
Methode: 1. Verwenden Sie „Eingabeelement object.val()“, um den Inhalt des Eingabeelements zu erhalten. 2. Verwenden Sie die „if else“-Anweisung und das Längenattribut, um zu überprüfen, ob die Eingabe leer ist „if(input content.length> ;0){input is empty code}else{is not empty code}“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
In JQuery wird der Inhalt der Eingabe über die val()-Methode abgerufen, ihre Länge wird über das Längenattribut ermittelt und durch Beurteilung wird bestimmt, ob der Inhalt leer ist die Länge.
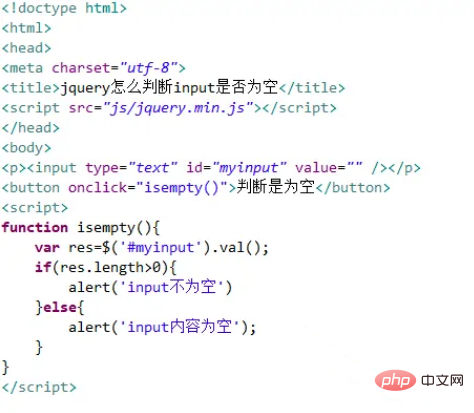
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie JQuery ermittelt, ob die Eingabe leer ist. Verwenden Sie das Eingabe-Tag, um ein Eingabefeld für die Inhaltseingabe zu erstellen. Fügen Sie dem Eingabe-Tag ein ID-Attribut myinput hinzu, das zum Abrufen des folgenden Eingabeobjekts verwendet wird. Erstellen Sie eine Schaltfläche, binden Sie das Klickereignis onclick an die Schaltfläche und führen Sie die Funktion isempty() aus, wenn auf die Schaltfläche geklickt wird.
1. Erstellen Sie die Funktion isempty() im js-Tag, rufen Sie das Eingabeobjekt über die id ab und verwenden Sie die val()-Methode, um den Inhalt der Eingabe zu erhalten und verwenden Sie das Längenattribut, um die Inhaltslänge zu bestimmen. Wenn die Inhaltslänge nicht größer als 0 ist, ist der Eingabeinhalt leer.
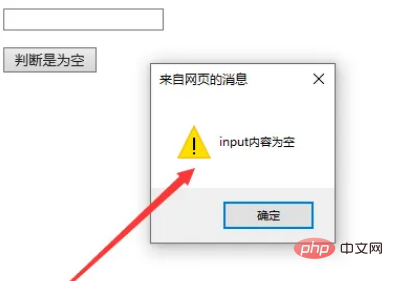
 Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.
Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.
 Zusammenfassung:
Zusammenfassung:
1. Verwenden Sie das Eingabe-Tag, um ein Eingabefeld für die Inhaltseingabe zu erstellen.
2. Rufen Sie in js das Eingabeobjekt über id ab, verwenden Sie die val()-Methode, um den Inhalt der Eingabe abzurufen, und verwenden Sie dann die if-Anweisung, um die Inhaltslänge der Eingabe mithilfe des Längenattributs zu bestimmen Die Länge ist nicht größer als 0, der Eingabeinhalt ist leer.
Empfohlene verwandte Video-Tutorials:
jQuery-Video-TutorialDas obige ist der detaillierte Inhalt vonSo stellen Sie sicher, dass die Eingabe in JQuery nicht leer sein darf. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!