
VScode ist Frontend-Studenten auf jeden Fall sehr vertraut. Jeder hat ein paar Plug-Ins, die ihm sehr gefallen. Kürzlich habe ich durch eigene Erkundungen und Empfehlungen von Kollegen in Kombination mit der tatsächlichen Entwicklung mehrere VScode-Plug-Ins ausgewählt, die für die tatsächliche Entwicklungseffizienz sehr hilfreich sind.

【Empfohlenes Lernen: „vscode Einführungs-Tutorial“】
Code Spell Checker ist ein Plug-in zur Überprüfung der Rechtschreibung von Wörtern.
„Untersuchungen zeigen, dass die Reihenfolge der chinesischen Schriftzeichen nicht unbedingt Einfluss auf das Lesen hat.“ Im Verlauf unserer Entwicklung kommt es häufig zu Rechtschreibfehlern in Variablennamen. Wenn die Überprüfungspartner jedoch genau hinsehen, können sie dies dennoch erkennen Die Schreibweise der Wörter ist falsch und hat keinen Einfluss auf das Lesen. Wir können es oft nicht auf Chinesisch sehen, geschweige denn auf Englisch.
Hier kommt die Code-Rechtschreibprüfung zum Einsatz. Wenn nach der Installation des Plug-ins Rechtschreibfehler auftreten, erscheint eine Wellenlinie-Eingabeaufforderung
Zum Beispiel im Bild oben das Wort In allen Großbuchstaben fehlt das Löschen. Es ist schwierig, während des Entwicklungsprozesses einen fehlenden Buchstaben zu finden. Wenn an anderer Stelle eine große Anzahl dieser falschen Wörter verwendet wird, um Zeit zu sparen oder Code-Eingabeaufforderungen zu verwenden, ist der gesamte Code relativ unstandardisiert. und unerwartete Ereignisse können auftreten.
Nach der Verwendung des Plug-ins werden Sie nicht nur zur Eingabe falsch geschriebener Wörter aufgefordert, sondern auch, wenn Sie mit der Maus über das falsche Wort fahren und „Schnellkorrektur“ auswählen, wird auch eine Eingabeaufforderung für das möglicherweise richtige Wort angezeigt ist sehr freundlich.


Cmd+Shift+L
Wenn Sie eine Variable abc auswählen, drücken Sie die Der erste Tastenkombinationssatz fügt eine Zeile unter dem aktuellen Code ein:- Cmd+Shift+D
console.log( "abc" , abc )
Und die zweite Tastenkombination wird verwendet, um die eingefügte Codezeile zu löschen:
 Jeder, der js-Programmierer geschrieben hat Jeder weiß, wie sehr ein einfacher Satz von Tastenkombinationen die tatsächliche Entwicklungseffizienz verbessern kann. Dieses einfache und unkomplizierte Plug-in darf nicht fehlen? Die offizielle Beschreibung lautet: „Ein KI-Programmierer, der jederzeit mit Ihnen entwickelt.“ Während der Entwicklung handelt es sich um ein KI-Code-Eingabeaufforderungs-Plug-in, das auf dem Kontext Ihres Stroms basiert In Kombination mit KI, um Ihnen Code-Tipps zu geben.
Jeder, der js-Programmierer geschrieben hat Jeder weiß, wie sehr ein einfacher Satz von Tastenkombinationen die tatsächliche Entwicklungseffizienz verbessern kann. Dieses einfache und unkomplizierte Plug-in darf nicht fehlen? Die offizielle Beschreibung lautet: „Ein KI-Programmierer, der jederzeit mit Ihnen entwickelt.“ Während der Entwicklung handelt es sich um ein KI-Code-Eingabeaufforderungs-Plug-in, das auf dem Kontext Ihres Stroms basiert In Kombination mit KI, um Ihnen Code-Tipps zu geben.
In der jüngsten Entwicklung hat mich dieses Plug-in mehr als einmal schockiert, sogar ein wenig beängstigend. Ob es sich um Methoden, Variablen oder sogar Kommentare handelt, es kann Ihnen Hinweise geben, und manchmal kann es Ihnen Angst machen
const
basierte, den Code zu analysieren hinter. Und das ist ein Kinderspiel. Unabhängig davon, ob es sich um Variablen, Konstanten, Methoden oder Hooks handelt, kann der Code abgeleitet werden, den Sie benötigen. Am Anfang dachte ich, dass eine solche KI für Programmierer verheerend sein würde. Werden Programmierer in Zukunft nicht mehr benötigt?
Aber im tatsächlichen Gebrauch versteht es Sie wirklich Es fordert Sie nicht ohne Grund mit einer Reihe von Codes auf, sondern ermittelt anhand der aktuell vorhandenen Geschäftslogik, was Sie jetzt benötigen, und bietet Ihnen durchdachte Hilfe fordern Sie es auf.

