
So entfernen Sie Elemente per JQuery basierend auf der ID: 1. Wählen Sie das angegebene Element über den ID-Attributwert aus. Die Syntax „$(„#ID-Attributwert“)“ gibt ein jQuery-Objekt zurück, das das angegebene Element enthält. 2. Verwenden Sie Die Methode „remove()“ kann das ausgewählte Elementobjekt entfernen. Die Syntax lautet „Geben Sie die ID des Elementobjekts an.remove()“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jQuery-Methode zum Entfernen von Elementen basierend auf der ID
1. Wählen Sie das angegebene Element über den ID-Attributwert aus
$("#id属性值")gibt ein jQuery-Objekt zurück, das das angegebene Element enthält
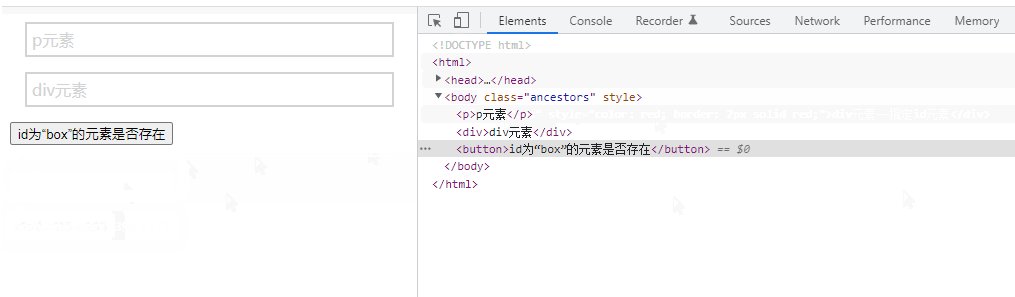
2. )-Methode zum Verschieben. Entfernen Sie das ausgewählte Elementobjekt. Die
remove()-Methode entfernt das ausgewählte Element, einschließlich aller Text- und untergeordneten Knoten.
指定id元素对象.remove()
Hinweis: Diese Methode entfernt auch die Daten und Ereignisse des ausgewählten Elements.
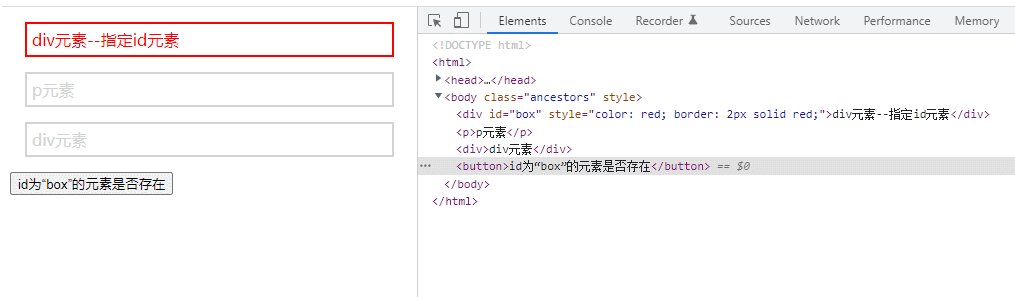
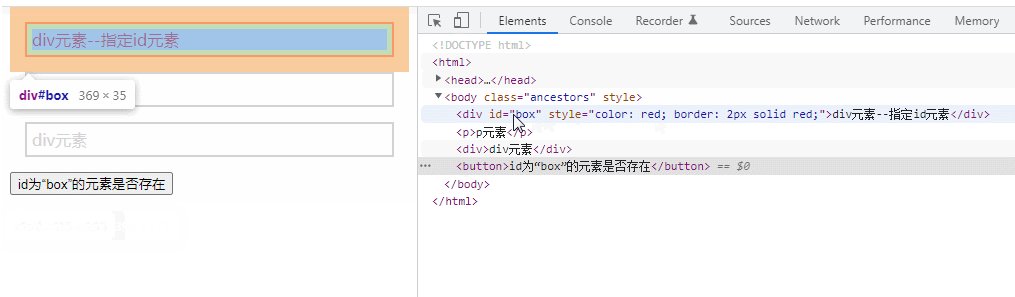
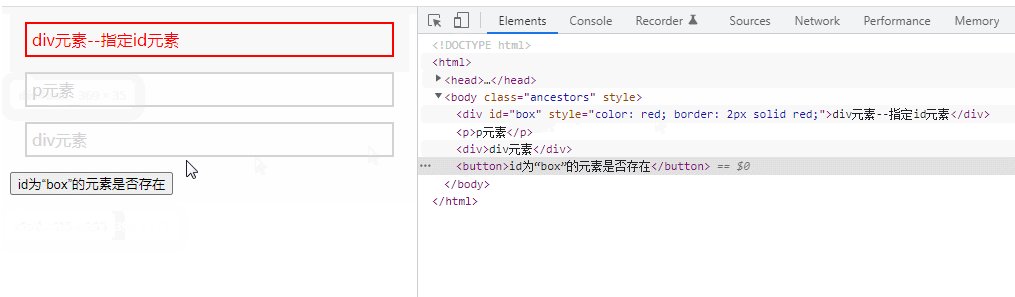
Implementierungsbeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
div,p{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("#box").css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("#box").remove();
});
});
</script>
</head>
<body class="ancestors">
<div id="box">div元素--指定id元素</div>
<p>p元素</p>
<div>div元素</div>
<button>id为“box”的元素是否存在</button>
</body>
</html>
[Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video]
Das obige ist der detaillierte Inhalt vonSo entfernen Sie Elemente basierend auf der ID in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!