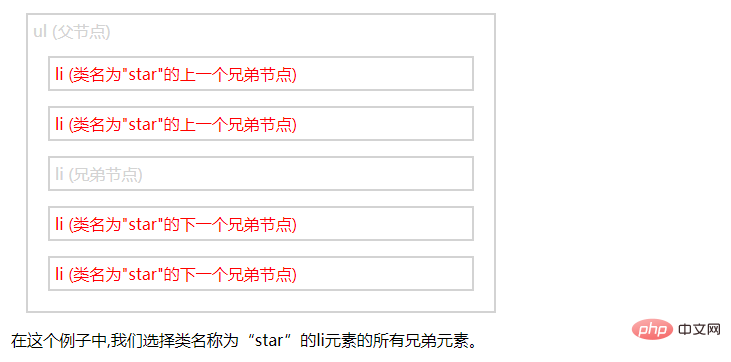
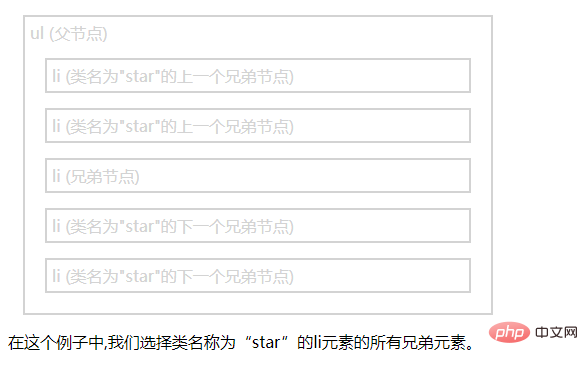
123 ul (父节点)
- li (类名为"star"的上一个兄弟节点)
- li (类名为"star"的上一个兄弟节点)
- li (兄弟节点)
- li (类名为"star"的下一个兄弟节点)
- li (类名为"star"的下一个兄弟节点)
在这个例子中,我们选择类名称为“star”的li元素的所有兄弟元素。
不添加jquery语句输出结果:

添加jquery语句后输出结果:

相关视频教程推荐:jQuery视频教程
以上是jquery怎么删除兄弟级元素的属性的详细内容。更多信息请关注PHP中文网其他相关文章!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 So richten Sie einen automatisch umgeleiteten Domänennamen ein
So richten Sie einen automatisch umgeleiteten Domänennamen ein



