
Die Bogenfunktion in HTML5 bedeutet das Erstellen einer Kurve. Es handelt sich um eine Funktion, die von Canvas zum Erstellen von Bögen oder Kurven verwendet wird. Die Syntax lautet „Bogen“ (definieren Sie einen Mittelpunkt, einen Radius und einen Startwinkel). und Endwinkel und Zeichenrichtung: im Uhrzeigersinn oder gegen den Uhrzeigersinn)".

Die Betriebsumgebung dieses Tutorials: Windows 10-System, HTML5-Version, Dell G3-Computer.
Syntax: Bogen (definieren Sie einen Mittelpunkt, einen Radius, einen Startwinkel, einen Endwinkel und eine Zeichenrichtung: im oder gegen den Uhrzeigersinn)
Code: context.arc(centerX, centerY , radius , StartingAngle, EndingAngle, AntiClockwise);
arc()-Methode erstellt einen Bogen/eine Kurve (wird zum Erstellen eines Kreises oder Teilkreises verwendet).
Das Beispiel sieht wie folgt aus:
var c=document.getElementById("myCanvas");var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();Ausgabeergebnis:

Tipps: Wenn Sie einen Kreis durch arc() erstellen müssen, setzen Sie bitte den Startwinkel auf 0 und den Endwinkel auf 2*Math .PI.

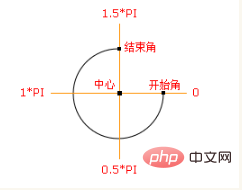
Mitte: arc(100,75,50,0*Math.PI,1.5*Math.PI)
Startwinkel: arc(100,75,50,0,1.5*Math . PI)
Endwinkel: arc(100,75,50,0*Math.PI,1.5*Math.PI)
Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas bedeutet die Arc-Funktion in HTML5?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!