
Zwei Möglichkeiten zum Ändern: 1. Verwenden Sie attr(), um den Attributwert zu ändern. Die Syntax lautet „$(“img“).attr({Attribut 1: „Wert“, Attribut 2: „Wert“...} );". 2. Verwenden Sie prop(), um den Attributwert zu ändern. Die Syntax lautet „$(“img“).prop({Attribut 1: „Wert“, Attribut 2: „Wert“...});“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer. Das
-Tag definiert ein Bild in einer HTML-Seite.

-Tag hat zwei erforderliche Attribute: src und alt. (Die vom img-Tag unterstützten Attribute können unten angezeigt werden.)
Wie kann man also den Attributwert von img mithilfe von JQuery ändern?Hier sind zwei Methoden zum Ändern von Elementattributen.
Methode 1: Verwenden Sie attr(), um den Attributwert zu ändern.
Ändern Sie die Syntax:
//单个属性 $("img").attr("属性名","属性值"); //多个个属性 $("img").attr({属性1:"属性值",属性2:"属性值"....});
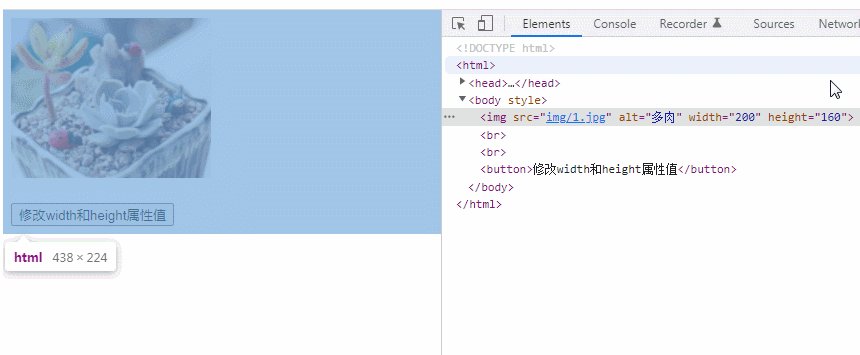
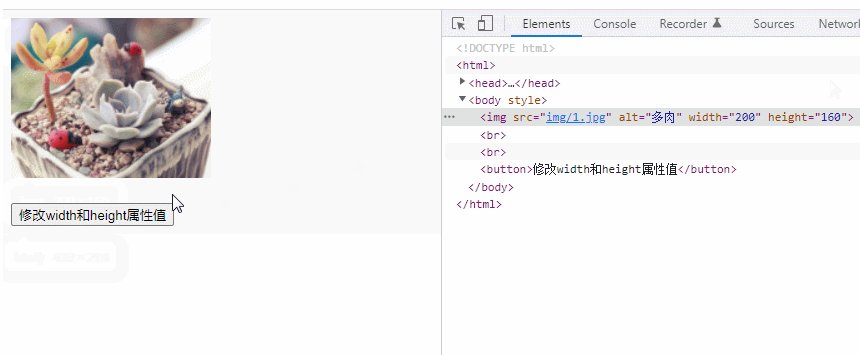
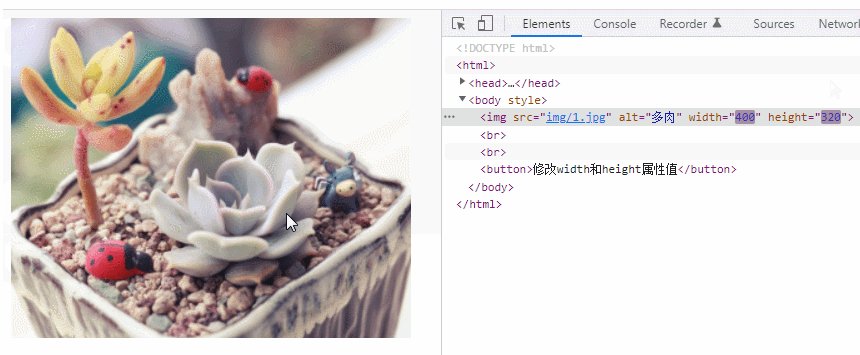
Beispiel: Ändern Sie die Breiten- und Höhenattribute der Attributwert
 Geänderte Syntax:
Geänderte Syntax:
//单个属性 $("img").prop("属性名","属性值"); //多个个属性 $("img").prop({属性1:"属性值",属性2:"属性值"....});
Erweitertes Wissen:Label settable attributes

Attribute
Wert| ausrichten | oben | unten|
|---|---|---|
| Richtig | HTML5 wird nicht unterstützt. HTML 4.01 ist veraltet. Gibt an, wie Bilder relativ zum umgebenden Text angeordnet werden. |
Ladeneifrig: Lädt jetzt | lazy: Lazy Loading
alt |
text | |
| Gibt den Alternativtext für das Bild an. | Rand | Pixel |
| HTML5 wird nicht unterstützt. HTML 4.01 ist veraltet. | Gibt den Rand um das Bild an. | crossoriginanonym | use-credentials
Höhe |
Pixel | |
| Geben Sie die Höhe des Bildes an. | hspace | Pixel |
| HTML5 wird nicht unterstützt. HTML 4.01 ist veraltet. | Gibt die Ränder auf der linken und rechten Seite des Bildes an. | ismapismap |
| longdesc | URL | |
| HTML5 wird nicht unterstützt. HTML 4.01 ist veraltet. | Verweist auf eine URL, die ein langes Bildbeschreibungsdokument enthält. | src | URL
| Gibt die URL zur Anzeige des Bildes an. | usemap | #mapname |
| definiert ein Bild als clientseitige Bildkarte. | vspace | Pixel |
| HTML5 wird nicht unterstützt. HTML 4.01 ist veraltet. | Gibt den Rand oben und unten im Bild an. | width | pixels
| Gibt die Breite des Bildes an. | 【Empfohlenes Lernen: | jQuery-Video-Tutorial | ,
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Attributwert von img in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



