
Zwei Methoden: 1. Verwenden Sie prop(), um den Wert des Attributs „disabled“ auf „false“ zu setzen. Die Syntax lautet „element object.prop(“disabled“,false)“. 2. Verwenden Sie RemoveAttr(), um Attribute zu löschen. Die Syntax lautet „element object.removeAttr(„disabled“)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
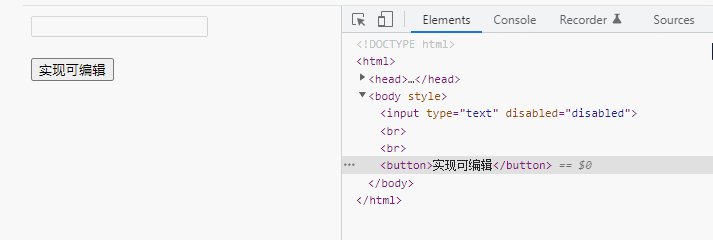
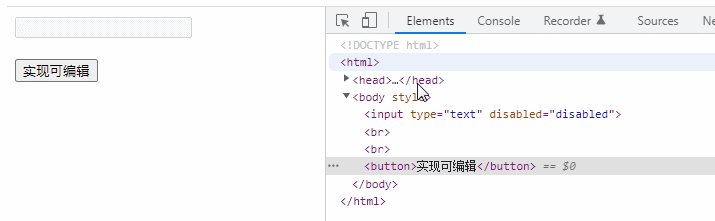
Wenn in HTML ein Element (Textbereich, Eingabe usw.) auf das Attribut „disabled“ gesetzt ist, befindet es sich in einem nicht bearbeitbaren Zustand.
Wie kann man nicht bearbeitbare Elemente wieder in den bearbeitbaren Zustand versetzen? Hier ist die JQuery-Methode.
1. Mit prop()
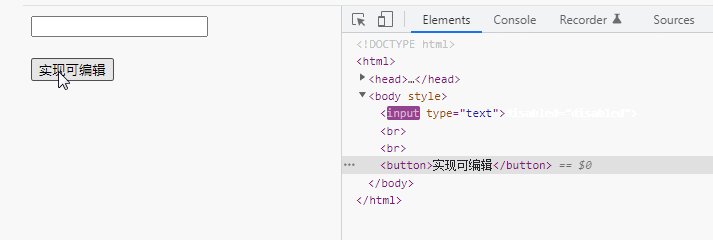
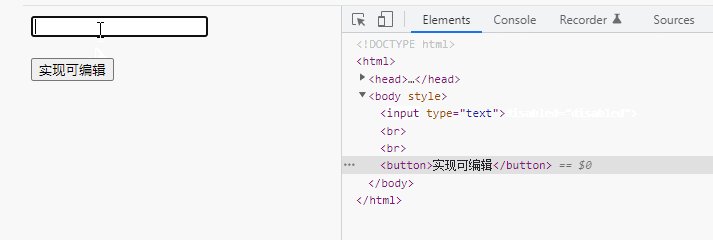
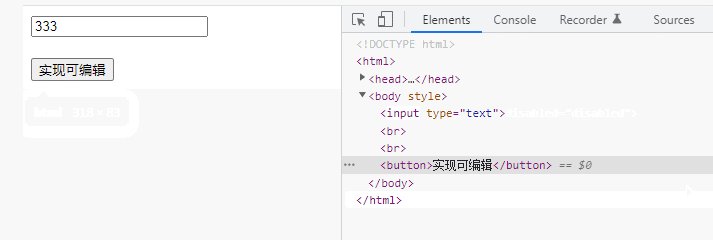
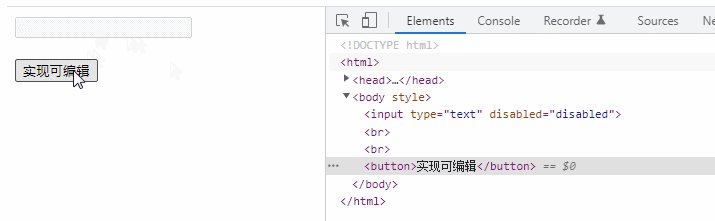
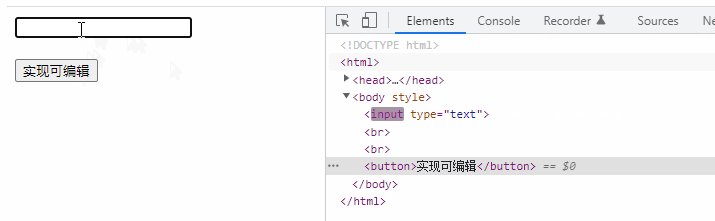
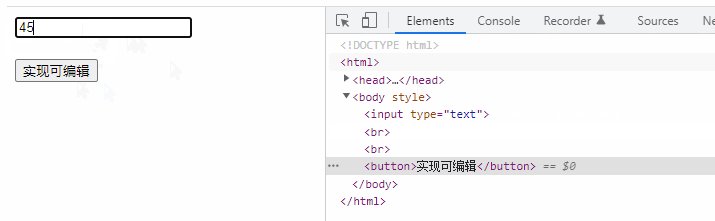
setzen Sie einfach den Attributwert „disabled“ auf „false“.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").prop("disabled",false);
});
});
</script>
</head>
<body>
<input type="text" disabled="disabled" />
<br><br>
<button>实现可编辑</button>
</body>
</html>
2. Verwenden Sie „removeAttr()“
Verwenden Sie einfach „removeAttr()“, um das deaktivierte Attribut zu löschen.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").removeAttr("disabled");
});
});
</script>
</head>
<body>
<input type="text" disabled="disabled" />
<br><br>
<button>实现可编辑</button>
</body>
</html>
【Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonSo machen Sie Elemente in JQuery bearbeitbar. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Ändern Sie die Hintergrundfarbe des Wortes in Weiß
Ändern Sie die Hintergrundfarbe des Wortes in Weiß



