
Methode: 1. Verwenden Sie forEach(), um das Array zu durchlaufen und die Array-Elemente einzeln an die Rückruffunktion zu übergeben. Die Syntax lautet „arr.forEach(function(v){});“ 2. In der Funktion Bestimmen Sie die eingehenden Elemente. Ob es sich um eine ungerade Zahl handelt. Wenn ja, addieren und summieren Sie. Die Syntax lautet „if(v%2!=0){sum+=v;}“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
es6-Methode zum Ermitteln der Summe ungerader Zahlen in einem Array
Implementierungsidee:
Durchlaufen des Arrays
Beurteilen Sie, ob die Array-Elemente ungerade sind.
Hinzufügen das Seltsame Elemente
Implementierungsmethode:
1. Verwenden Sie forEach(), um das Array zu durchlaufen. Die Methode forEach() wird verwendet, um jedes Element des Arrays aufzurufen und das Element an die Rückruffunktion zu übergeben.
arr.forEach(function(value) {
...
});2. In der Rückruffunktion können Sie eine Paritätsbeurteilung und Summierung durchführen
Sie müssen nur beurteilen, ob die an die Rückruffunktion übergebenen Array-Elemente durch 2 teilbar sind, und die nicht teilbaren Elemente hinzufügen.
if(value%2!=0){
sum += value;
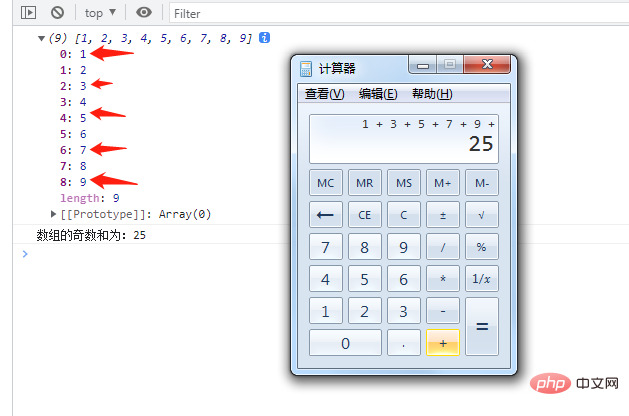
}var arr = [1,2,3,4,5,6,7,8,9], sum = 0;
arr.forEach(function(value) {
if(value%2!=0){
sum += value;
}
});
console.log("数组的奇数和为:"+sum);[Verwandte Empfehlungen:  Javascript-Video-Tutorial
Javascript-Video-Tutorial
Web-Frontend]
Das obige ist der detaillierte Inhalt vonSo ermitteln Sie die Summe ungerader Zahlen in einem Array in es6. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!