Zum Beispiel habe ich vor diesem Typ eine Konstante definiert. Das ist für mich genau das, was ich brauche Der Code ist groß, eines Tages werden wahrscheinlich 60 % des Codes von GitHub Copilot für Sie angefordert.
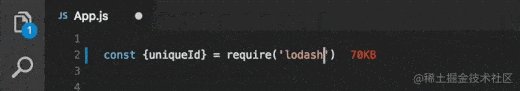
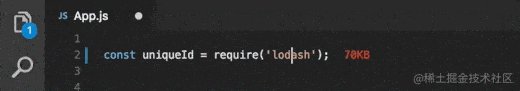
Bevor ich dieses Plug-in verwendet habe, weiß ich nicht, wie die aktuelle Situation ist. Ich empfehle dringend, dass Sie es herunterladen und ausprobieren Importkosten Dieses Plug-in ist sehr einfach zu verwenden. Nach der Installation wird die Größe der Abhängigkeit, die wir in js oder ts einführen, wie folgt angezeigt:

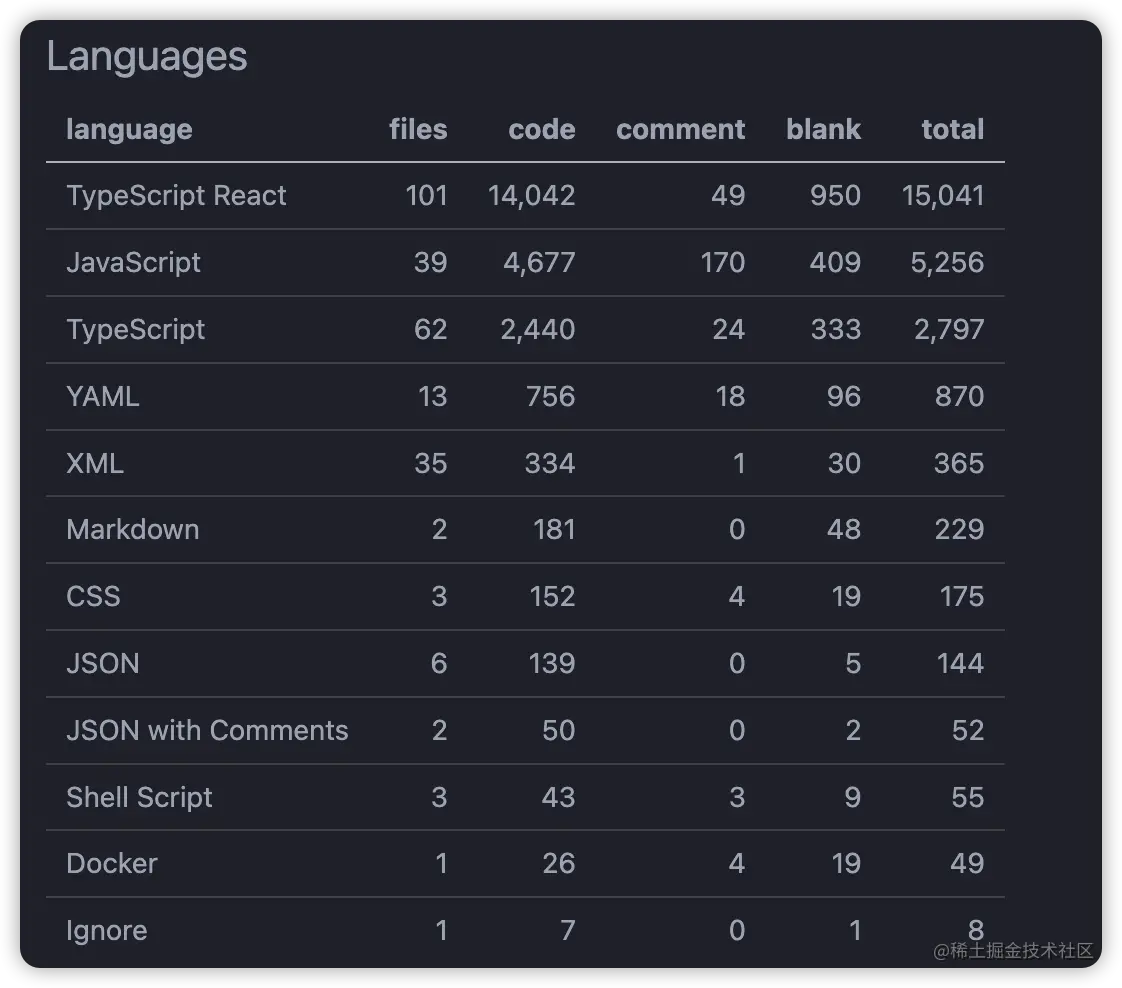
VS-Codezähler

Der Statistikbericht zeigt das gesamte Codevolumen nach Sprache geordnet an. Der Bericht enthält auch das spezifische Codevolumen jedes Verzeichnisses.
Zusammenfassung
Die dieses Mal empfohlenen Plug-Ins sind nicht stark an eine bestimmte Sprache oder ein bestimmtes Framework gebunden und haben eine breite Anwendbarkeit, sodass Freunde es installieren und ausprobieren können. Wenn Sie es haben, sind Sie es auch Teilen Sie gerne Ihre Lieblings-Plug-Ins im Kommentarbereich mit ~
Weitere Informationen zu VSCode finden Sie unter:  vscode-Tutorial
vscode-Tutorial
Das obige ist der detaillierte Inhalt vonTeilen Sie einige Front-End-Vscode-Plug-Ins, die die Entwicklungseffizienz wahnsinnig verbessern!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio