
Zwei Methoden: 1. Verwenden Sie css(), um das Hintergrundattribut festzulegen. Die Syntax lautet „$(„ul li“).css(„background“, „color value“)“. 2. Verwenden Sie attr(), um einen Hintergrundstil hinzuzufügen. Die Syntax lautet "$("ul li").attr("style","background:color value")".

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
Zwei Möglichkeiten, die Hintergrundfarbe des jquery ul li-Werts zu erhöhen:
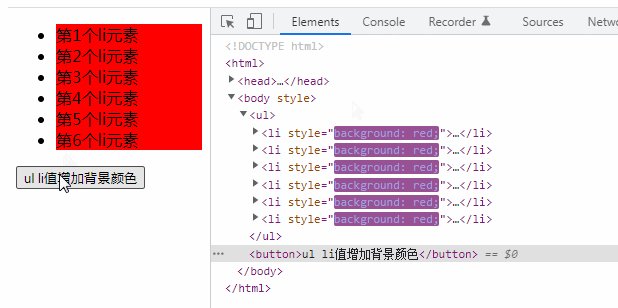
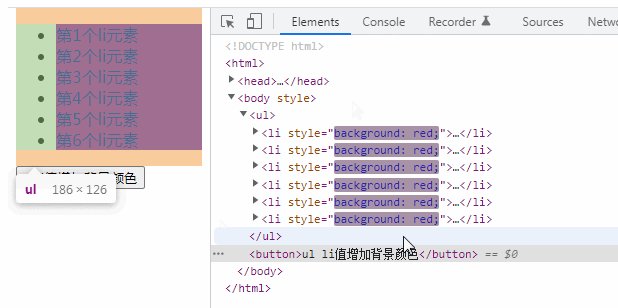
1. Verwenden Sie die Methode css()
css(), um ein oder mehrere Stilattribute des passenden Elements zurückzugeben oder festzulegen.
Sie müssen nur das Hintergrundattribut (Hintergrundfarbe oder Hintergrund) zum ul li-Element hinzufügen und den Farbwert festlegen.

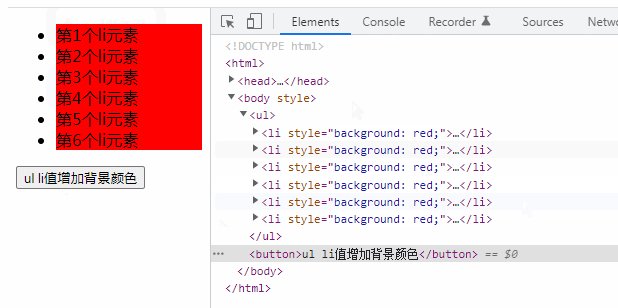
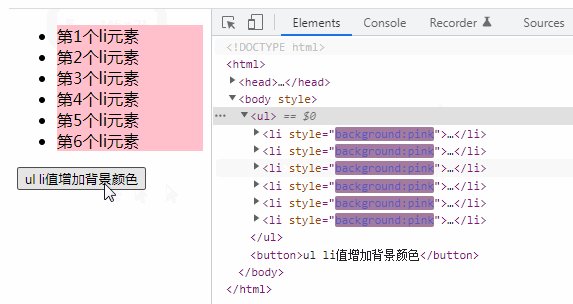
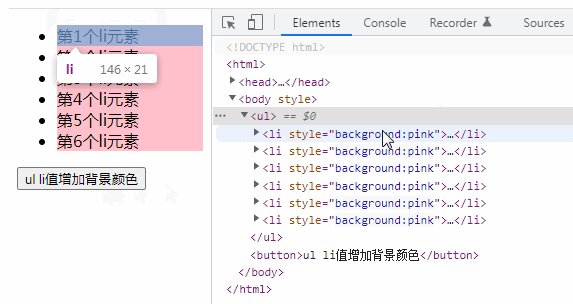
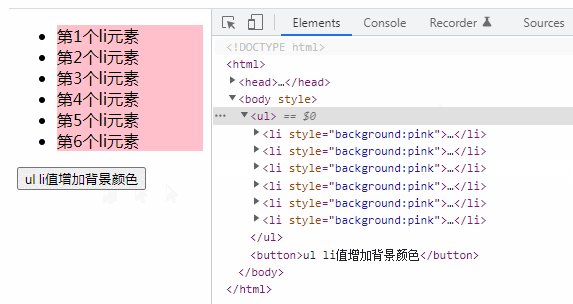
2. Verwenden Sie die Methode attr()
attr(), um den Attributwert des ausgewählten Elements festzulegen oder zurückzugeben.
Sie müssen nur das Stilattribut auf das ul li-Element setzen, um einen Hintergrundstil hinzuzufügen.

【Empfohlenes Lernen:jQuery-Video-Tutorial,Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonSo erhöhen Sie die Hintergrundfarbe des Jquery-Ul-Li-Werts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


